
ブログサイトのプロフィールページの作り方を知りたい!!
ブログをやっていく中で、プロフィールページは必要になってきますよね!
あなたのプロフィールページを見て、あなたのファンになってもらえるかもしれません。

この記事では、WordPressブログの固定ページ、プロフィールの作り方を紹介します。
WordPressの固定ページを作ったことない人でもわかりやすく紹介していきます。
使っているテーマは「Cocoon」を使って作っていきます。
WordPressブログ プロフィールの作り方【固定ページ】
今回作るプロフィールページの構成になります
- プロフィール
- 発信媒体
- ブログのコンセプト
- 最後にメッセージ
完成イメージはこちらになります。
それではやっていきましょう。
記事の中で一度に説明した部分は省略しながら説明していきます。
はじめに
記事を書いてるときは、データが消えないように保存しながら記事を書いていきます。
でも、編集中の記事は見られたくないですよね?
今回は編集中の固定ページや、記事の非公開方法を紹介します。
編集中の固定ページ、投稿を非公開にする
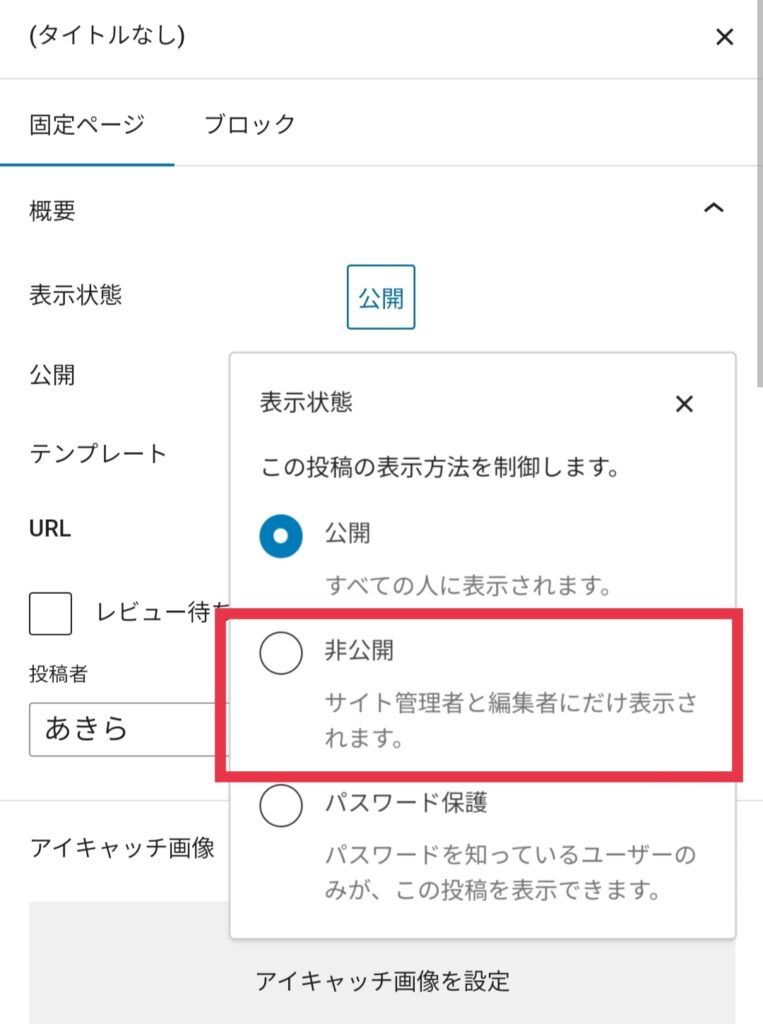
編集する固定ページ、投稿ページにはいって、下の画像の赤い四角のところをクリックします。

「表示状態」の「公開」をクリックすると、表示状態が選べるので「非公開」をクリックします。

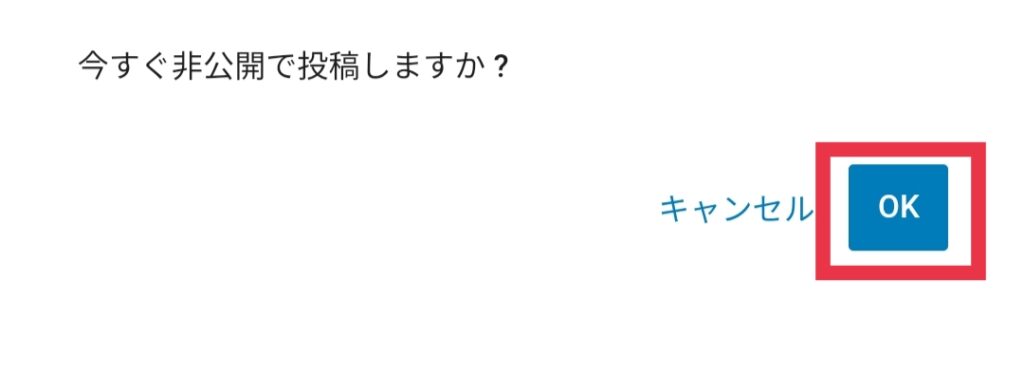
今すぐ非公開で投稿しますか?とでてくるので、「OK」をクリックします。

「表示状態」が「非公開」に変わっていることを確認してみて、右上の✕をクリックします。

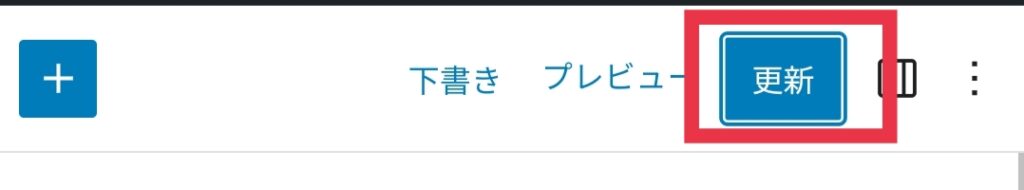
最後に「更新」をクリックすると、設定完了になります。

これで、固定ページ、投稿ページの編集中に「更新」をクリックすると保存できる状態になりました。
固定ページに「プロフィール」ページを追加
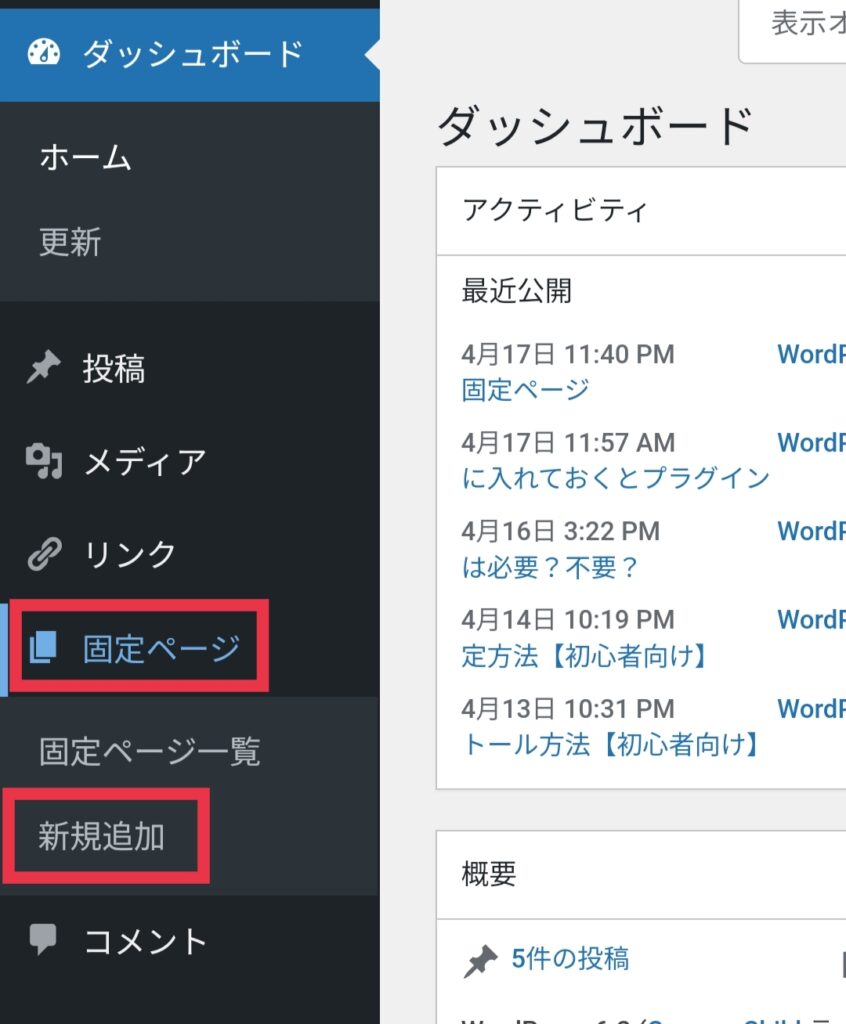
管理画面を開いて、「固定ページ」→「新規追加」をクリックします。

タイトル入力

「タイトルを追加」にプロフィールと入力します。

パーマリンク設定
パーマリンクを設定していきます。

右上の写真の部分をクリックします。

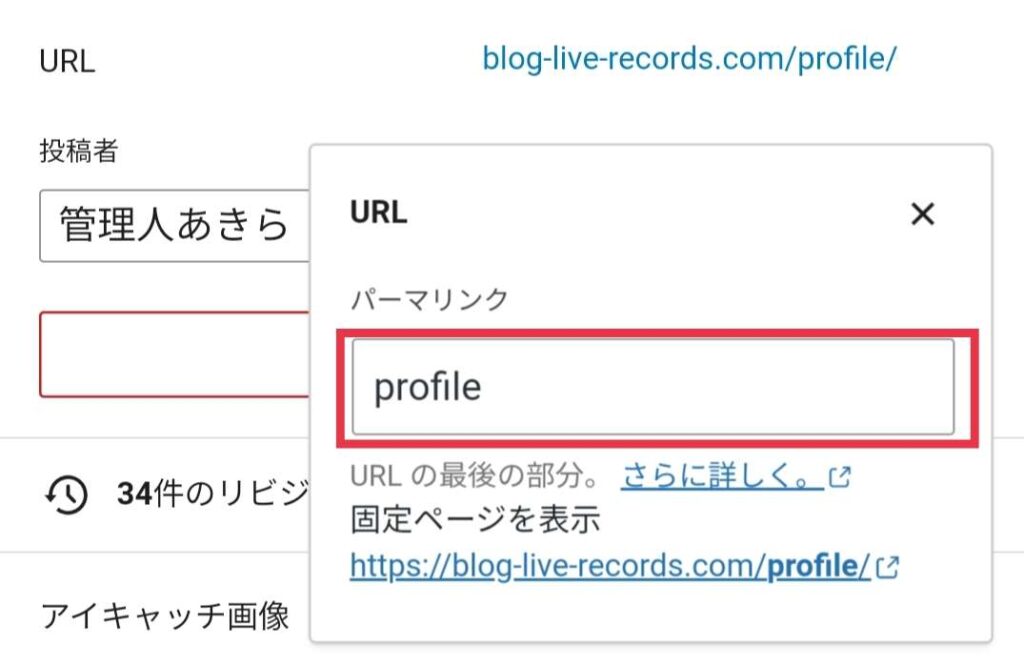
「URL」をクリックすると、パーマリンクの部分が入力できるようになるので「profile」と入力します。ひらがなやカタカナだと文字化けしてしまうので、英語で書くようにしましょう。
これで、パーマリンクの設定は終わりです。
アイキャッチ画像設定
パーマリンクを設定画面のまま、スクロールするとアイキャッチ画像設定がでてきます。
「アイキャッチ画像を設定」をクリック。

「ファイルのアップロード」を選んで、「ファイルの選択」をクリックします。

プロフィールページのアイキャッチ画像にしたい画像を選んで、「アイキャッチ画像を設定」をクリックします。

アイキャッチ画像が設定されます。

プロフィール 部分
プロフィール部分を作っていきます。
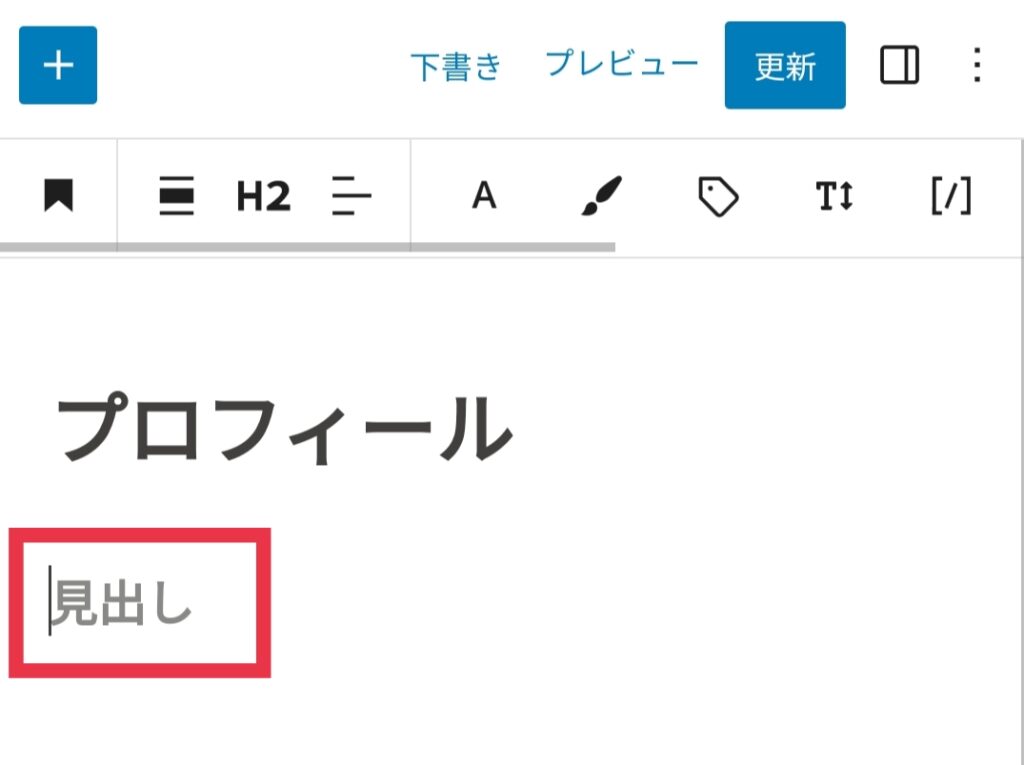
タイトルを入れた下の部分に、「## 」(シャープ、シャープ、スペース)と入力します。

見出しがでてきます。
「プロフィール」と入力します。これで見出しが完成です。
次に「カラム部分」を作っていきます。右の+をクリックします。

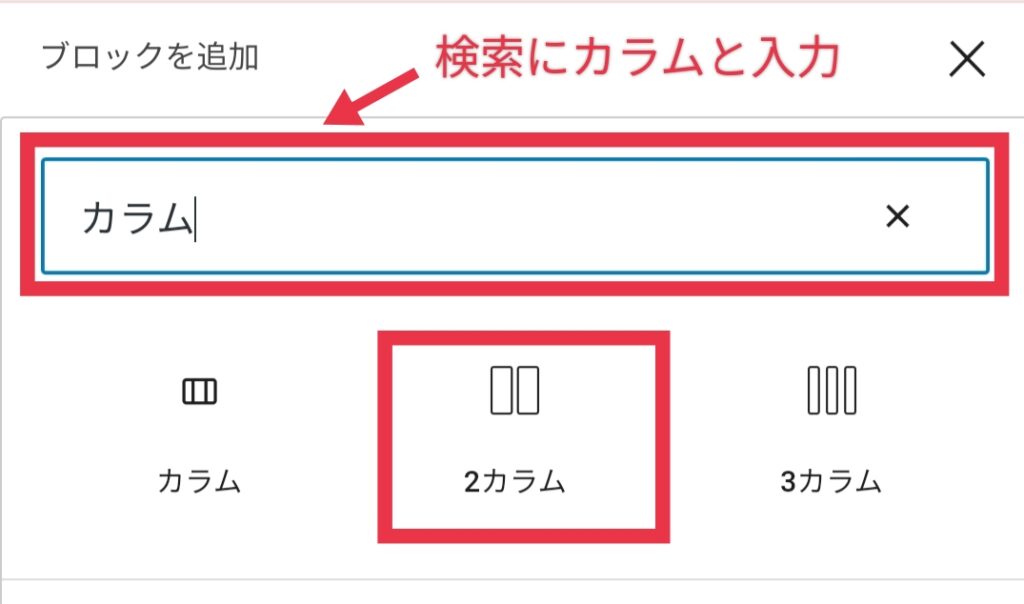
検索に「カラム」と入力して、「2カラム」を選択します。

青色とベージュ色の2色がでてくるので、青色部分から作っていきます。

青色部分をクリックして、+をクリックします。ブロックから検索で「画像」を選択してプロフィール画像にしたい画像を選びます。

ベージュ部分を作っていきます。
ベージュ部分をクリックします。今度は+はクリックしなくて大丈夫です。

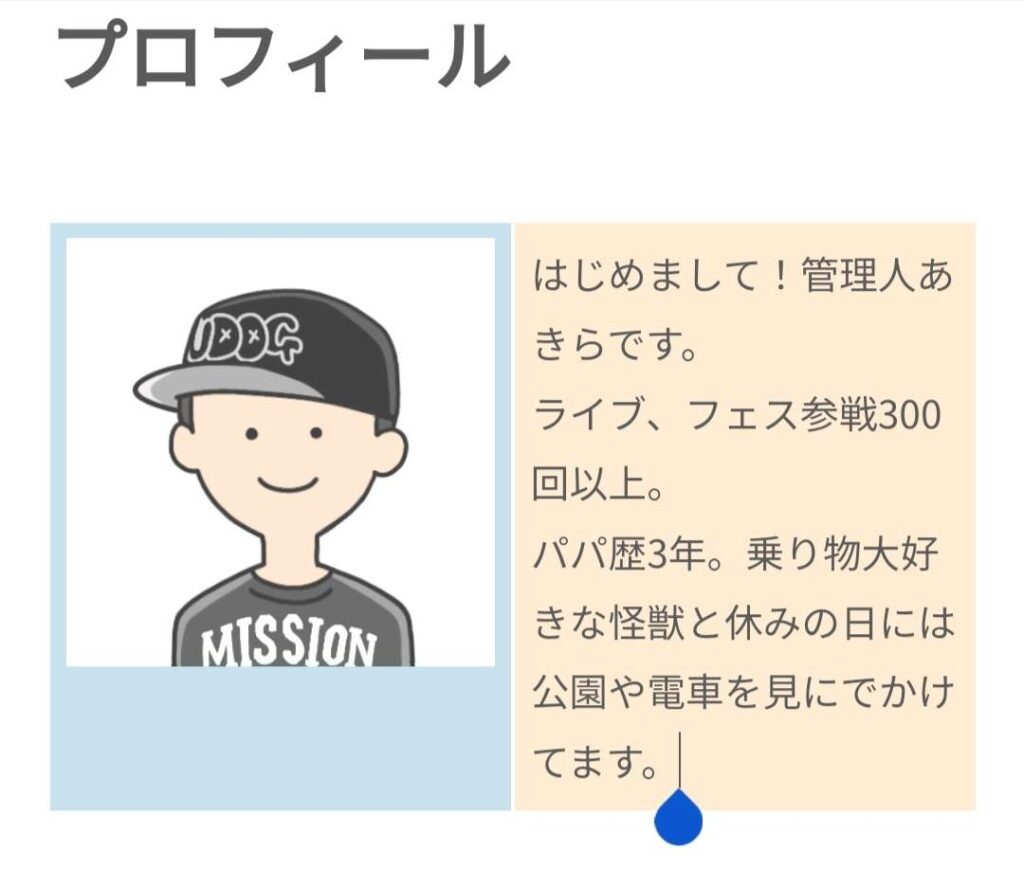
好きな文書を打ちましょう!あなたが何者なのかをアピールしましょう。

次に、自己紹介欄を作っていきましょう。
- 名前:
- 年齢:
- 出身:
- 職種:
- 趣味:
右の+をクリックします。

検索に「リスト」と入力して、「リスト」をクリックします。

項目を入力していきましょう!エンターを押すと次のリストが増えるので、入れたい項目を入力していきましょう!
これでプロフィール部分の完成です。
発信媒体 部分
発信媒体はあなたが使っている、ブログやSNSのリンクを貼りましょう。

- 紹介したい物の名前を入力します。
- リンク先のURLをコピーします。
- リンク先の名前を入力して選択する。
- リンクマークを選んでコピーしたURLを貼り付けます。
ブログのコンセプト 部分
あなたのブログがどんなブログなのか、どんな人に向けて記事を書いているのかをアピールしましょう。
ちなみにこのブログは、
ライブ参戦300回を超える経験を活かした情報、子育てをしていく中で経験したこと、ブログを書く時に経験したことを発信していきます。
です。誰かのお役に立ててれば嬉しいです。
最後にメッセージ 部分
最後にメッセージがあれが書いておきましょう。
サイドバーのプロフィール欄
サイドバーは「ウェジェット」でプロフィールを追加すると表示されるようになります。

「ユーザー」プロフィール編集
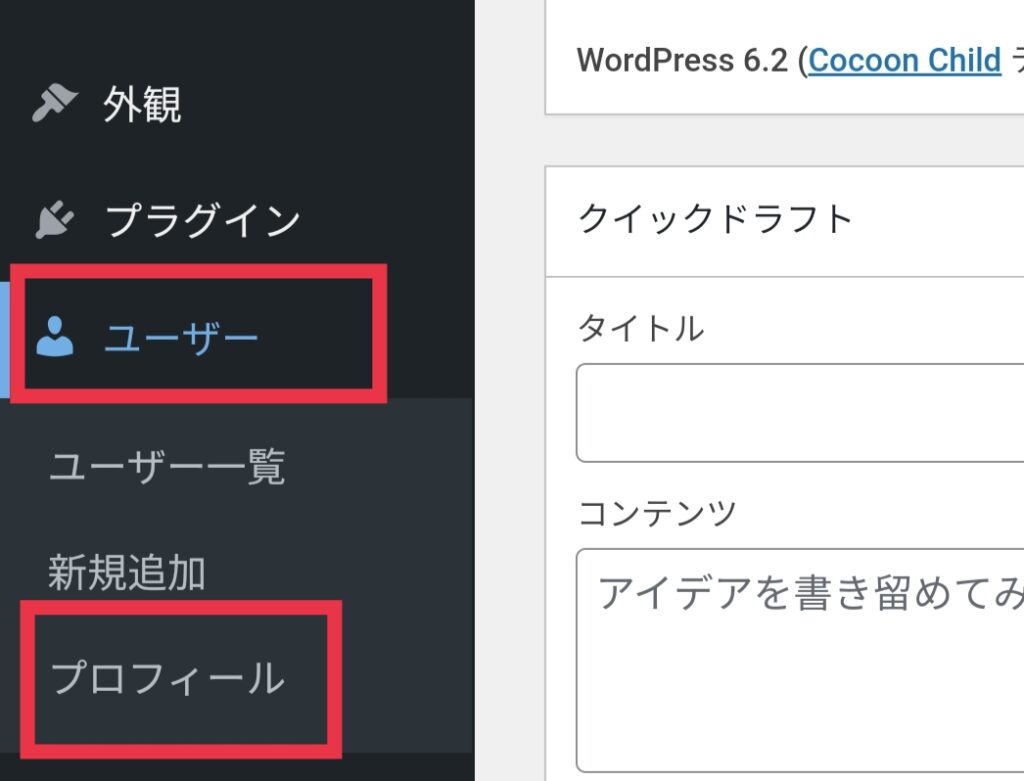
「管理画面」から、「ユーザー」→「プロフィール」をクリックします。

スクロールしていくと、
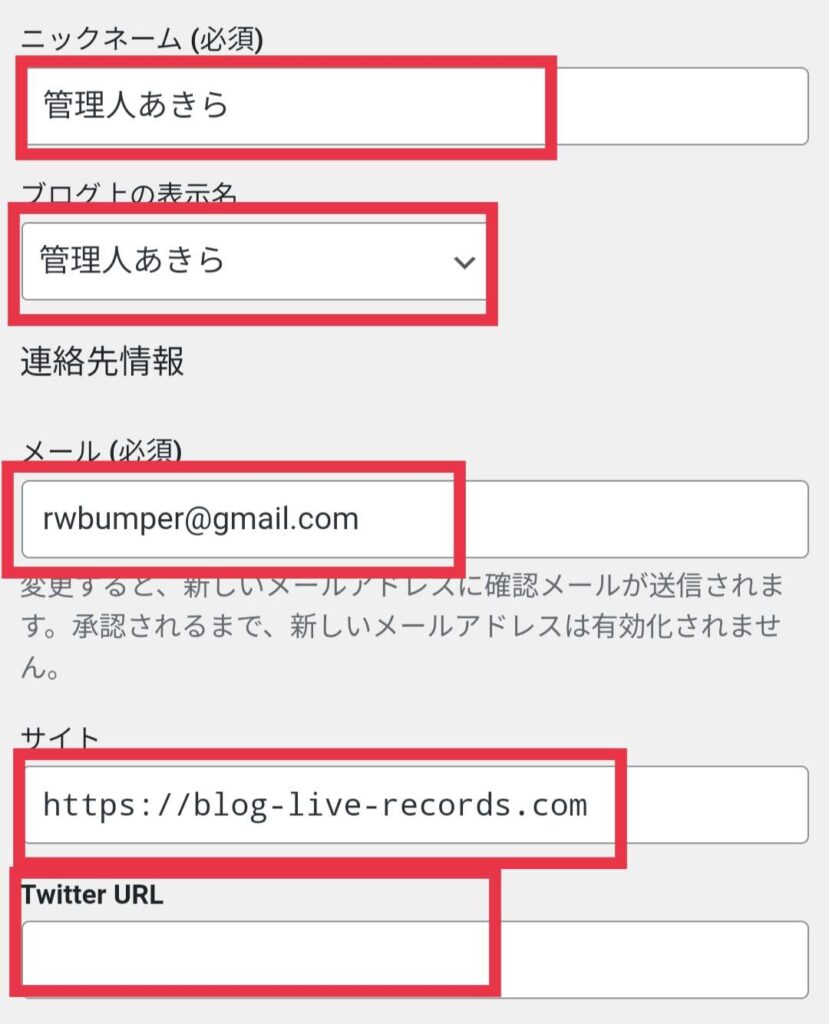
「ニックネーム(必須)」があるのでブログで表示する名前を入力します。
ブログ上の表示名もニックネームに設定しておきましょう。
「メール(必須)」はメールアドレスを設定しておきましよう。
「サイト」や「Twitter」の欄があるので自分のもっているSNS等があれば登録しておきましょう。

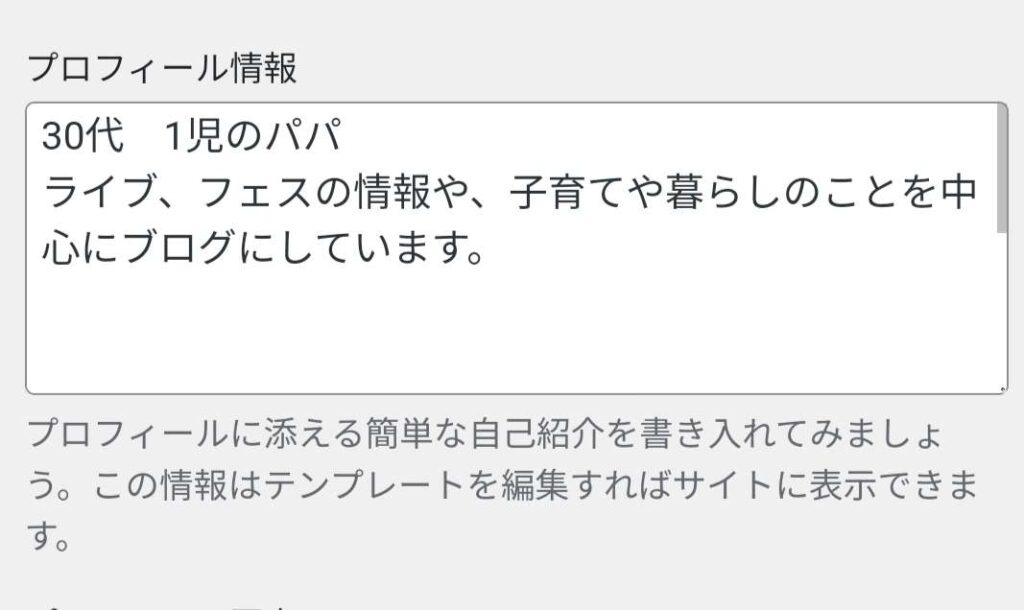
「プロフィール情報」は自分を紹介するスペースになるので、あなたが何者なのかをアピールしましょう。

プロフィール画像を設定する場合は、「プロフィール画像のアップロード」から「選択」をクリックして、画像を設定しましょう。

設定が完了したら「プロフィールを更新」をクリックして設定を完了しましょう。

これで、ユーザーのプロフィール設定は終わりになります。
サイドバーにプロフィール追加
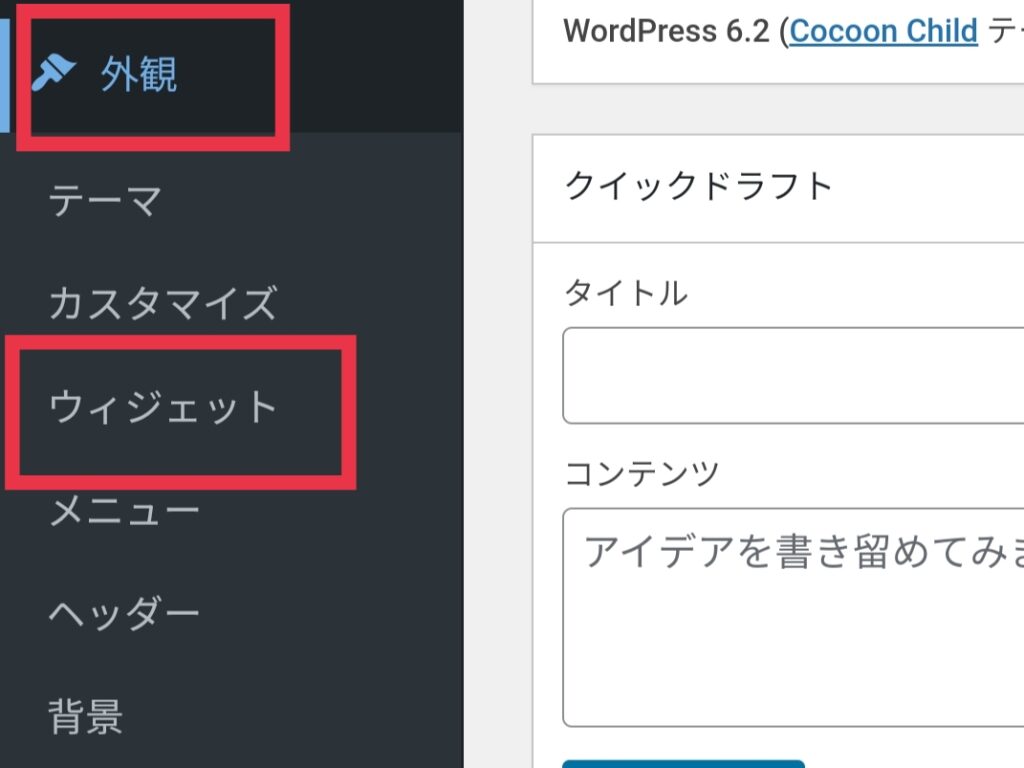
「管理画面」から「外観」→「ウィジェット」をクリックします。

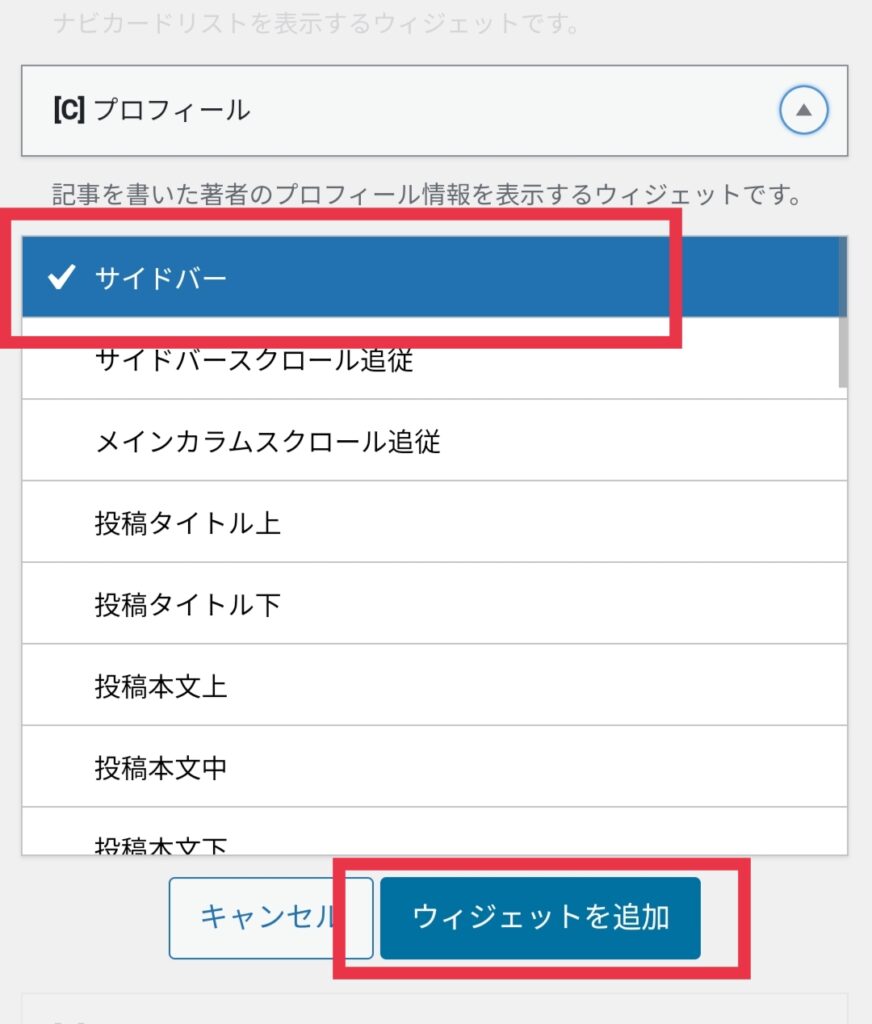
スクロールしていくと、「プロフィール」をクリックします。サイドバーにチェックをいれて「ウェジェット」に追加をクリックします。

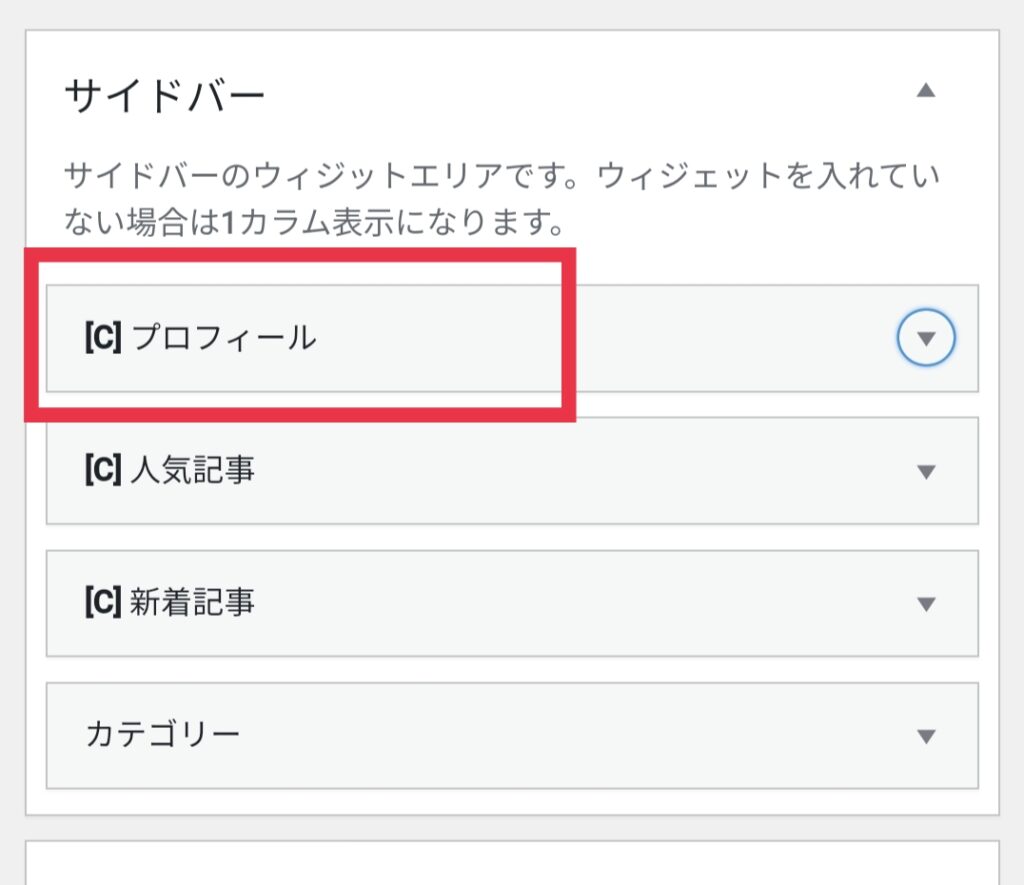
そこから、スクロールしていくと「サイドバー」があります。

「サイドバー」にプロフィールが追加されていたら設定完了になります。
これでサイドバーにプロフィール欄が表示されます。
作った固定ページをフッターに表示させる
↓↓ 下のリンクへ ↓↓







コメント