
Cocoonでカスタマイズしたくて「CSS」ってよく見るんだけど、「CSS」でカスタマイズできるの?
ブログを書いてる人はWordPressのテーマを使ってる人が多いと思います。
WordPressのテーマは何を使って作られているか知っていますか?基本的には下記の4つの言語で作られています。
- HTML → サイトの骨組を作る
- CSS → デザインや装飾の制御
- php → サーバー側の処理を実行
- JavaScript → 動的な機能の処理
その中の「CSS → デザインや装飾を制御」を追加してカスタマイズしていきます。

この記事では、WordPressのテーマにも使われている「CSS」を追加してサイトのカスタマイズのやり方を紹介します。
WordPressテーマ「Cocoon」にCSSを追加してカスタマイズ
それではカスタマイズやっていきましょう!
その前に注意してほしいことがあります。
ミスを防ぐための対処方法も紹介していきます。
はじめに
この記事では、カスタマイズ初心者の方に向けての記事になります。
- はじめて「CSS」って言葉を聞いたよ!
- カスタマイズしたいけど何をイジっていいかわからない!
そんな方が、何を気をつけてやればいいのかわかる記事になってます。
すでにCSSをイジってカスタマイズしている方は物足りない内容になっています。
HTMLとは

「HTMLはサイトの骨組」
HTML(HyperText Markup Language)は、ウェブページを作成するための標準的なマークアップ言語です。
Google Chromeなどのウェブブラウザは、HTMLを解釈し、テキスト、画像、リンク、動画などの要素を表示することができます。
HTMLはテキストベースの言語であり、ウェブページの構造や内容を記述するために使用されます。
HTML文書はタグ(<>で囲まれたキーワード)で構成され、タグは要素を識別し、ブラウザにどのように表示するかを指示します。
CSSとは
「CSSはサイトの装飾」
CSS(Cascading Style Sheets)は、ウェブページのデザインやスタイルを指定するための言語です。
HTMLがウェブページの構造を定義するのに対して、CSSはその見た目やレイアウトを制御します。
CSSを使用することで、文字の色やサイズ、背景の色や画像、要素の配置など、様々な視覚的なプロパティを指定することができます。
たとえば、特定の要素のテキストを赤色にしたり、画像の位置を右上に配置したりすることが可能です。
カスタマイズ前にバックアップ

プラグインを使ってバックアップを取るようにしましょう。
WordPressのテーマも「CSS」を使ってできてきます。
なので既存の「CSS」を誤って消してしまったり文言を変えてしまったりすると、今までキレイに表示されてたサイトも崩れてしますことがあります。
バックアップをとることを忘れないようにしましょう。
CSS追加に必要な情報・ツール
CSSを追加していくのに必要な情報と、必要な情報を確認するツールを紹介します。
CSSの構成
セレクタ { プロパティ :値;}
CSSは「セレクタ」「プロパティ」「値」の3つで構成されます。
簡単に説明すると、
- セレクタ → どこの
- プロパティ → 何を
- 値 → どうする
この3つをCSSで書くことで装飾をカスタマイズしていきます。
代表的なセレクタ
セレクタは「どこの」部分をカスタマイズするかを表します
セレクタには種類がたくさんあります。必要に応じて検索調べたらすぐに見つかると思います。
よく使うセレクタを紹介します。
- タイプセレクタ → 要素の種類に基づいて要素
- クラスセレクタ → class 属性に基づいて要素
- IDセレクタ → id 属性に基づいて要素
この記事では、
.class(クラスセレクタ)をカスタマイズ事例で使います。
「.(ドット)クラス名」と記述することで、指定のクラスに装飾が適用されます。
HTMLでクラス名が付けられているので、カスタマイズしたいクラス名を探してカスタマイズします。
代表的なプロパティ
プロパティは選んだらセレクトの「なにを」カスタマイズするかを表します。
プロパティはたくさん種類があるので、必要に応じて検索して調べたらすぐに見つかるとおもいます。
よく使うプロパティを紹介します。
- background-color → 背景色
- color → 色
- padding → 要素内部の余白
- margin → 余白外部の余白
代表的な値
値は選んだプロパティを「どうする」かをカスタマイズします。
よく使う値を紹介します。
- ピクセル値(px) → 例:200px 画面上での絶対的なサイズを表します。
- パーセント値(%) → 例:50% 要素の親要素に対する相対的なサイズを表します。
- キーワード値 → 例:red(色),bold (太字)予め定義されたキーワードで特定の設定を行います。
- RGB値 → 例:rgb(255, 0, 0) 赤、緑、青の3つの色成分を使用して色を表現します。
- HEX値 → 例:#00FF00 16進数を使用して色を表現します。#の後に6つの16進数(0-9、A-F)の組み合わせが続きます。
このブログでは色を決めるときの値は「HEX値」で設定しています。別名「HTMLカラーコード」の一覧はこちら
カスタマイズしたいセレクタの見つけ方
カスタマイズしたいセレクタの見つけ方は、GoogleChromeのデベロッパーツールを使用したら見つけやすいです。
デベロッパーツールはGoogleChromeの標準機能で、ウェブブラウザにGoogleChromeを使っていたら誰でも使うことができます。
デベロッパーツールの使い方
今回は、姉妹サイトのページを使ってデベロッパーツールを使っていきます。
トップページのプロフィール欄の背景の色を変えて見ようと思います。
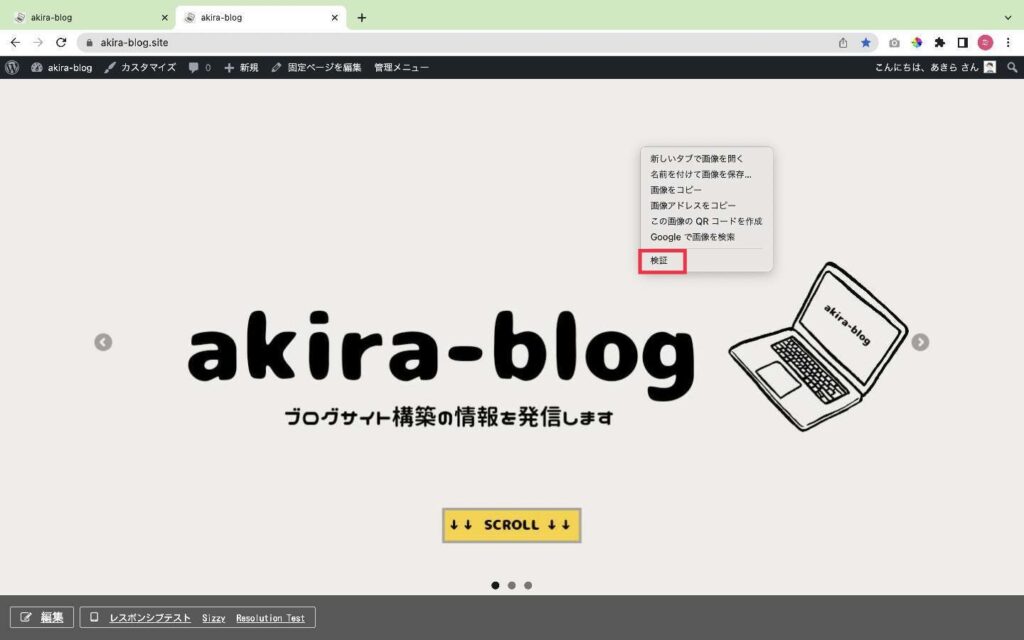
GoogleChromeを開いて調べたいページを開きます。
開いたら「右クリック」→「検証」をクリックします。

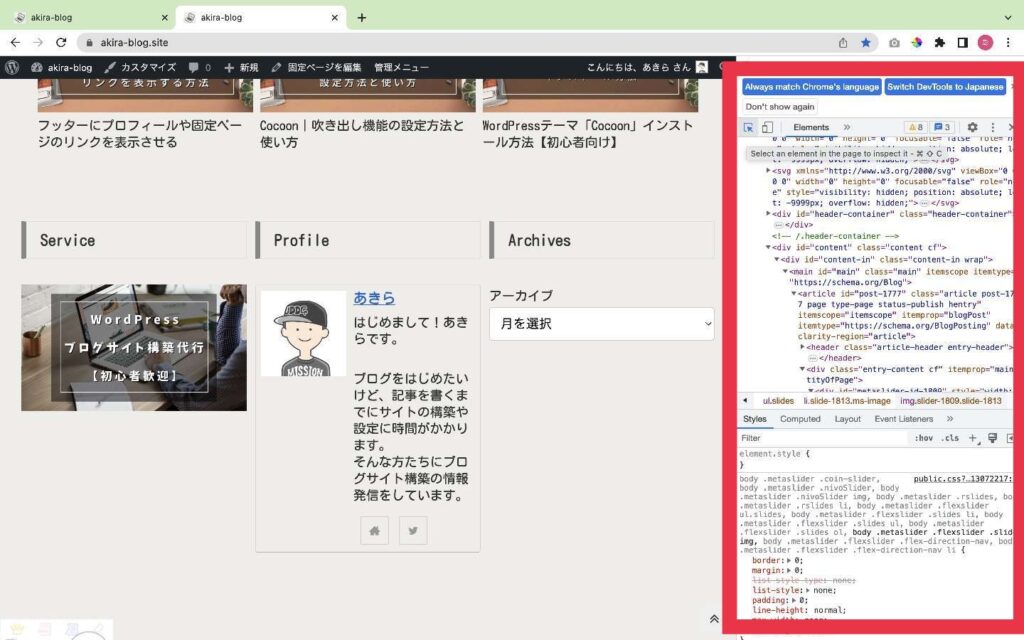
右側を文字列がたくさん出てきます。
上の欄には「HTML」が表示され、クリックするとその「HTML」になんの「CSS」が書かれているのか下の欄に表示されます。

それでは、プロフィール欄がどの「HTML」が使われているのかを探していきます。
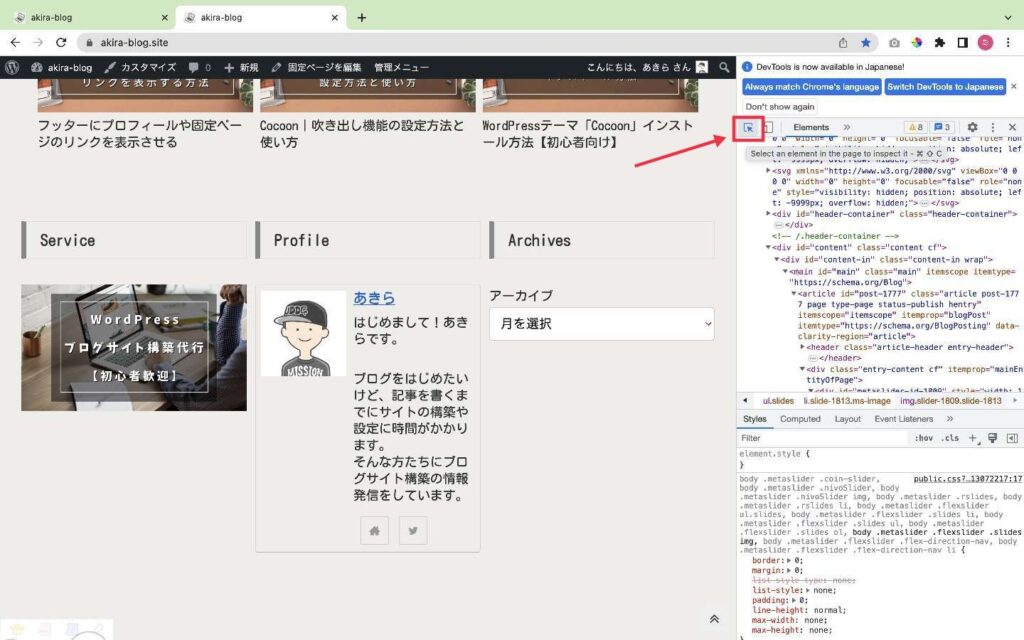
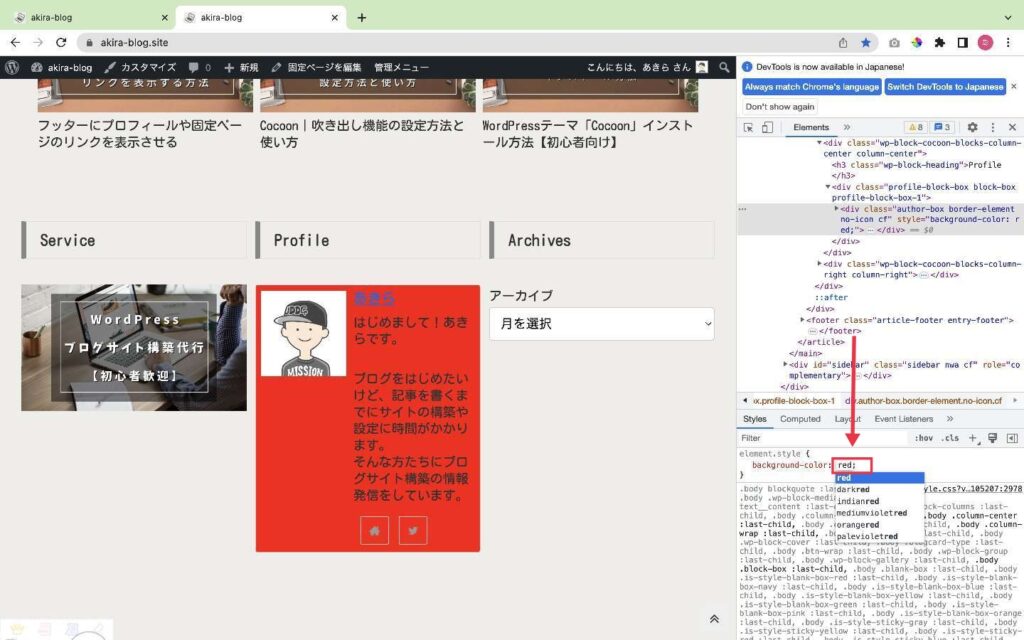
下記の画像の「赤い矢印」の先にある「四角に矢印マーク」をクリックします。青色に変わることを確認します。

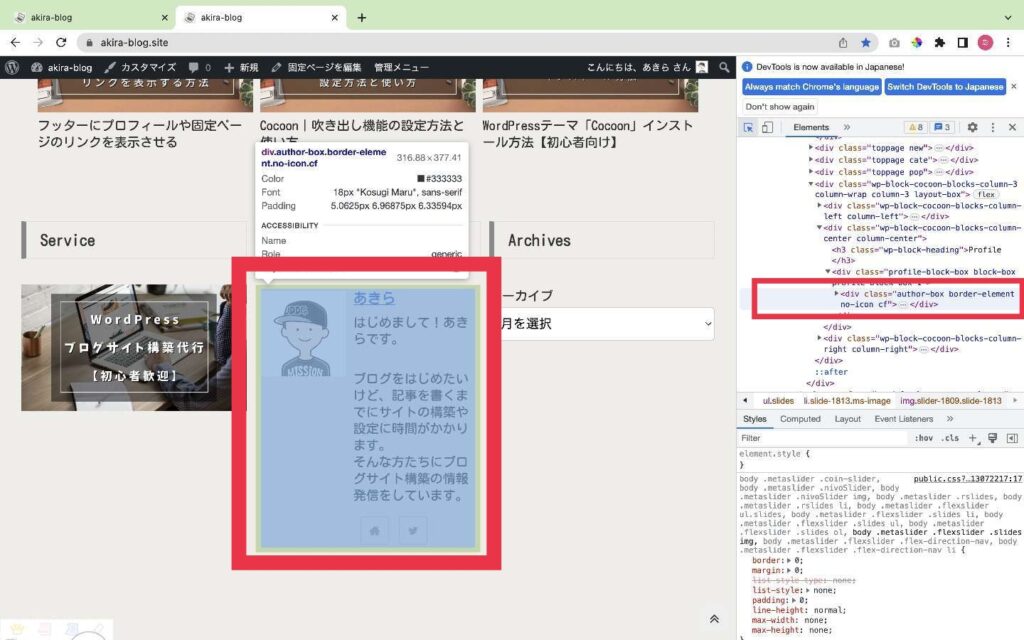
サイトのプロフィール欄にカーソルを持っていくと、青い枠で表示が変わるのでクリックします。
クリックしたら、右側の「HTML」がプロフィール欄に使われている「HTML」になります。

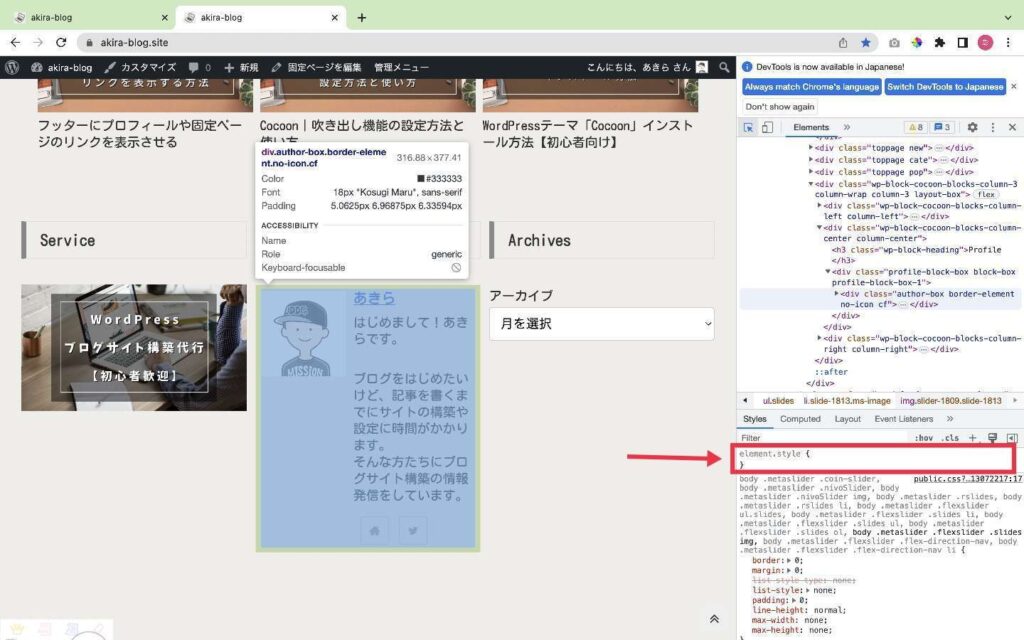
これで、カスタマイズに使用したいセレクタを見るけることができました。
今回は、
<div class=”author-box border-element on-icon cf”> …</div>
この中の””のなかにある「author-box border-element on-icon cf」がセレクタ名になります。
スペースがあるので、そこは「.」で繋げていきます。
カスタマイズをテスト
デベロッパーツールを使って、カスタマイズしたい箇所をその場でCSSを追加してどのように変化するのかを確認することができます。
先程の状態から下記の「赤枠」のところにCSSを入力していきます。

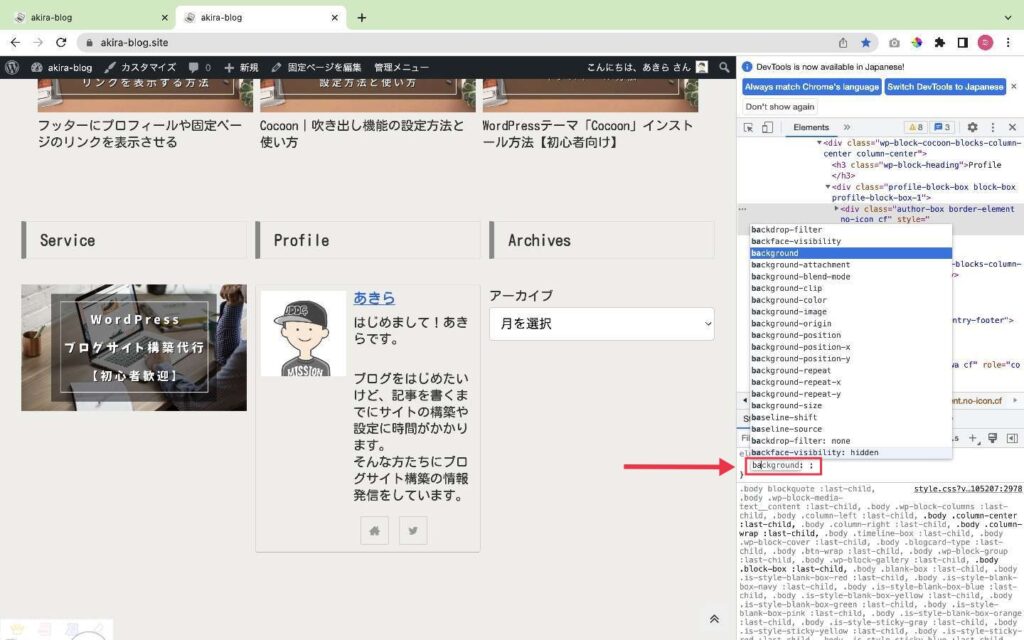
背景色を変えていきたいので、プロパティを「background-color」と入力します。
入力していくと、候補がでてくるのでクリックしても大丈夫です。

次に値を入力します。
値のところに、「red」と入力します。

プロフィール欄の背景色が赤に変わるのを確認します。確認が終わったらそのままページを閉じて大丈夫です。メインのページには反映されません。
これで追加するCSSがわかりました。セレクタ、プロパティ、値は以下のとおりです。
.author-box.border-element.on-icon.cf { background-color:red;}
をCSSに追加するとプロフィール欄の背景色が変更できます。
CSSを追加する場所
WordPressテーマ「Cocoon」では、CSSを追加できる場所がいくつかあります。
基本的には「スタイルシート(style.css)」に追加していきます。
Cocoon child
子テーマ「Cocoon Child」の「スタイルシート(style.css)」にCSSを追加する方法です。
それでは、やり方です。
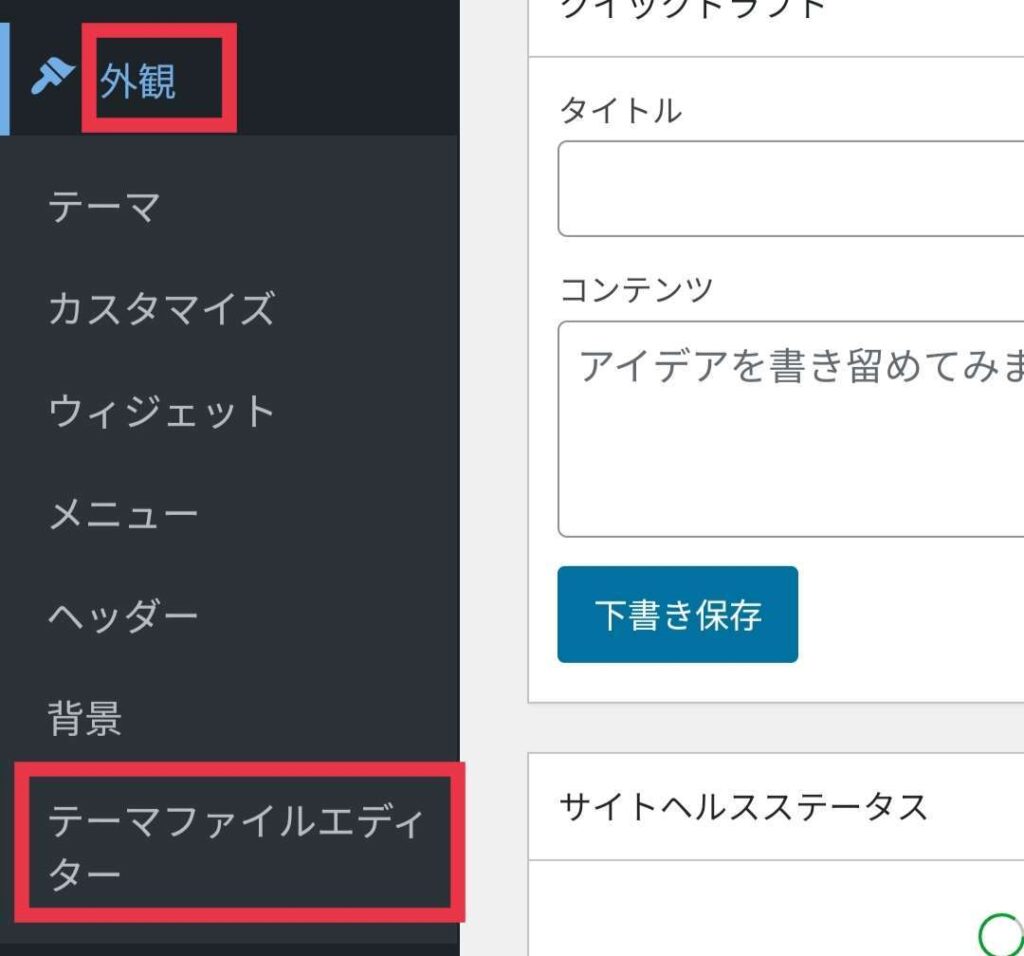
WordPressの「管理画面」から「外観」→「テーマファイルエディター」をクリックします。

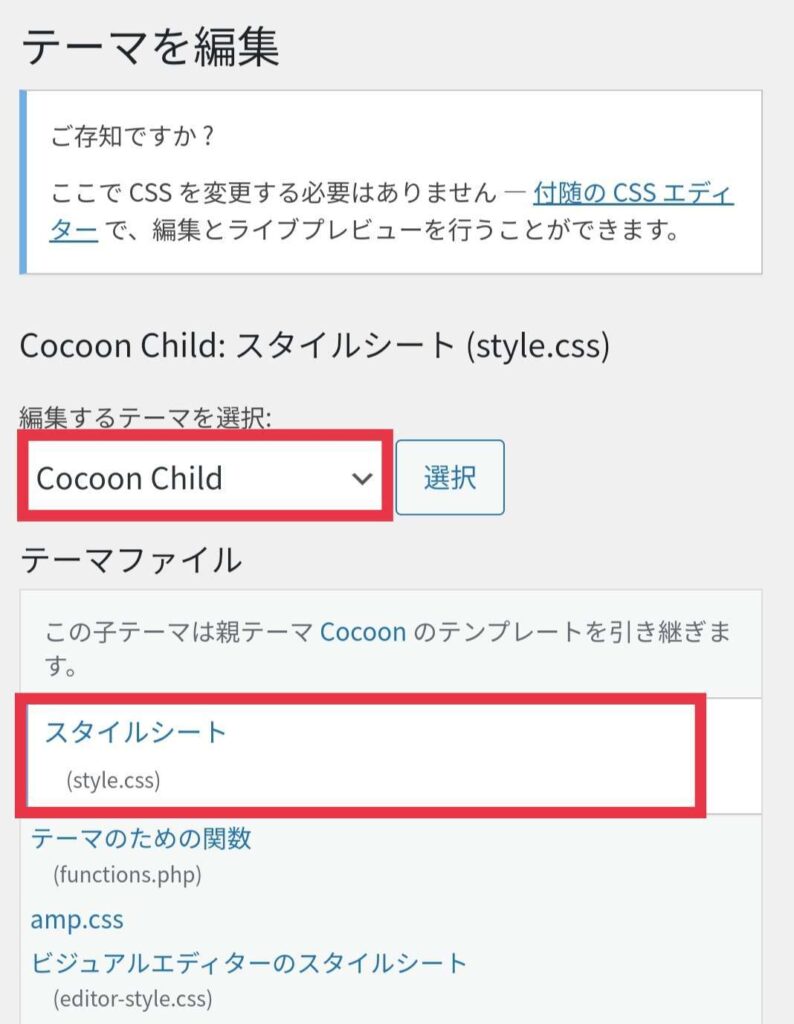
「編集するテーマを選択」を「Cocoon Child」を選択します。
スタイルシートをクリックします。

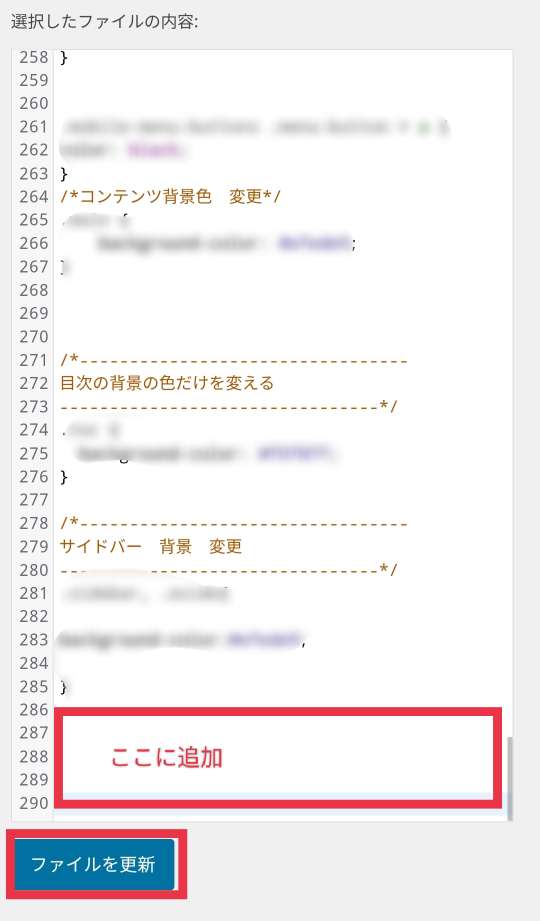
「選択したファイルの内容」の部分にCSSを追加します。
一番下の空白の部分に追加しましょう。

追加したら「ファイルを更新」をクリックします。
サイトの変化を確認しましょう!
カスタムCSS
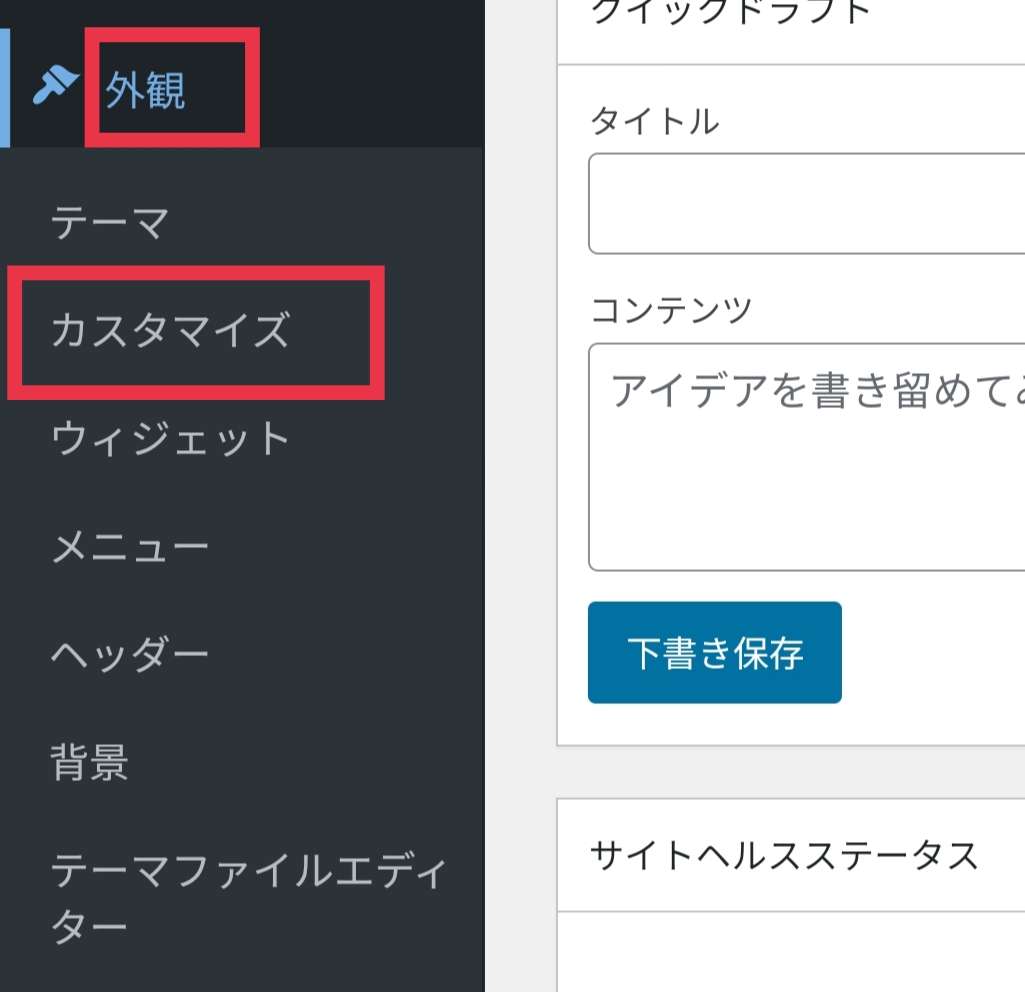
WordPressの「管理画面」から「外観」→「カスタマイズ」をクリックします。

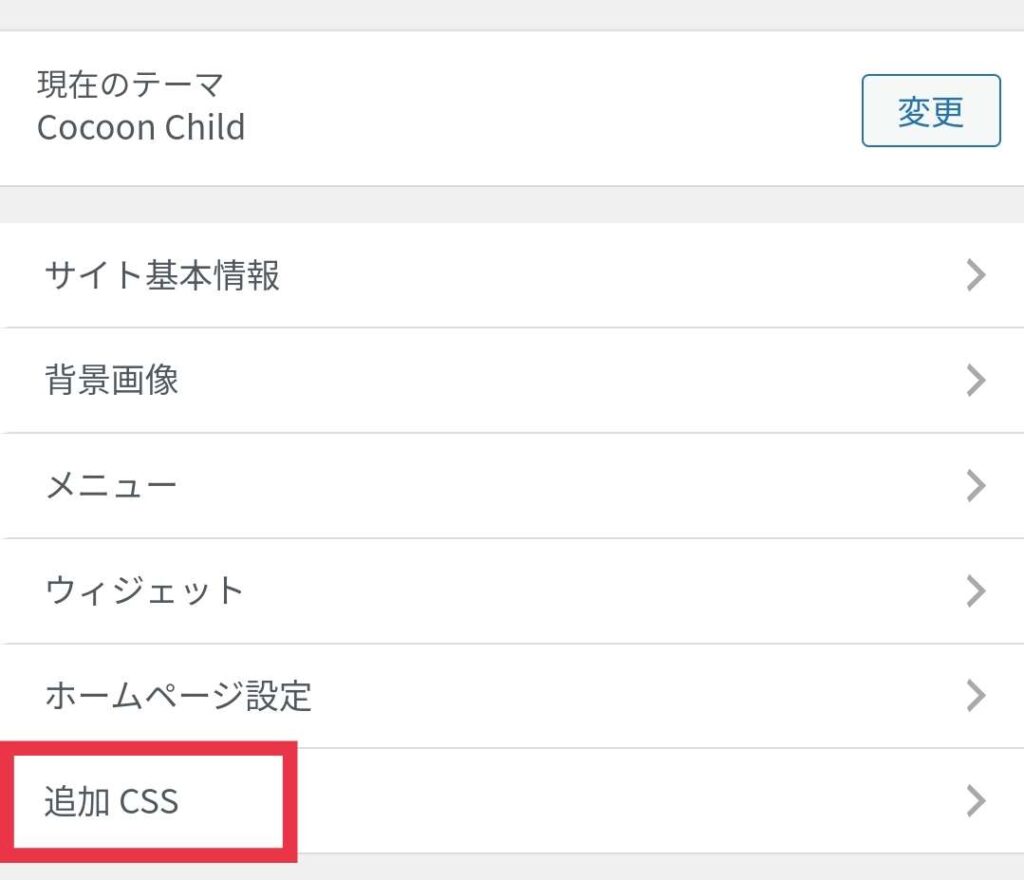
「追加CSS」をクリックします。

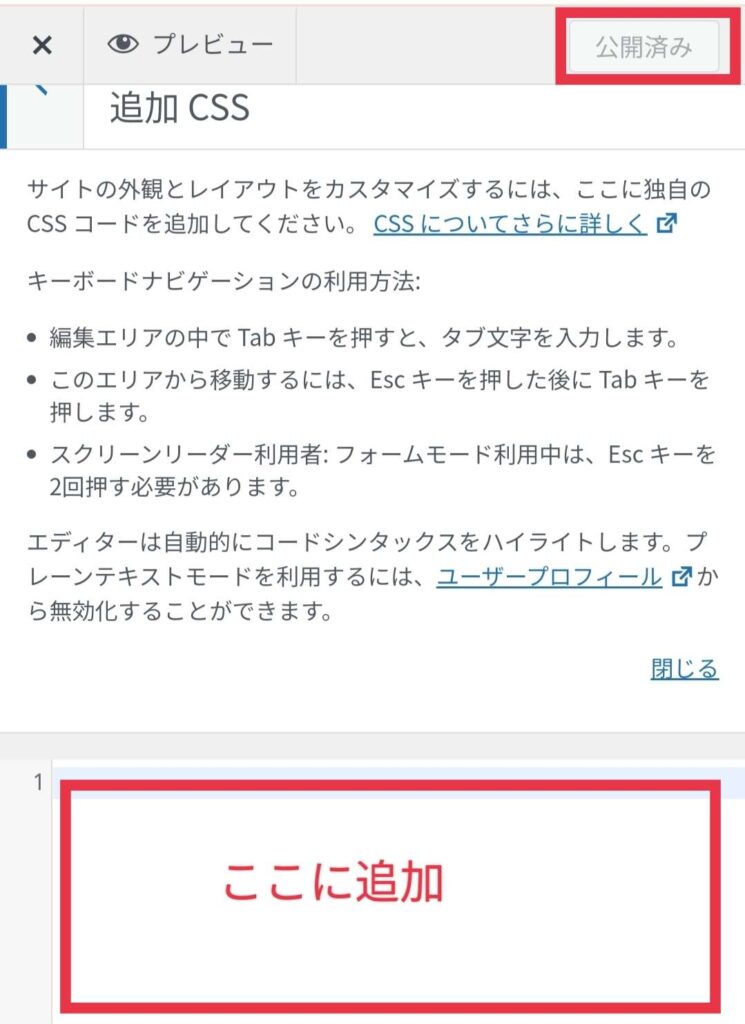
開いたらページの空白の部分にCSSを追加していきます。

追加したら右上の「公開」をクリックします。「公開済み」に変わることを確認しましょう。
特定のページだけカスタマイズ
例えば、
- この固定ページだけタイトルを消したい
- この記事だけ投稿者の名前を消したい
など特定のページだけカスタマイズしたいときに行います。
カスタマイズしたいページの編集画面を開きます。
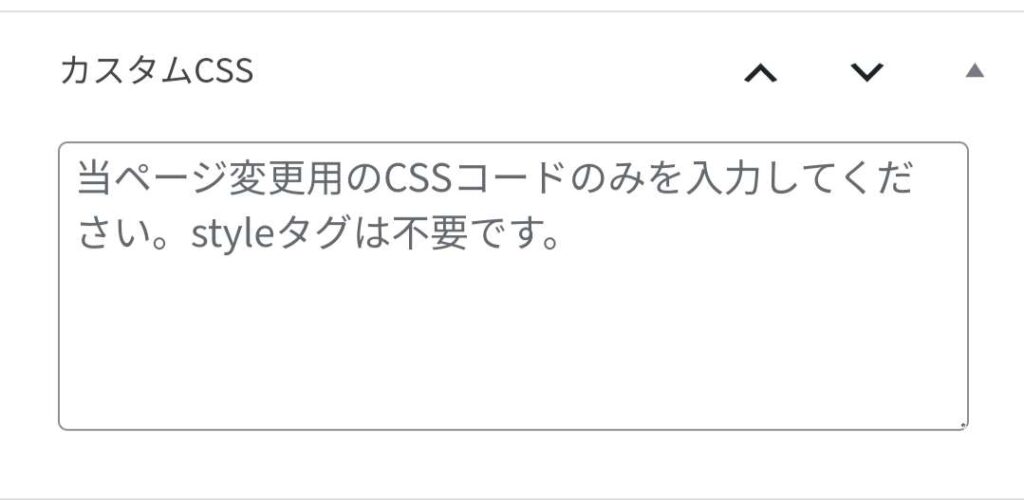
下にスクロールしていくと、「カスタムCSS」の項目がでてくるのでCSSを追加します。

記事の「更新」をすることでCSSが追加されます。
これで、CSSの追加してカスタマイズ方法を終わります。
カスタマイズ おすすめ書籍
この記事を読んで、もっとCSSを使ってカスタマイズして見たいと思った方は書籍で勉強するのをおすすめします。
私もこれからおすすめする書籍を読んでカスタマイズしました。
1冊ですべて身につくHTML & CSSとWebデザイン入門講座
HTMLやCSSを全く知らない方でも読みやすい一冊になってます。
3色だけでセンスのいい色
デザインの配色について学びたい方におすすめです。
WordPressはじめてのデザイン&カスタマイズ入門 ブログ・サイトの改善方法がわかる
WordPressがはじめての方向けの本になります。











コメント