
Canvaでブログのアイキャッチ画像ってどうやって作る?
Canvaは無料で画像デザインができる便利なツールです。
ブログで使うアイキャッチ画像も簡単な操作で作ることができます。

この記事では、Canvaの登録方法からアイキャッチ画像の1つのデザインを作るまでの流れを紹介します。
基本的な使い方がわかると別のデザインも作っていくことができますよ。
一度テンプレートを作っておくと使いまわしもできるので、アイキャッチ画像を作るのに時短にもなります。
Canvaでアイキャッチ画像の作り方【無料】
今回は、スマホでWordPressテーマ「Cocoon」のアイキャッチ画像を作っていきます。
デザイン
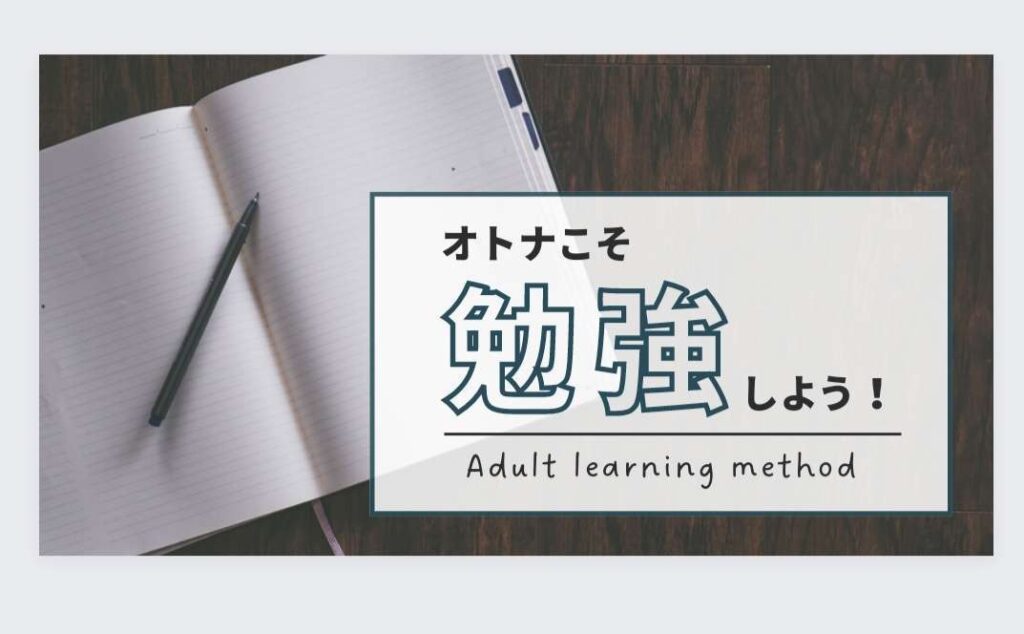
下記の画像は、Canvaで作ったサンプルのアイキャッチ画像です。

このデザインの作り方の流れを紹介していきます。
デザインを考えるのに参考にした本があります。
アイキャッチ画像のサイズ
画像のサイズは1200px×630pxで作っています。
比率は1.91:1になってます。
Canvaに登録
Canvaは公式サイトから登録します。
「無料で登録する」をクリックし、登録方法を3つの中から選んで登録していきます。
- 「Facebookで登録」
- 「Googleで登録」
- 「メールアドレス登録」
登録できたら、Canvaのアプリを使って作っていきます。
新しいデザイン
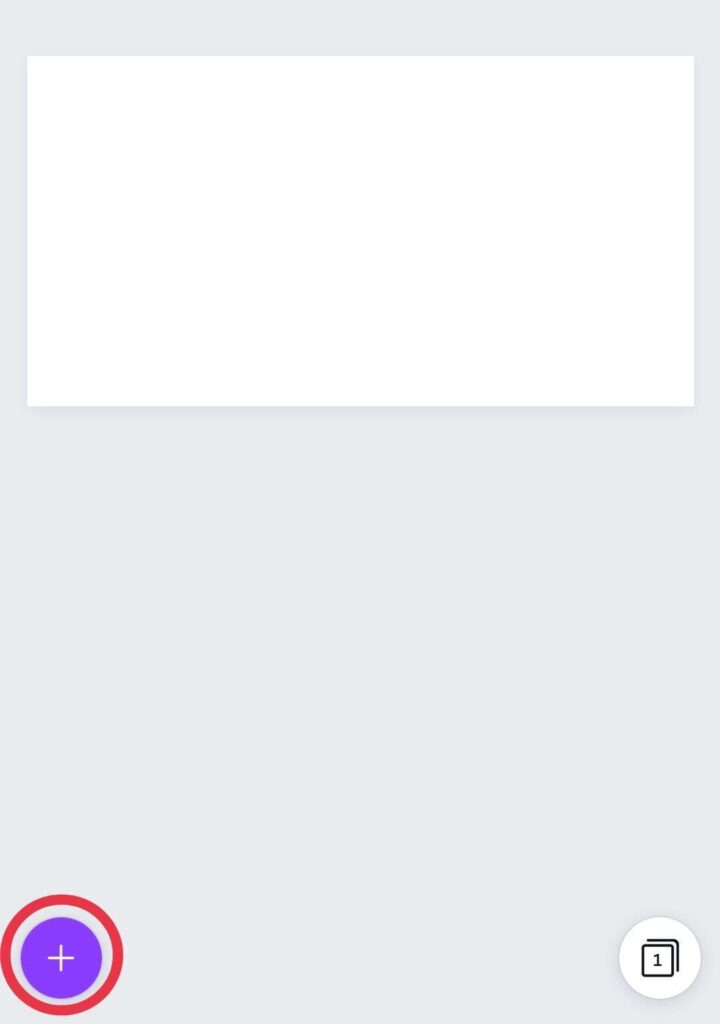
Canvaを開いたら「真ん中下の+」をタップします。

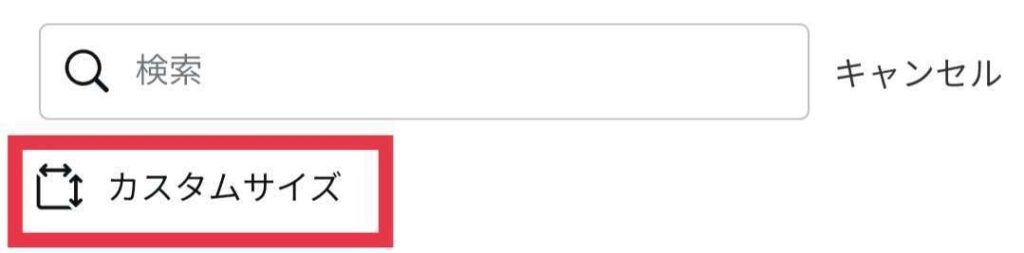
「カスタムサイズ」をタップして画像サイズを指定することができます。

「幅」と「高さ」を指定することができるので、「幅」→「1200」と「高さ」→「630」と入力します。「px」はそのままで大丈夫です。
入力したら「新しいデザインを作成」をタップします。

これで、土台となる白紙のデザインが完成です。
ベースのデザインを決める
白紙のデザインができたので、装飾していきます。
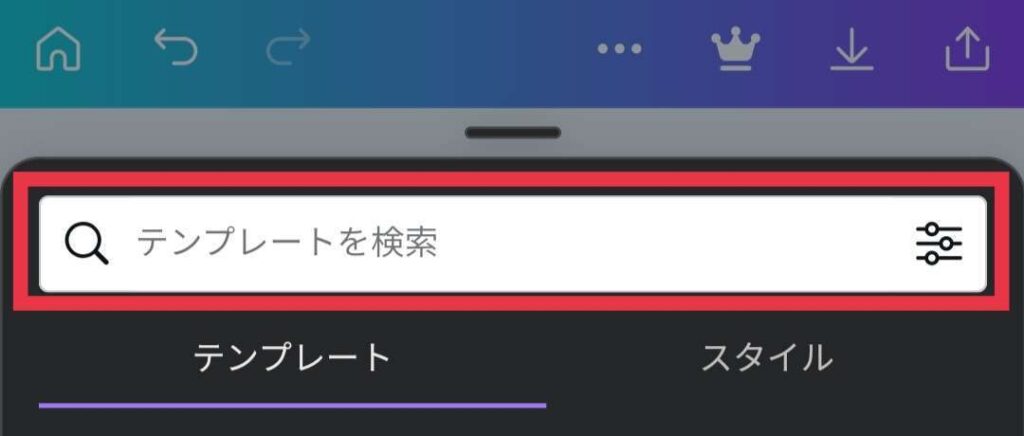
「左下の+」をタップします。

「テンプレートを検索」の欄があるので、「ブログ」と入力します。

入力すると、デザインがたくさんでてきます。
自分のイメージにあったデザインを探していきます。

今回は、このデザインをベースに装飾を変更していきます。
背景画像を変える
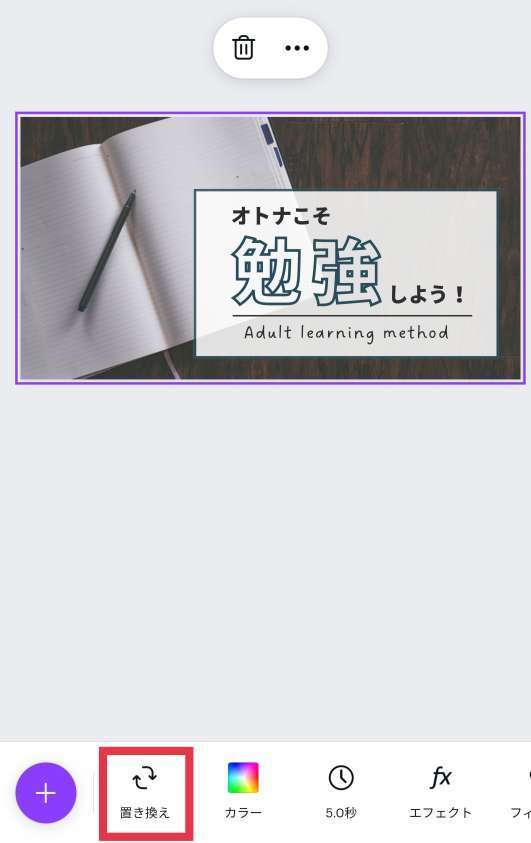
背景の画像を変えていきます。ノートの写っている画像の部分をタップすると、画像の周りを紫の枠で囲われます。
その状態で「置き換え」をタップします。

「真ん中下の写真」をタップして、イメージに合う写真を探していきます。

今回は、検索の欄に「パソコン」と入力して、パソコンの写っている写真がでてきます。
その中からイメージに合う写真をタップすると背景の画像が変更されます。

これで、背景画像を変えることができました。
文字を入力 バランスを整える
それでは、アイキャッチで使いたい文字を入力していきます。
今回はベースとなっているデザインに元からある文字を変更して、イメージに合う文言に変えていきます。
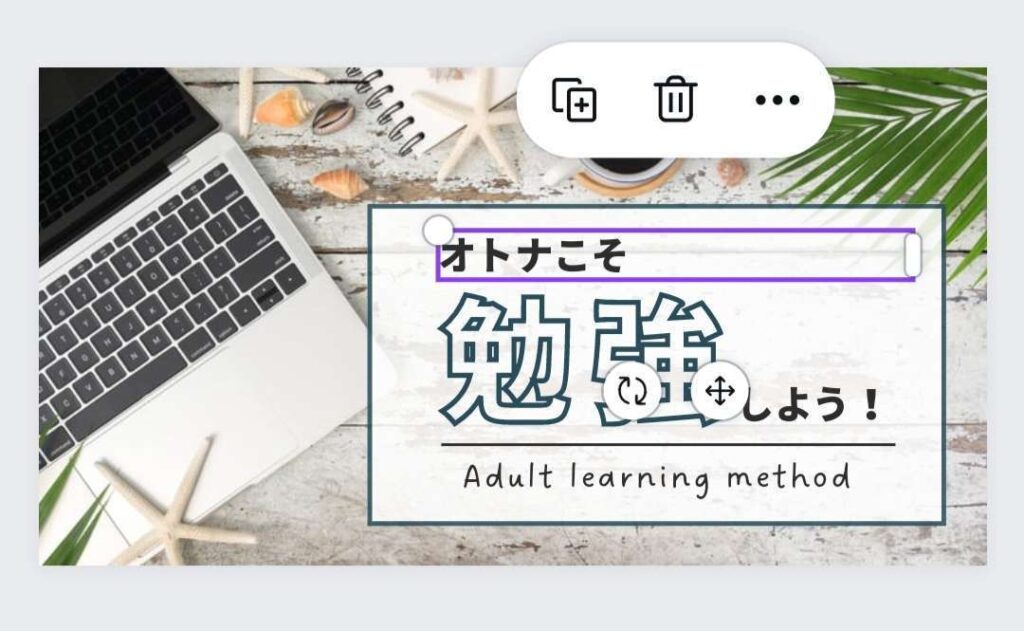
「オトナこそ」をタップして、紫の枠が出たことを確認します。

もう一度タップすると、文字が入力できるようになるので「Canvaで」と入力します。
ベースのデザインで使われている「フォント」や「フォントサイズ」もそのまま反映されます。あとから変更も可能です。

次に「勉強」をタップして、紫の枠が出たことを確認します。

もう一度タップして、文字が入力できるようになるので、「アイキャッチ」と入力します。
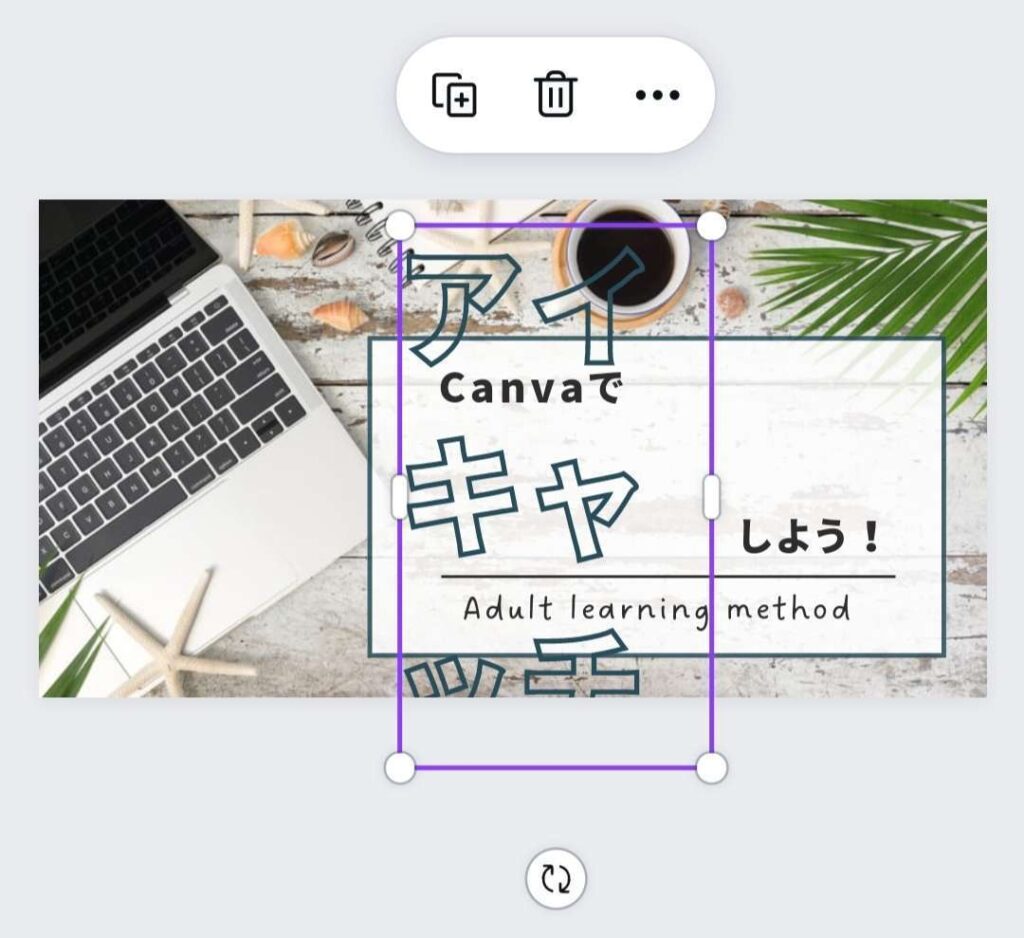
そのままだと「フォントサイズ」が大きすぎて、はみ出た感じに表示されるので調整していきます。

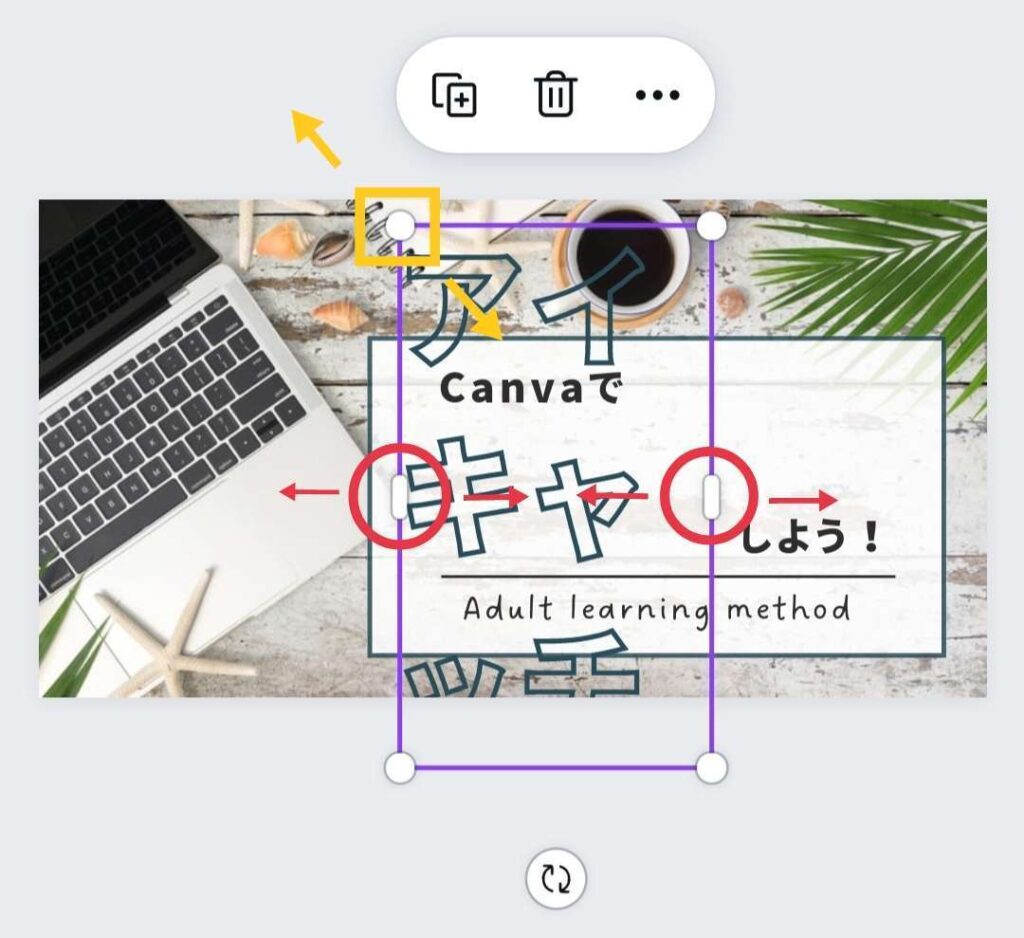
下記の画像で、赤丸をタップしながら左右に動かすと文字幅が広がっていきます。
黄色の四角をタップしながら斜めに動かしていくとフォントサイズを変えることができます。

いろいろ触ってみてください。感覚で文字のサイズが変えれると思います。
下記のようにバランスよく配置させます。

次に「しよう!」をタップして、紫の枠が出たことを確認します。

もう一度タップして、文字が入力できるようになるので「作ろう!」と入力します。

次に「Adult learning method」をタップして、紫の枠が出たことを確認します。

もう一度タップして、文字が入力できるようになるので「初心者でも無料でできる」と入力します。

このままではバランスが悪いので、先程説明したように紫の枠が表示された状態でタップしながら動かしていくと文字の幅や大きさが変わるのでバランスを整えましょう。

これでアイキャッチができてきました。最後に素材を追加して完成です。
素材を追加する
ワンポイントで素材を追加していきます。
「左下の+」をタップします。

「素材」をタップします。

検索の欄に「パソコン」と入力して、「グラフィック」をタップします。

グラフィックの素材がたくさんでてくるので、イメージに合う素材を選びます。

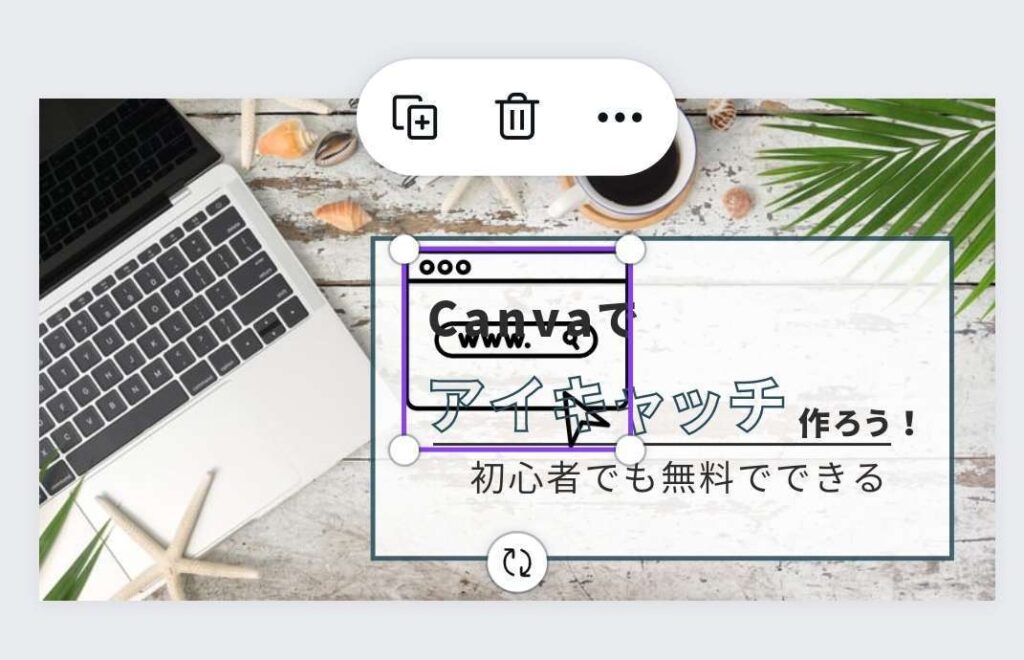
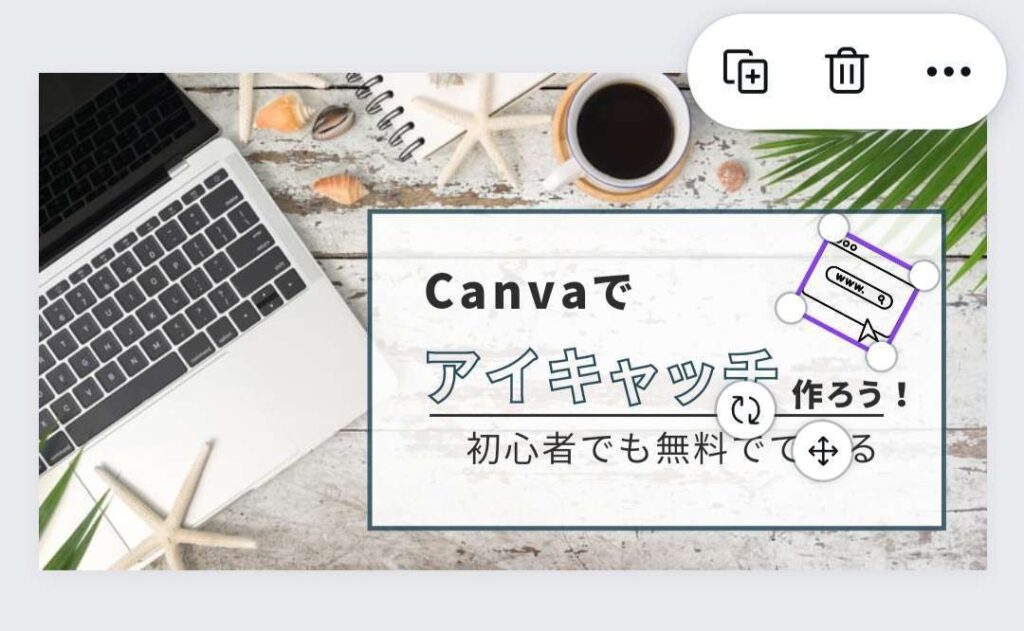
紫の枠で囲われてるのを確認して、大きさを整えていきます。
丸の矢印で素材を左右に回転させることができます。十字の矢印で素材の位置を動かすことができます。

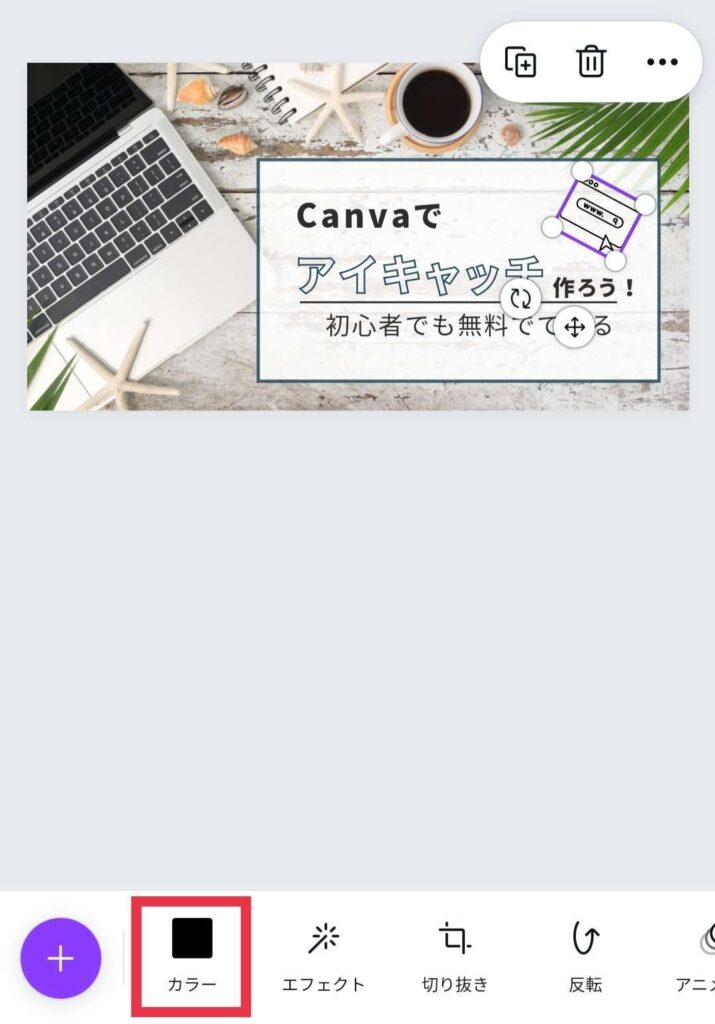
最後に素材の色を変えていきます。
「下のカラー」をタップします。

たくさんの色の候補がでてくるので色を選択します。
一番上に出てくる色は今作っているデザインのベースとなっている色がでてくるので、その中から選ぶのがおすすめです。

これでアイキャッチのデザインは完成です。
ダウンロードする
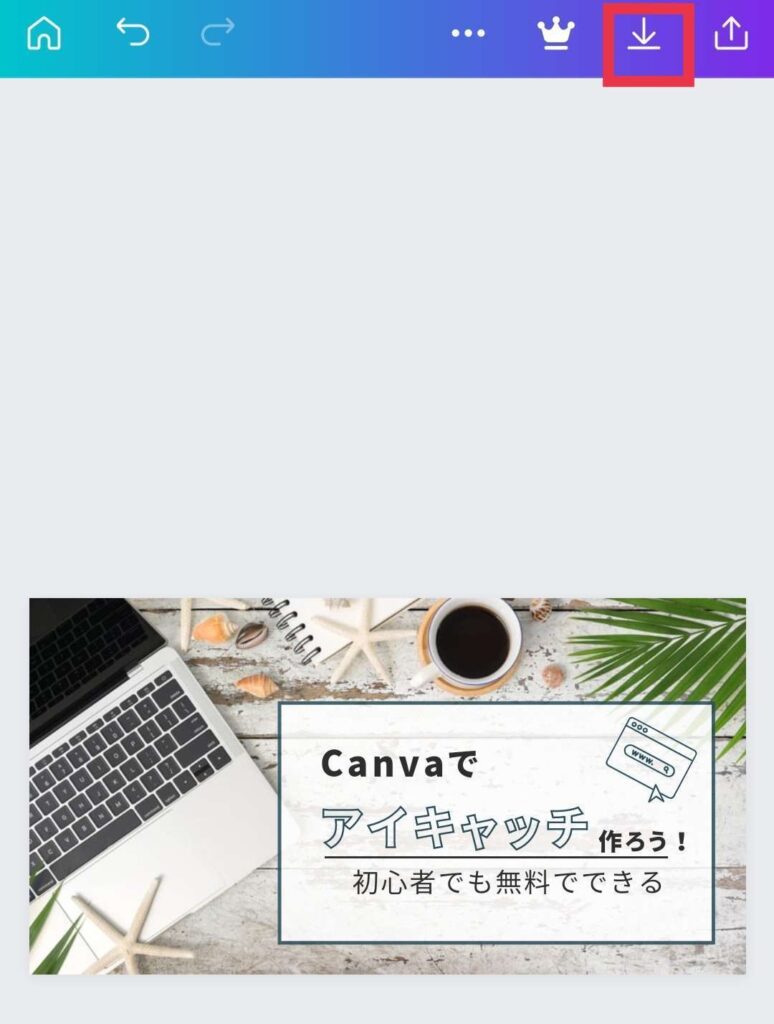
できたデザインをダウンロードしていきます。
「右上の矢印」をタップすると、ダウンロードがはじまります。

「ギャラリーに保存しました」と表示されたらダウンロード完了です。

Canvaを使ってアイキャッチ画像の作り方の紹介でした。









コメント