
フッターに固定ページで作ったプロフィールたちリンクをはりたいんだけど、どうしたらいいの?
フッターのリンクから、各ページにジャンプできるようになります。

この記事では、フッターに固定ページのリンクをはる方法を紹介します。
固定ページで制作した「プロフィール・お問い合わせ・プライバシーポリシー・免責事項・サイトマップ」を、フッターに配置していきます。
まだ固定ページを制作してない方は下記のリンクから順番につくっていきましょう↓↓
使っているテーマは「Cocoon」を使って作っていきます。
フッターにプロフィールや固定ページのリンクを表示させる
フッターに「フッターメニュー」を新しく作ります。
固定ページで制作した「プロフィール・お問い合わせ・プライバシーポリシー・免責事項・サイトマップ」を、フッターに配置していきます。
フッターはどこ?
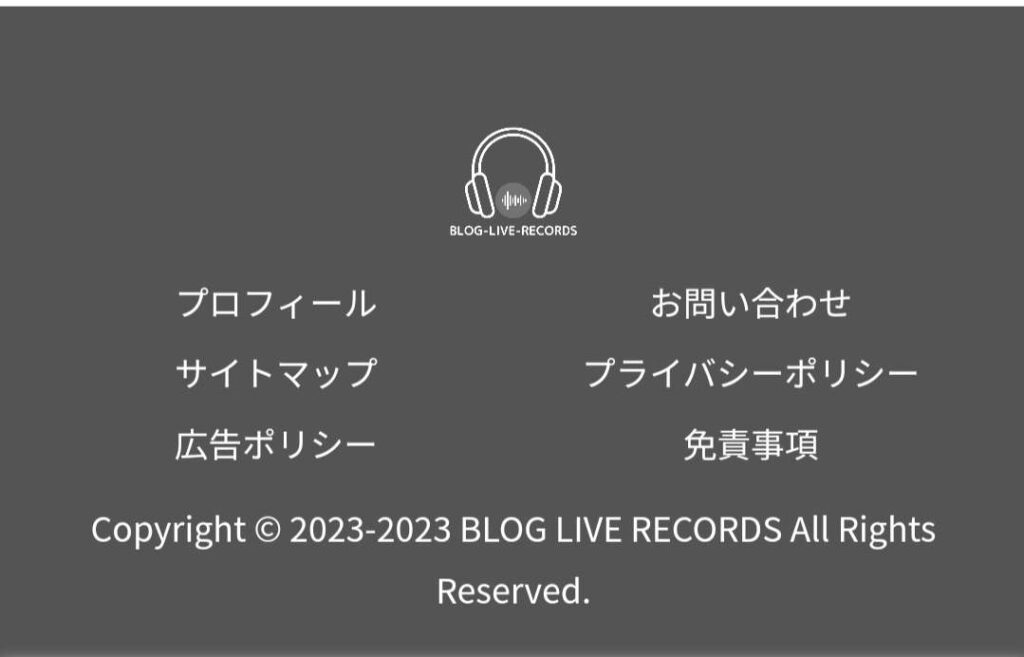
フッターはサイトの下の部分になります。
下記の画像はフッターに固定ページのリンクが表示されている状態になります。

フッターメニューを作る
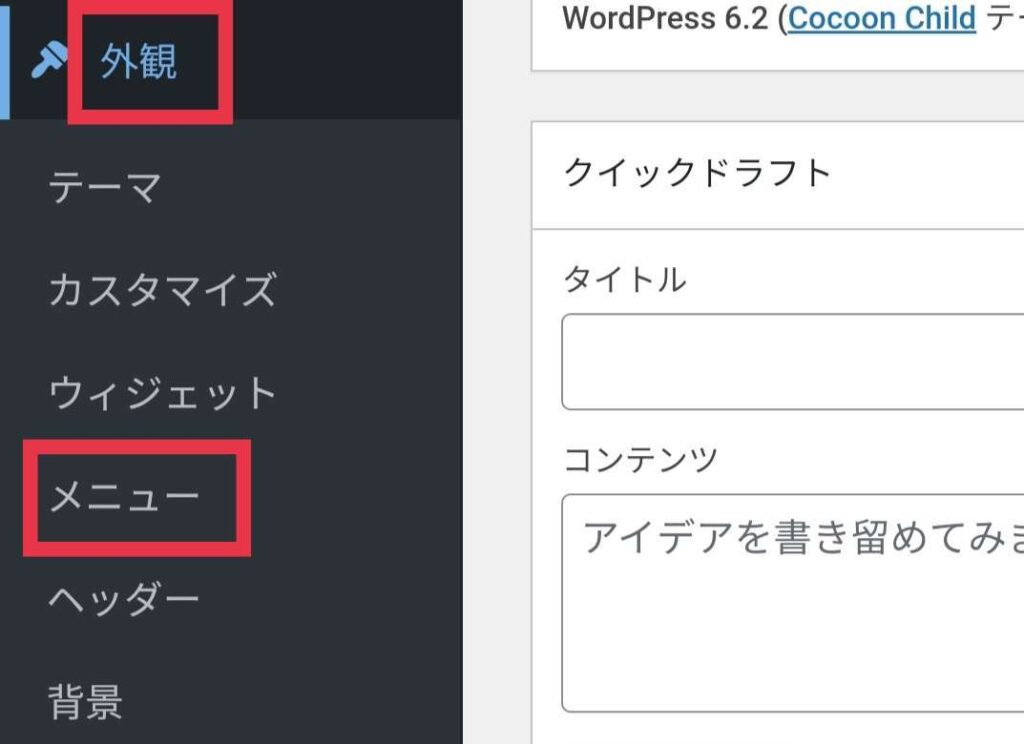
「管理画面」から「外観」→「メニュー」をクリックします。

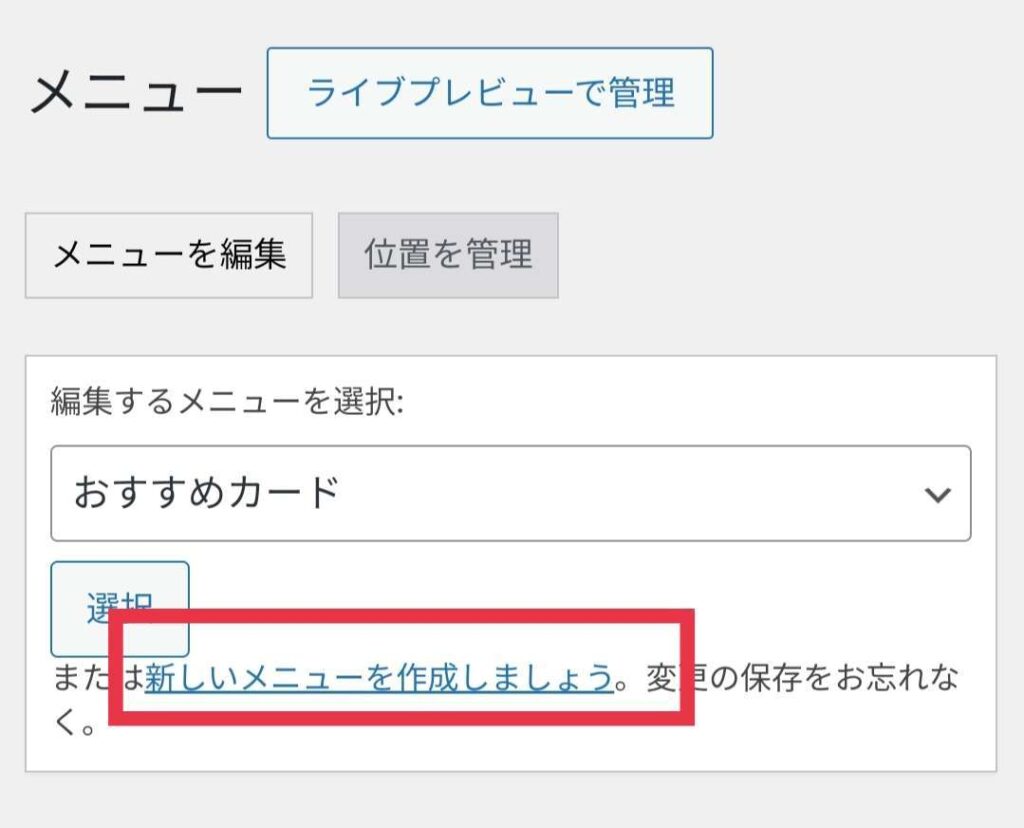
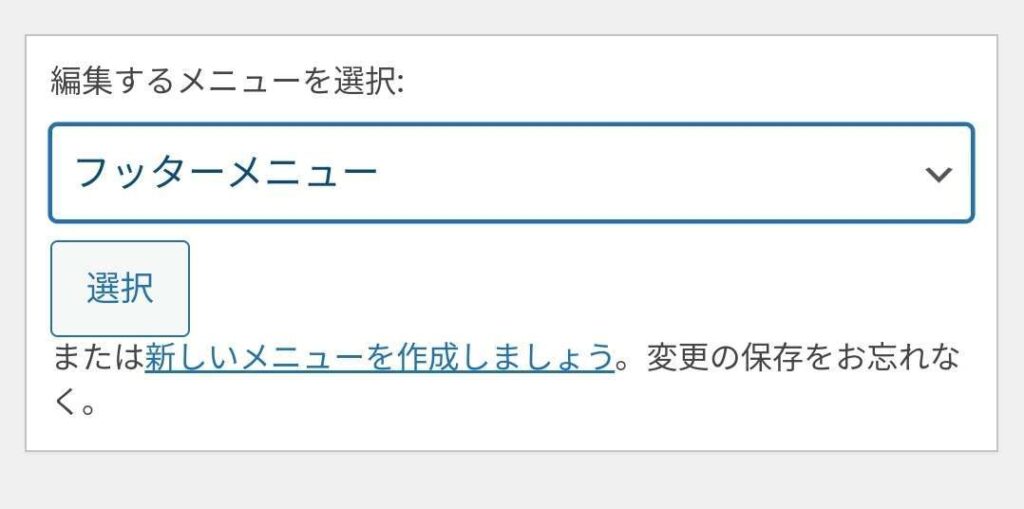
「メニュー」から「新しいメニューを作成しましょう。」をクリックします。

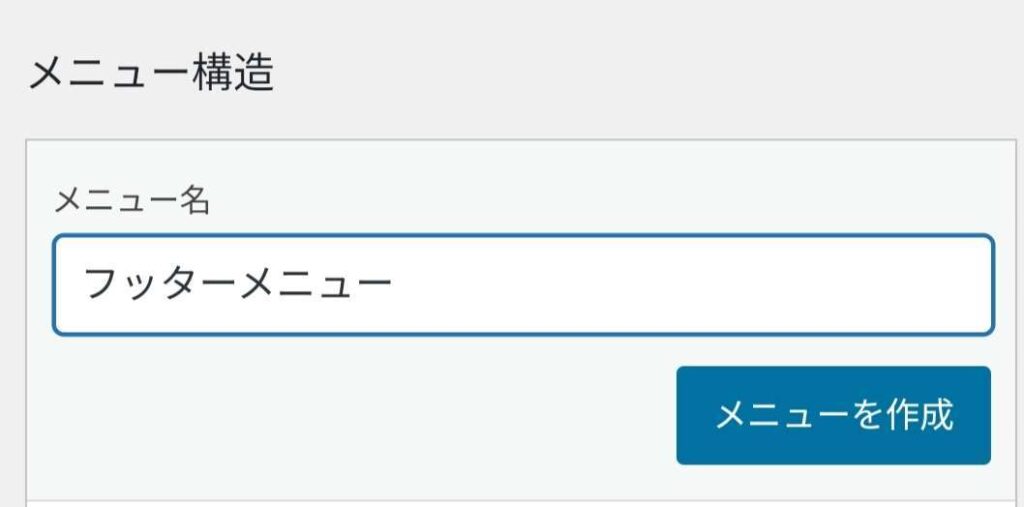
「メニュー構造」の「メニュー名」が入力できるので、「フッターメニュー」と入力して「メニューを作成」をクリックします。

下記のように新しくメニューが増えたのを確認してメニューの項目を決めていきましょう!

メニュー項目にメニューを追加
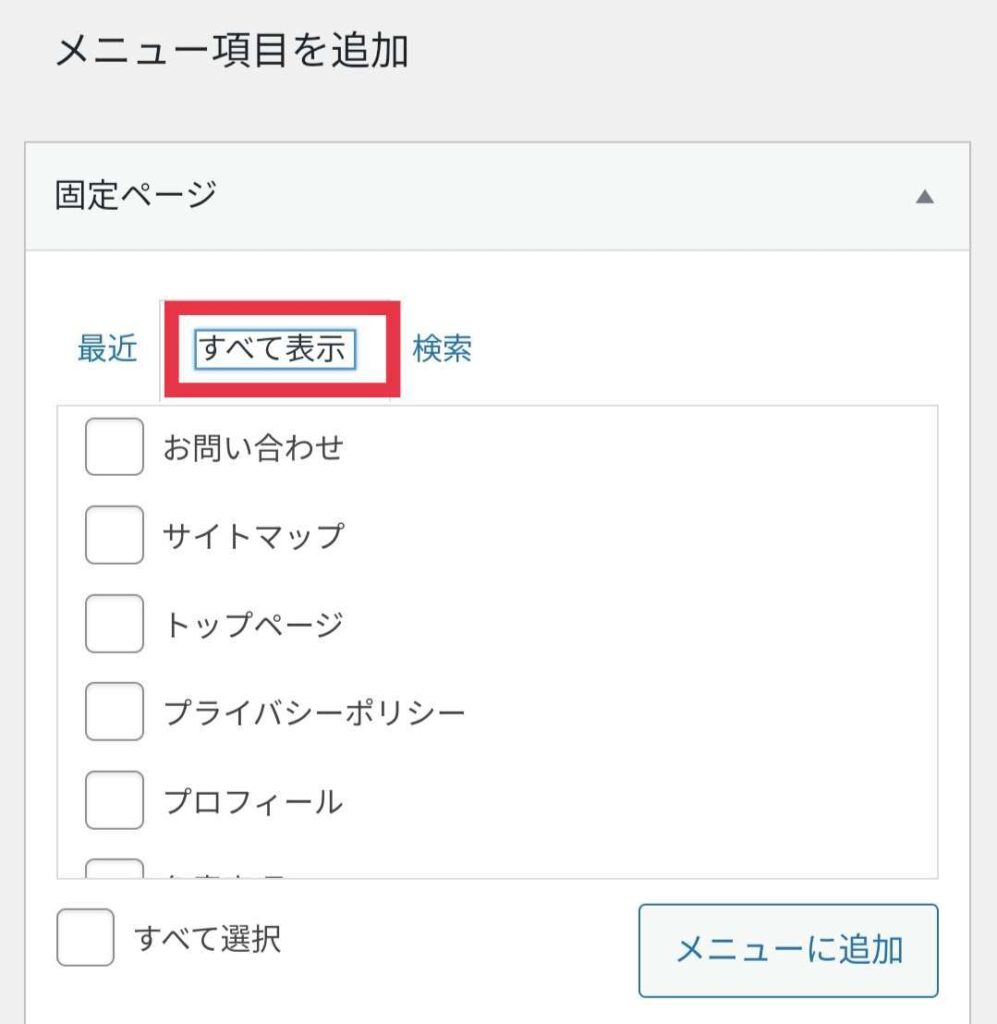
メニュー項目にメニューを追加していきます。
「すべて表示」をクリックして、自分がフッターに表示させたい項目を選びます。
このブログでは「プロフィール・お問い合わせ・プライバシーポリシー・免責事項・サイトマップ」を選択しています。

表現させる順番に並べる
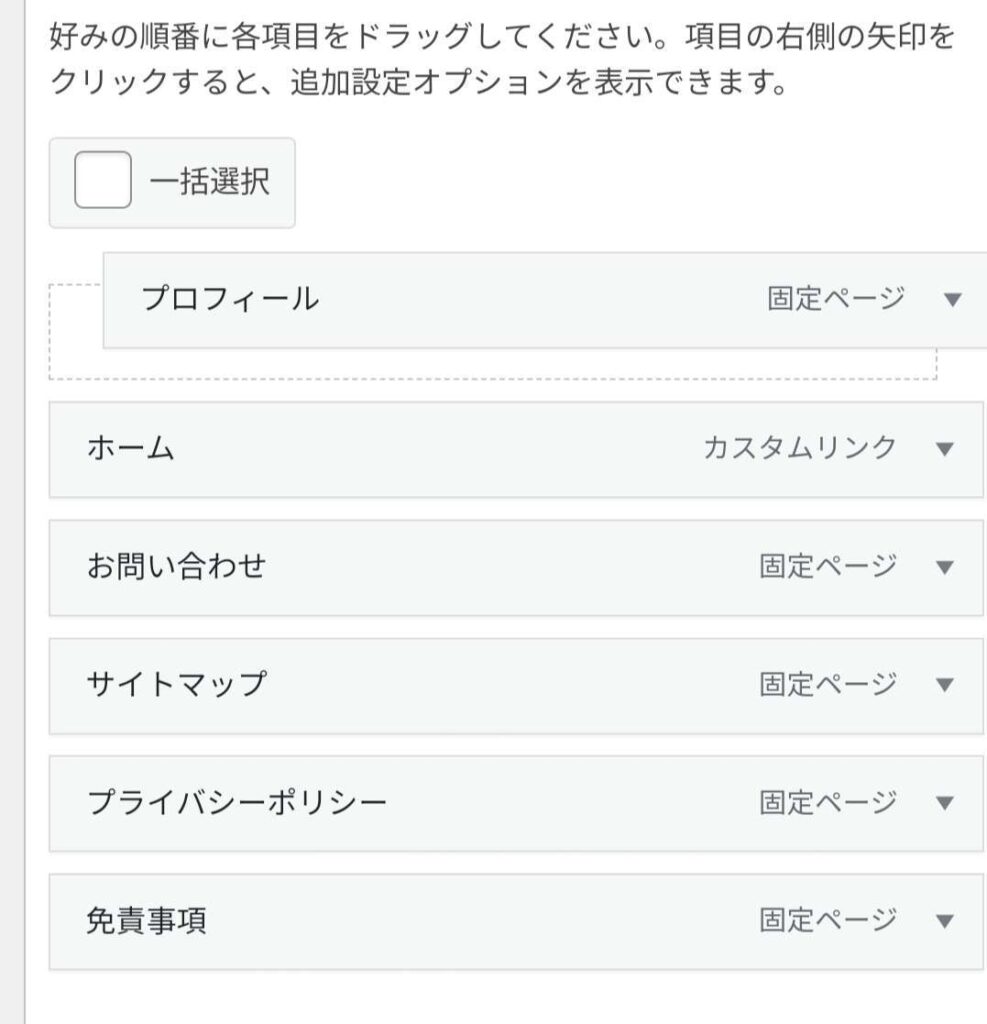
スクロールしていくと、メニュー項目に追加したメニューがでてくるのでドラッグして表示させたい順番に並べ替えていきます。
このブログでは上から「プロフィール・免責事項・プライバシーポリシー・サイトマップ・お問い合わせ」の順番に並べています。

フッターメニューの表示場所を決める
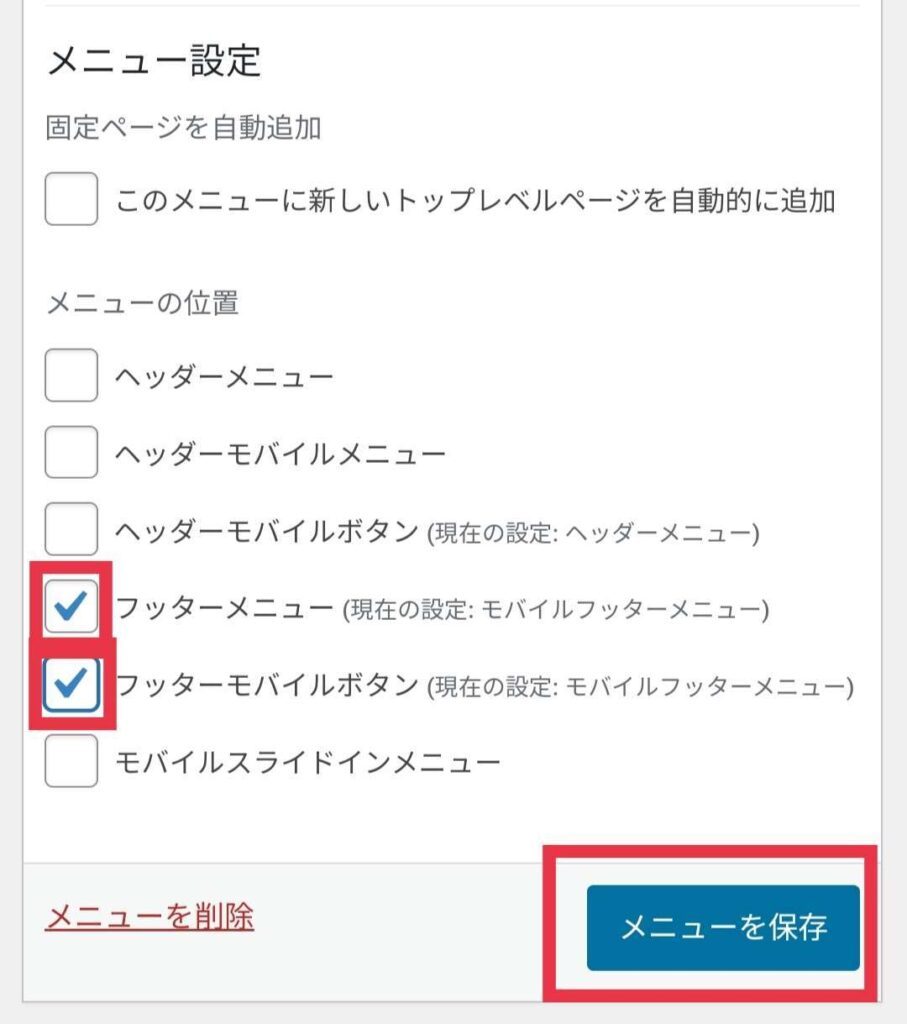
作った「フッターメニュー」をどこに表示させるのか、表示場所を決めます。
このブログでは「フッターメニュー」と「フッターモバイルボタン」にチェックを入れています。

これでフッターに固定ページのリンクを表示される方法は完了になります。
自分のサイトに表示されているか確認しましょう!








コメント