
ブログサイトのお問い合わせページの作り方を知りたい!!
お問い合わせフォームがあることで、サイトの信頼性があがります。
Googleアドセンスの審査を受ける人にとっては必要になってくるので、固定ページでお問い合わせフォームを作っておきましょう。

この記事では、WordPressブログの固定ページ、お問い合わせフォームの作り方を紹介します。
使っているテーマは「Cocoon」を使って作っていきます。
お問い合わせフォームの作り方【固定ページ】
今回作るお問い合わせフォームの固定ページは、プラグインの「Contact Form 7」を使って基本的なお問い合わせフォームを作っていきます。
完成イメージはこちらになります。
プラグイン「Contact Form 7」

『Contact Form 7』は、お問い合わせフォームを設置するプラグインです。
WordPressで作成したブログサイトにお問い合わせフォームを設置するためのプラグイン(拡張機能)です。
WordPressにフォームを追加する方法はほかにもいくつかありますが、Contact Form 7はプログラミングの知識が少ない方でも導入しやすく、たくさんのサイトで使われています。
「Contact Form 7」インストール→「有効化」
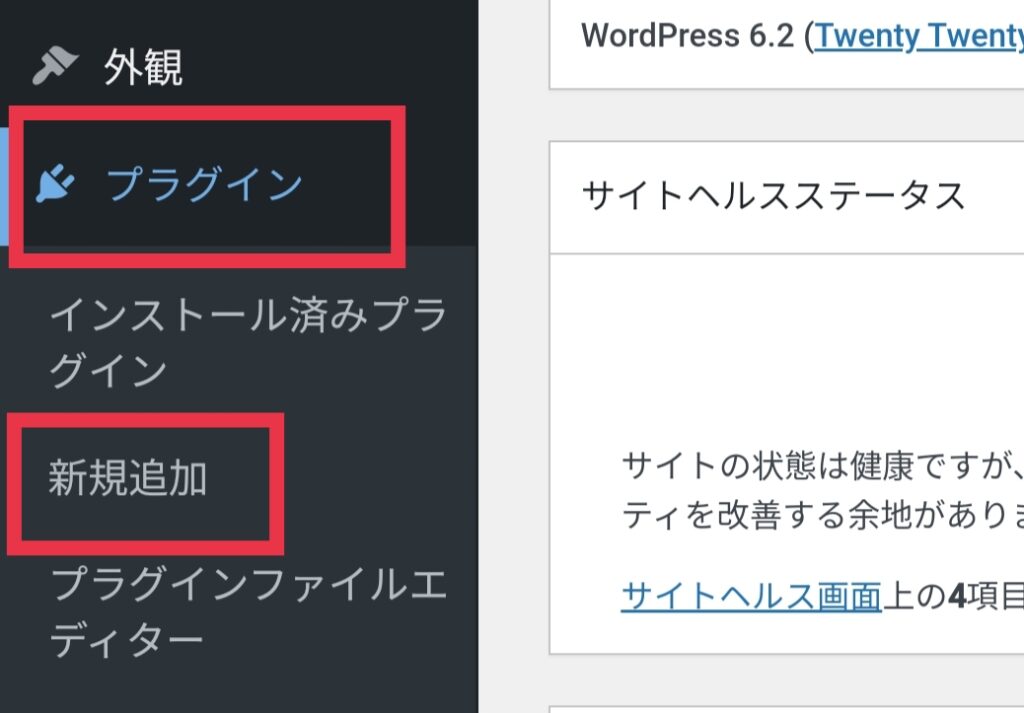
「管理画面」から「プラグイン」→「新規追加」をクリックします。

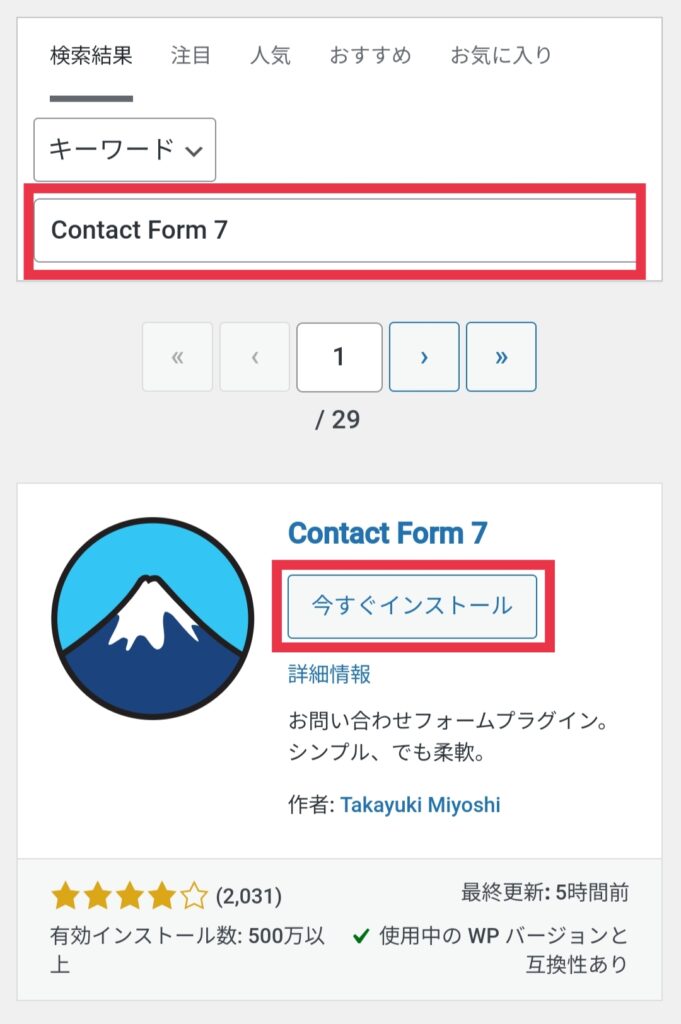
検索に「Contact Form 7」を入力。でてきたら「今すぐインストール」をクリックします。

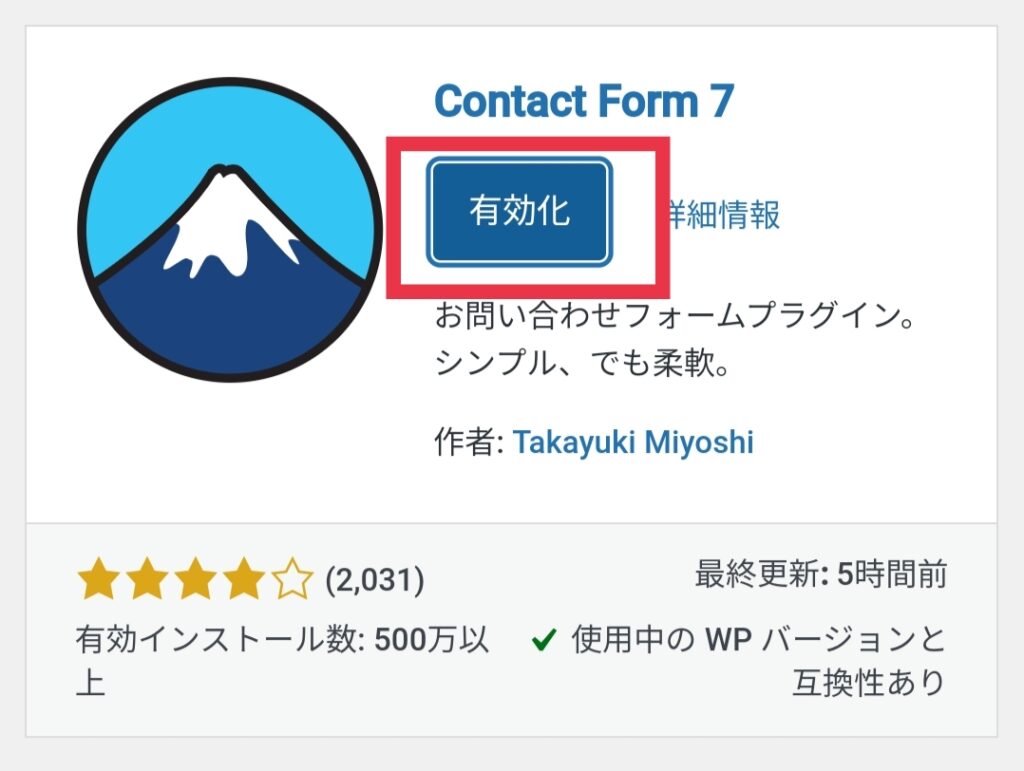
インストールできたら、そのまま「有効化」をクリックします。

「Contact Form 7」の設定
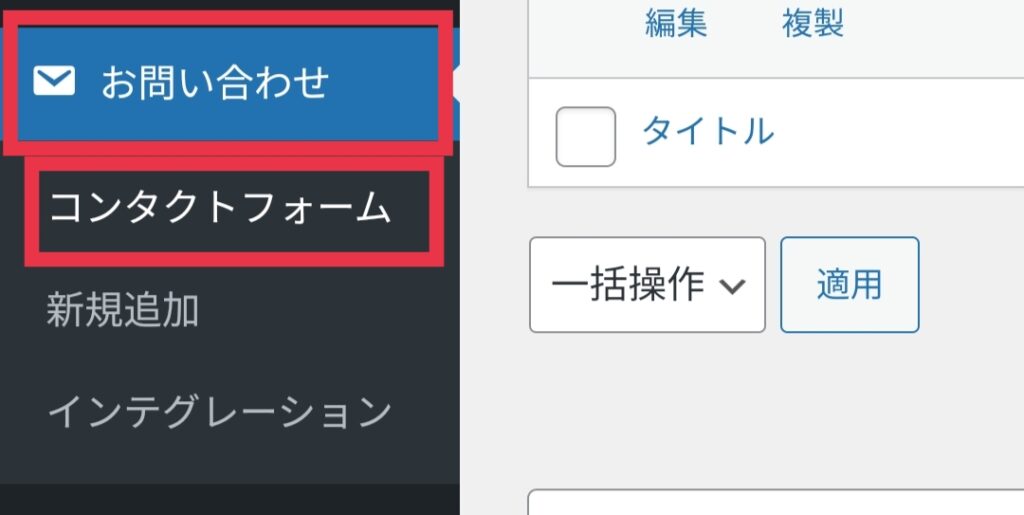
「管理画面」から「お問い合わせ」→「コンタクトフォーム」をクリックします。

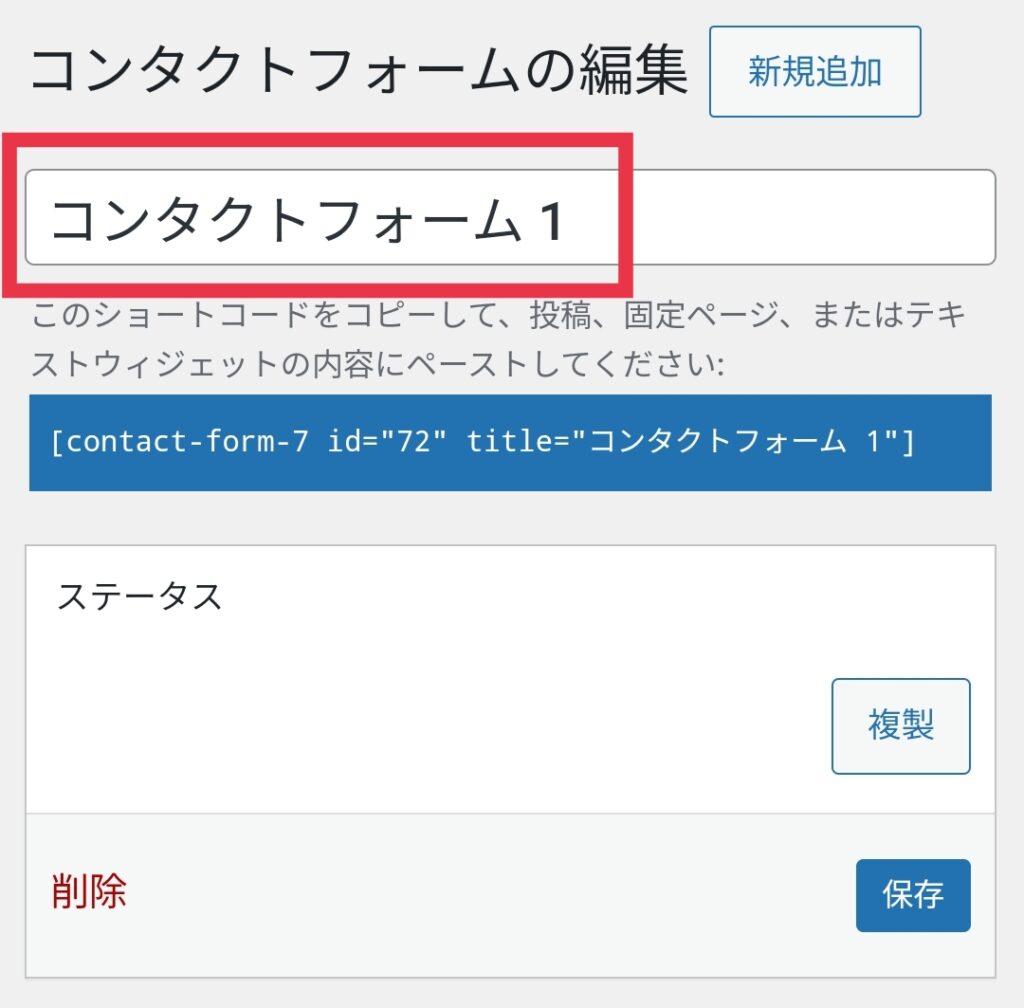
「コンタクトフォーム1」の「編集」をクリックします。

コンタクトブレーカーの編集画面になるので、「コンタクトフォーム1」の部分を「お問い合わせ」など、自分のわかりやすい名前に変更しておくと見分けがつけやすくなります。

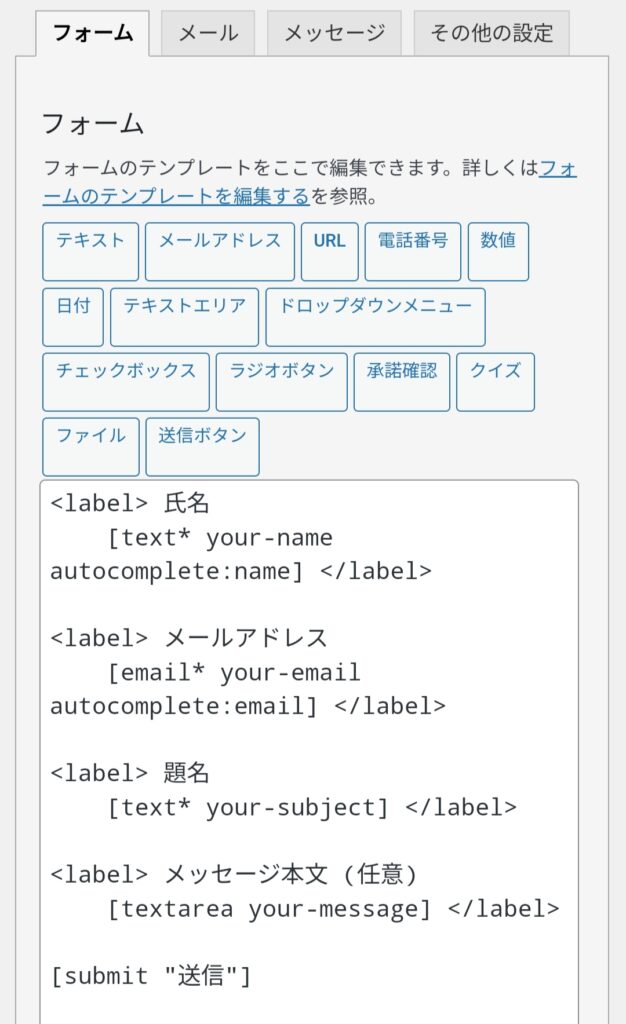
フォームの設定
フォームの設定をやっていきます。

デフォルトのままだと、お問い合わせフォームに掲載すべき基本項目が入っています。
- お名前
- メールアドレス
- 題名
- メッセージ本文
こだわりがないのであれば、デフォルトの設定のままで大丈夫です。
その他の設定
「メール」「メッセージ」「その他の設定」は基本的なお問い合わせフォームなら初期設定のままで大丈夫です。
固定ページ「お問い合わせフォーム」
固定ページのお問い合わせフォームを作っていきます。
固定ページに「お問い合わせ」ページを追加
固定ページに「お問い合わせ」ページを追加していきます。
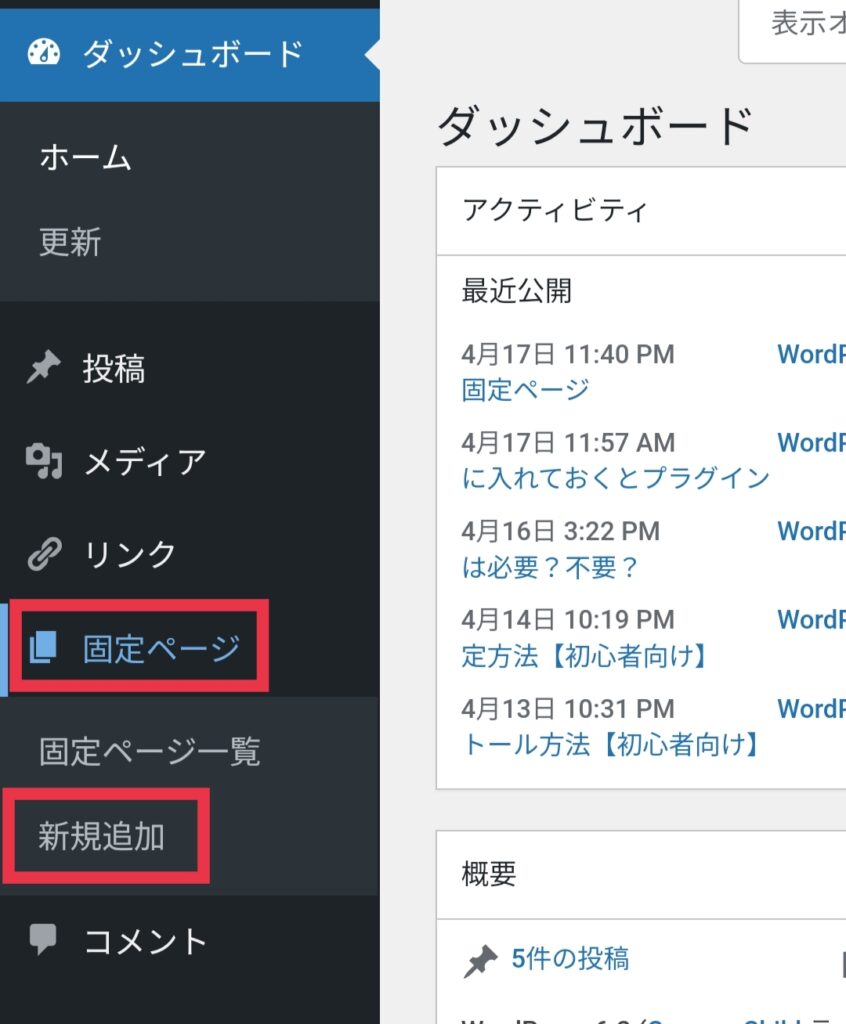
「管理画面」から、「固定ページ」→「新規追加」をクリックします。

タイトルを入力

タイトルを追加に「お問い合わせ」と入力します。
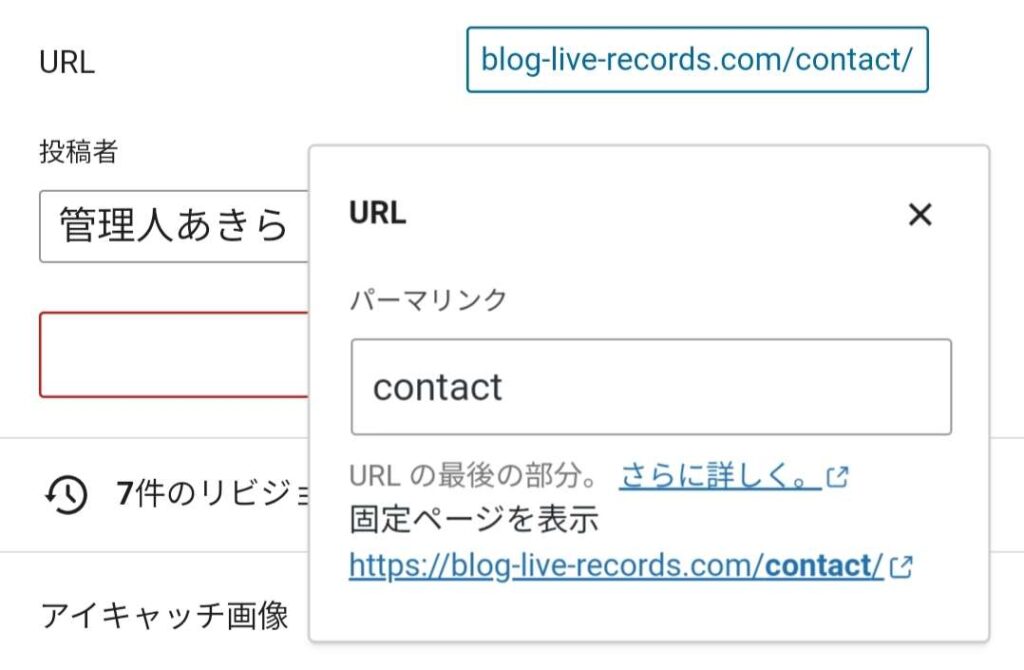
パーマリンクを設定
パーマリンクを設定していきます。画像の右上をクリックします。

URLをクリックして、「contact」と入力します。

これで、パーマリンクの設定が完了です。
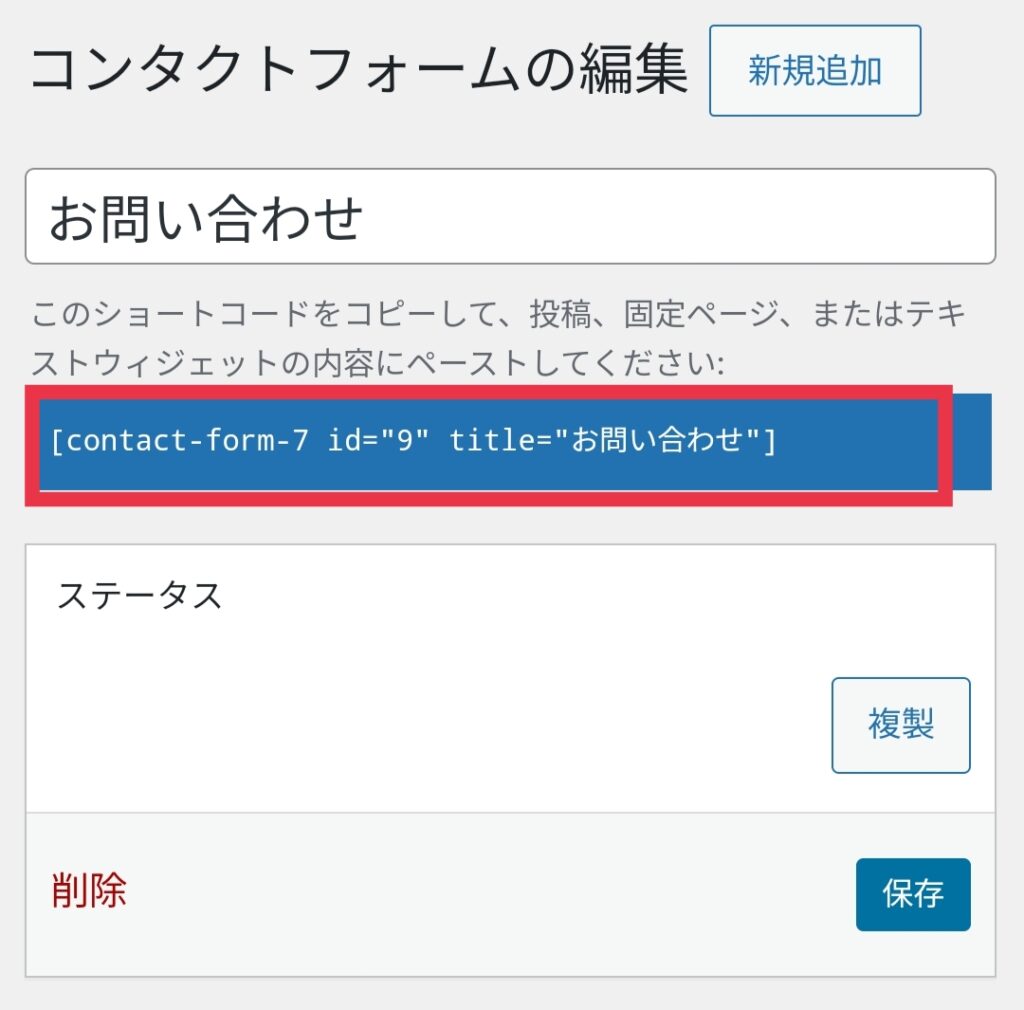
「Contact Form 7」ショートコードをコピー
さきほど設定したコンタクトフォームから、コードをコピーして、コードを固定ページの「お問い合わせ」ページに貼り付けていきます。
「管理画面」から「お問い合わせ」→「コンタクトフォーム」をクリックして、ショートコードをコピーします。

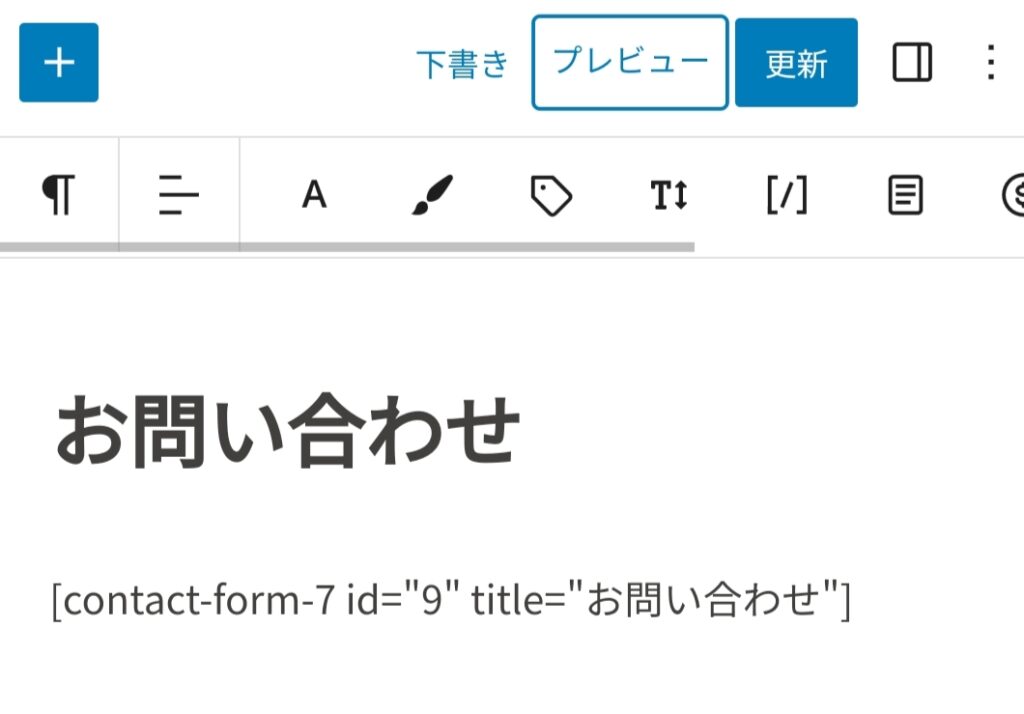
コード貼り付け
固定ページの「お問い合わせ」を開いて、さきほどコピーしたショートコードをそのまま貼り付けます。

これで「お問い合わせフォーム」の設定は完了になります。
作った固定ページをフッターに表示させる
↓↓ 下のリンクへ ↓↓









コメント