
上に表示されてる画像が次々に変わっていく設定ってどうやってやるの?
上に表示されている画像は「スライダー」や「カルーセル」といって、WordPressのプラグイン「MetaSlider」を使って設定しています。

この記事では、プラグイン「MetaSlider」の紹介と、スライダーの設定方法や使い方を紹介します。
スライダーを設置することで、特定のコンテンツ(記事、画像、製品など)を注目させることができます。スライダーは視覚的に魅力的であり、読者の注意を引くことができますよ!
このブログでもトップページに設置しています。
プラグイン「MetaSlider」スライダー(カルーセル)の【設定方法】
「MetaSlider」はWordPressのプラグインで、簡単にスライドショーを作成することができます。
それでは、設置していきましょう!
「MetaSlider」をインストールして「有効化」
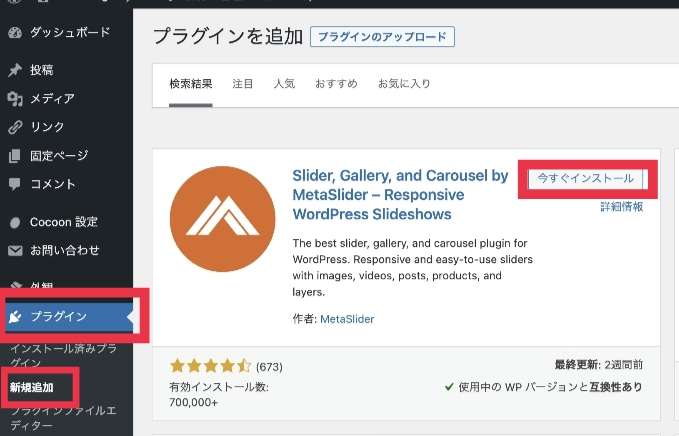
WordPressの「管理画面」から「プラグイン」→「新規追加」をクリックします。

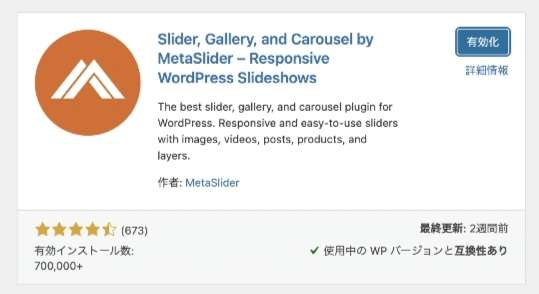
検索欄から「MetaSlider」と入力して「今すぐインストール」→「有効化」をクリックします。

有効化すると「管理画面」に「MetaSlider」のタグがでてくるのでインストール完了です。
「MetaSlider」でスライダーの作り方
それでは、下記のスライダーを作っていきます。プラグイン「MetaSlider」は英語表記が多くなります。
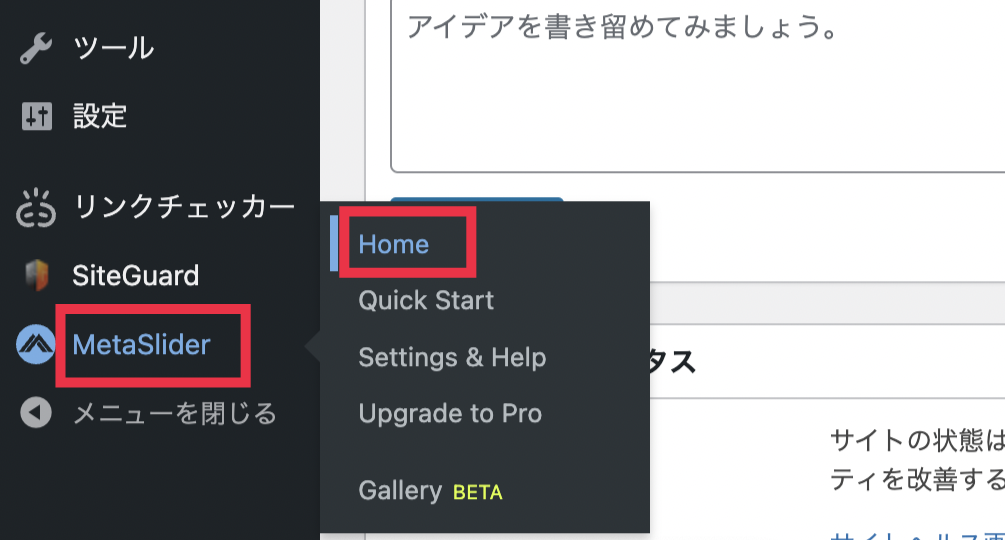
WordPressの「管理画面」から「MetaSlider」→「HOME」をクリックします。

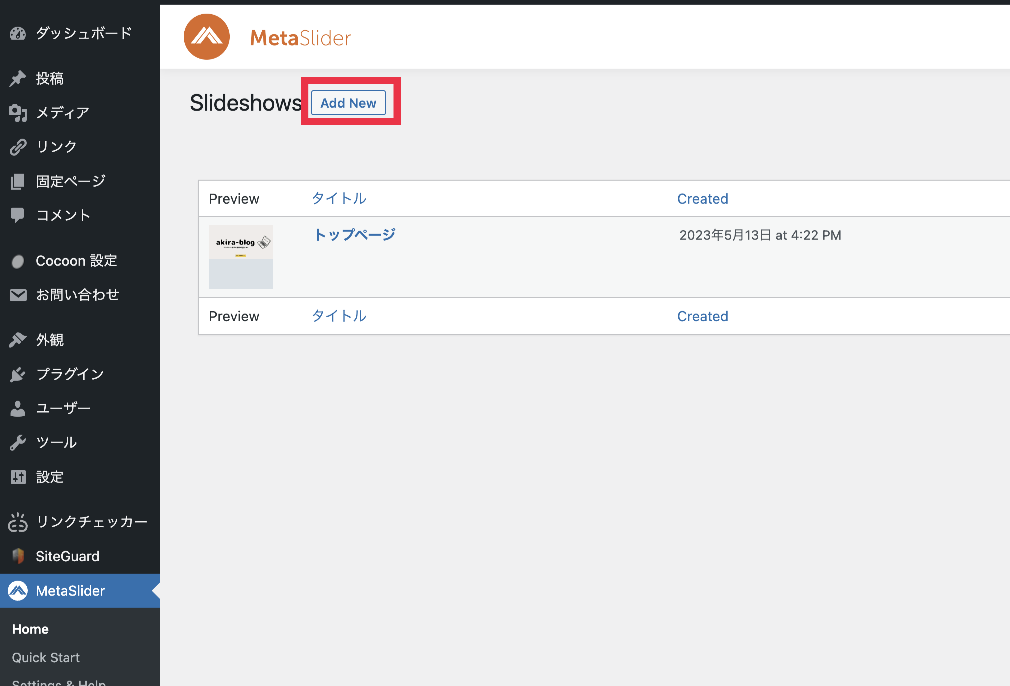
「Add New」をクリックして、新しいスライダーを作ります。

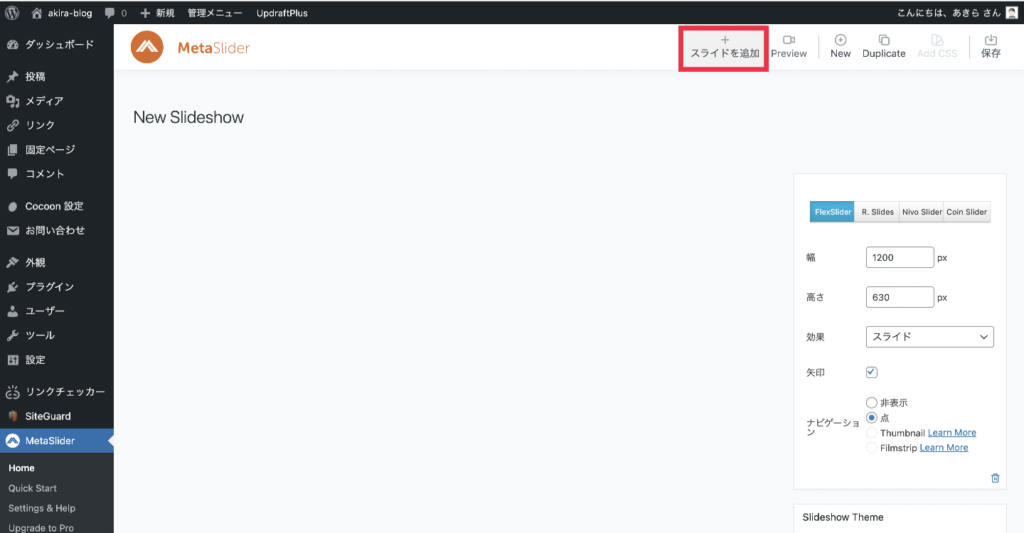
「スライドを追加」をクリックします。

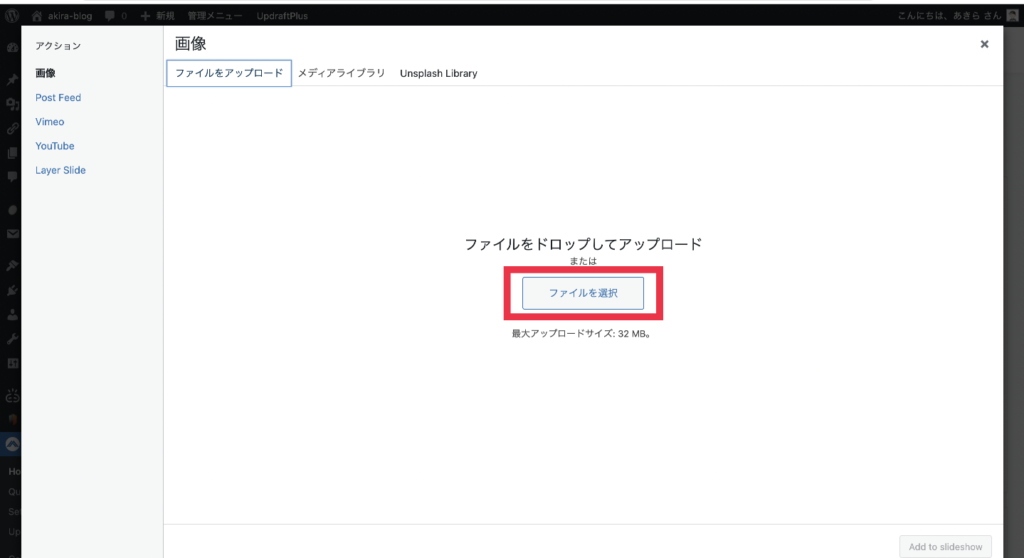
「ファイルを選択」をクリックして、スライダーに使う画像を選んでいきます。選んだら右下の「Add to slideshow」をクリックします。
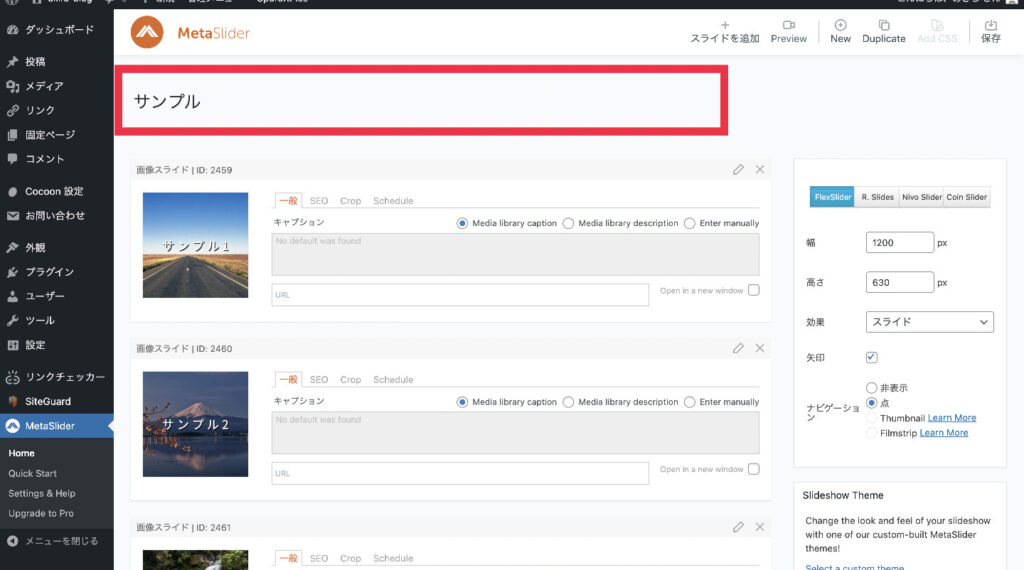
スライダーに使う画像を選んだら、選んだ順番に画像が並びます。
ドラッグアンドドロップで順番を変えることができます。

スライダーのタイトルを入力します。

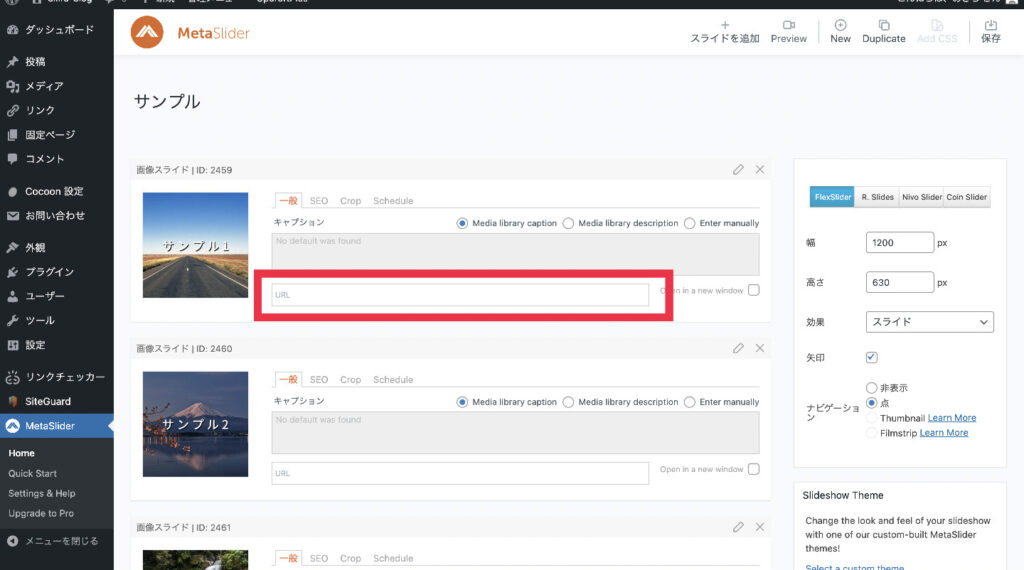
選択した画像に、リンクを貼りたい場合は「URL」の部分にリンクを入力します。

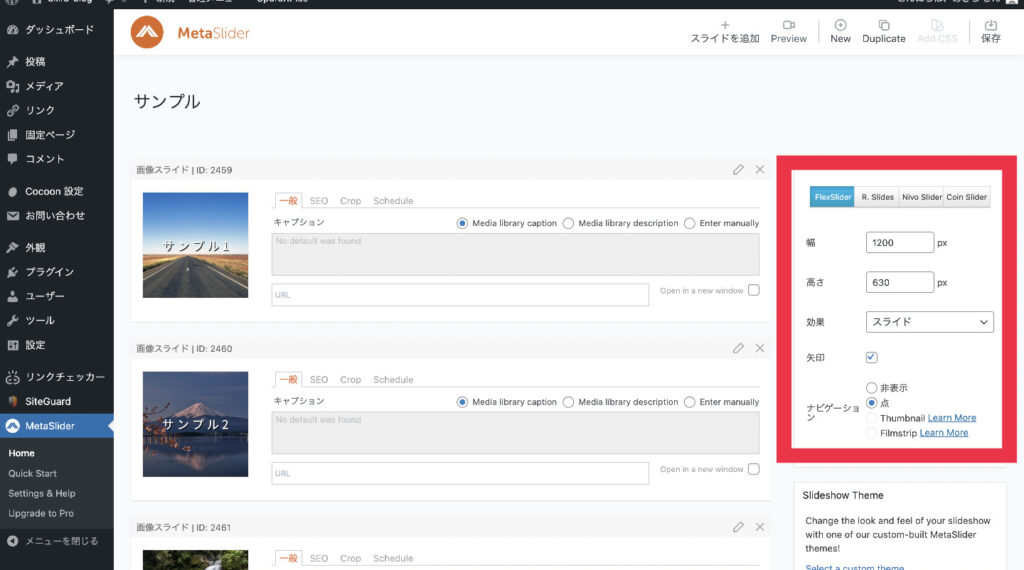
ここでは、
- どんなスライダーにしたいか
- 幅
- 高さ
- 効果
- 矢印の有無
- ナビゲーションの種類
を選ぶことができます。サンプルで流れてるスライダーには「幅を1200」「高さを630」と入力して、他のところは初期設定のままです。

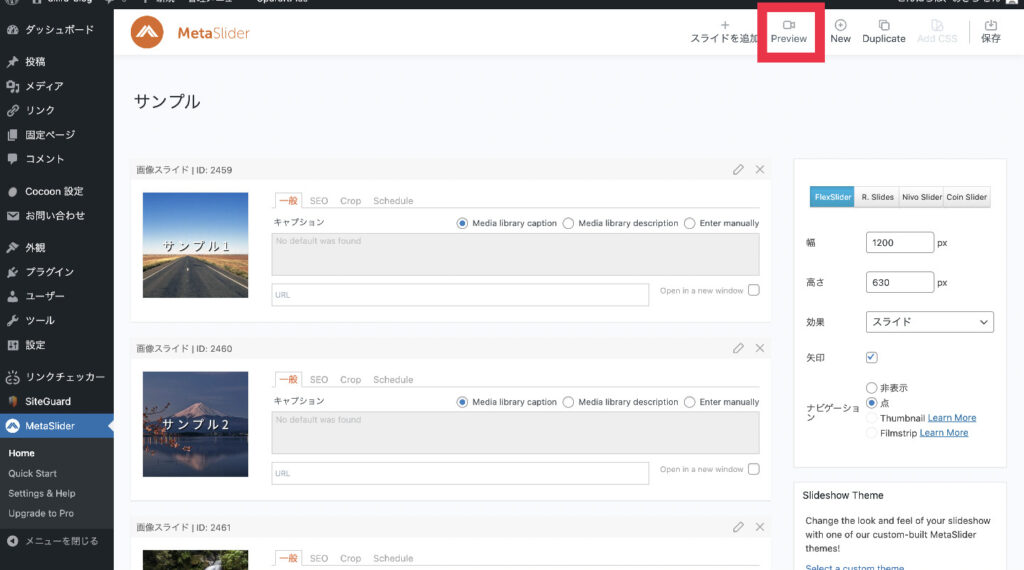
「プレビュー」をクリックすると、どんなふうにスライダーが表示されるのか確認することができます。

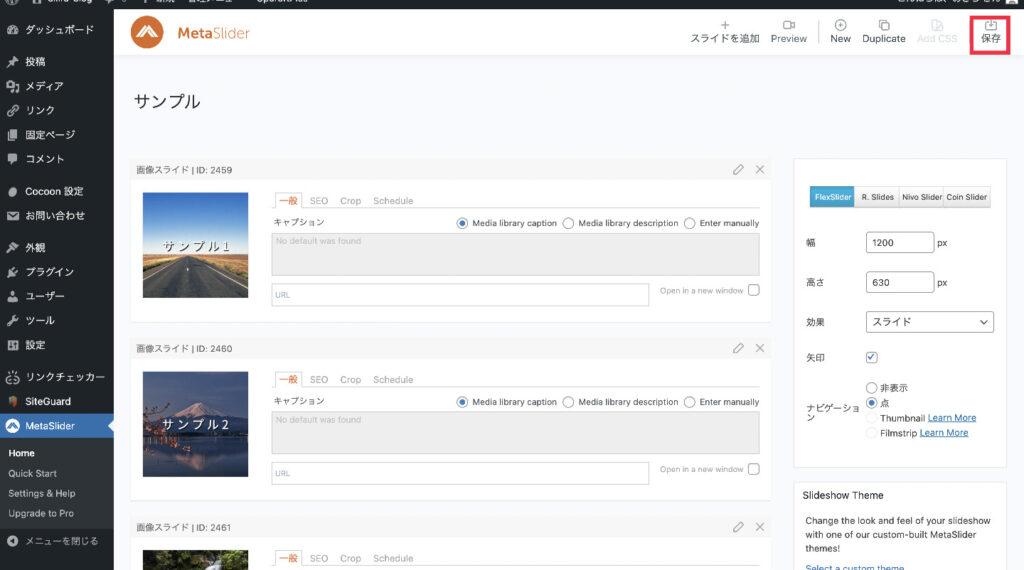
設定が完了したら「保存」をクリックして作ったスライダーを保存します。

これで、スライドショーが完成しました。
「MetaSlider」でスライダーの設置方法
スライダーを設置させたい、固定ページや投稿ページの編集画面にいきます。
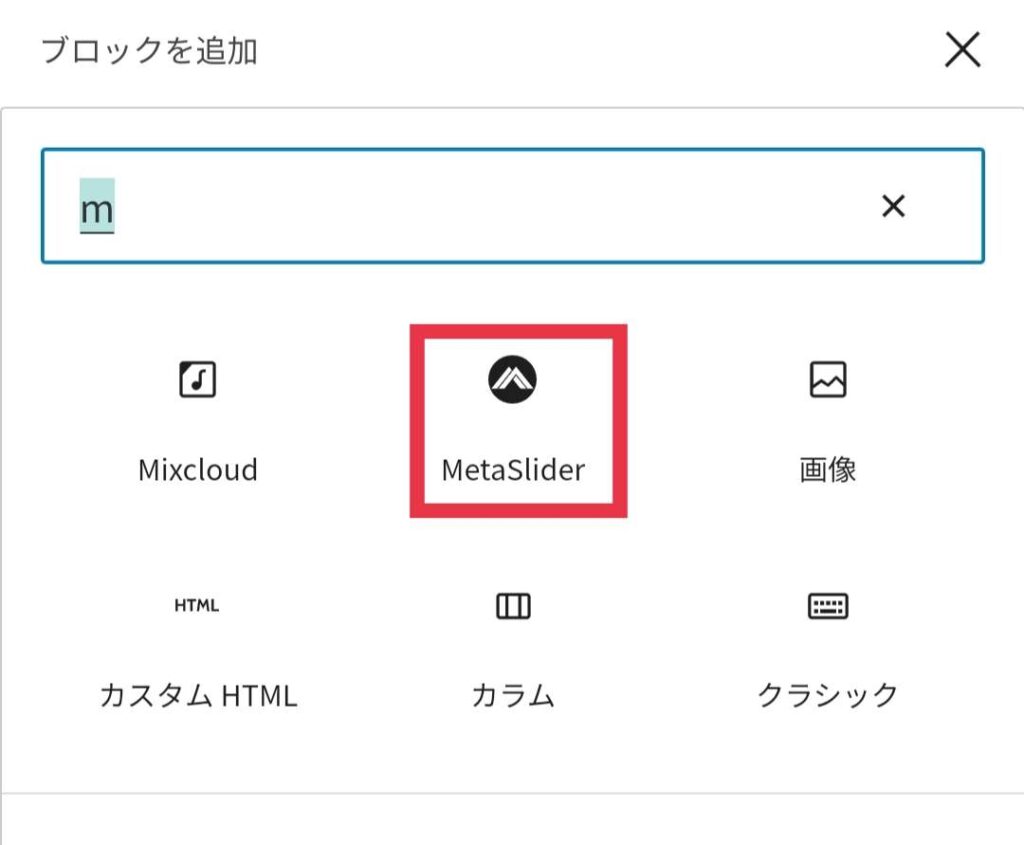
設置させたいところまできたらブロックを選択するので「+」をクリックします。

検索欄が出てくるので「MetaSlider」と入力して、「MetaSlider」をクリックします。

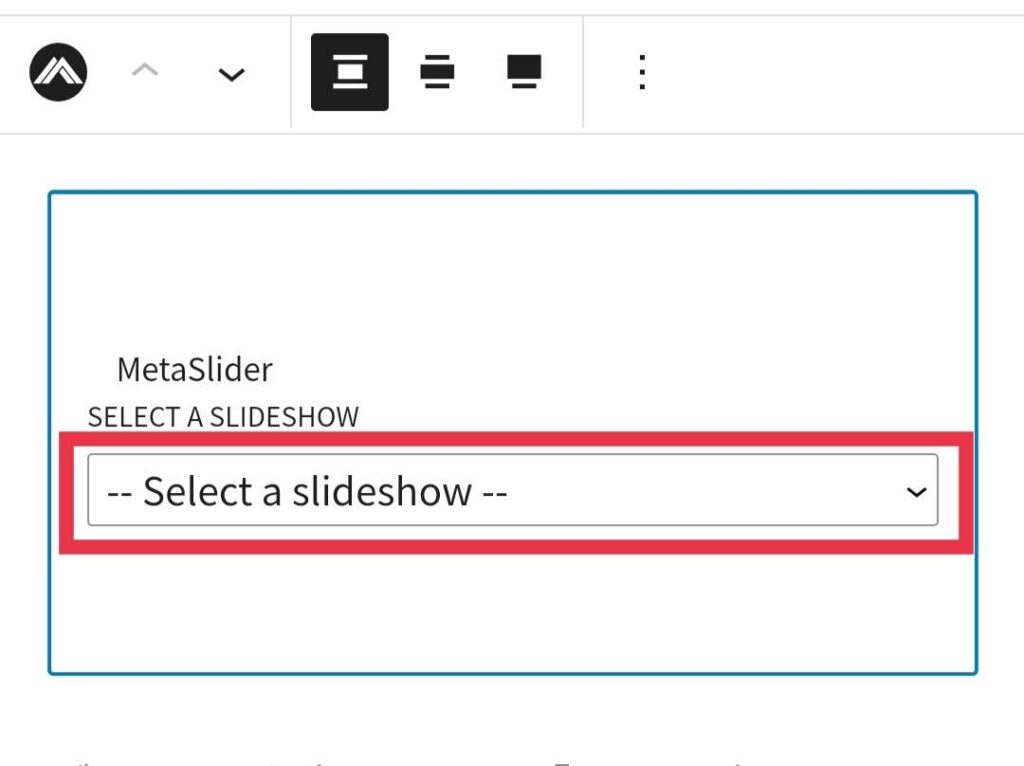
画面に、「Select a slideshow」と出てくるので「下矢印」をクリックします。

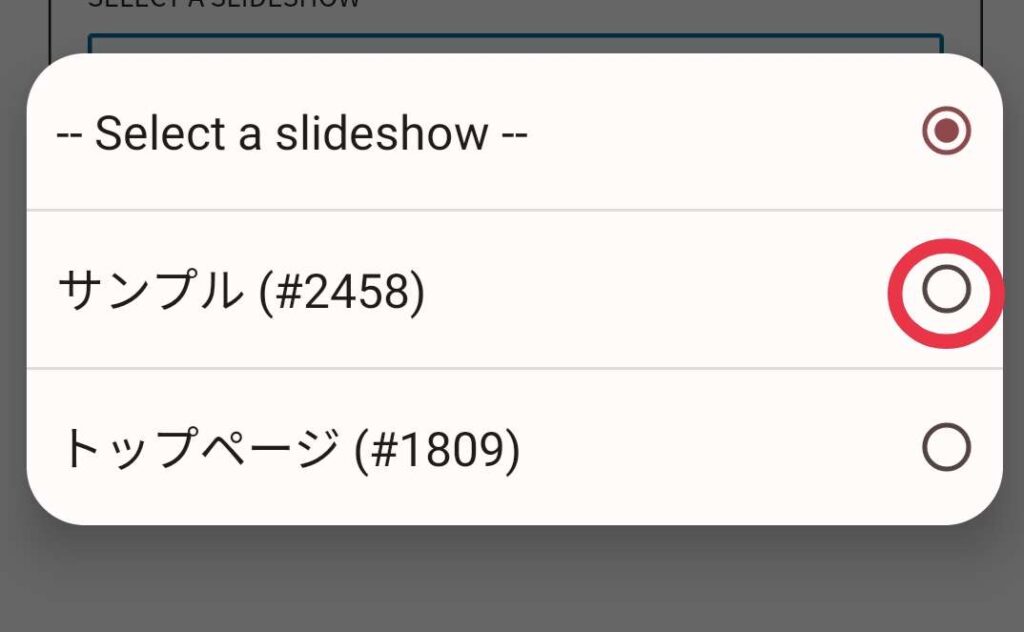
ここで使いたいスライダーを選びます。
今回は、先程作ったタイトルの「サンプル」にチェックをいれます。

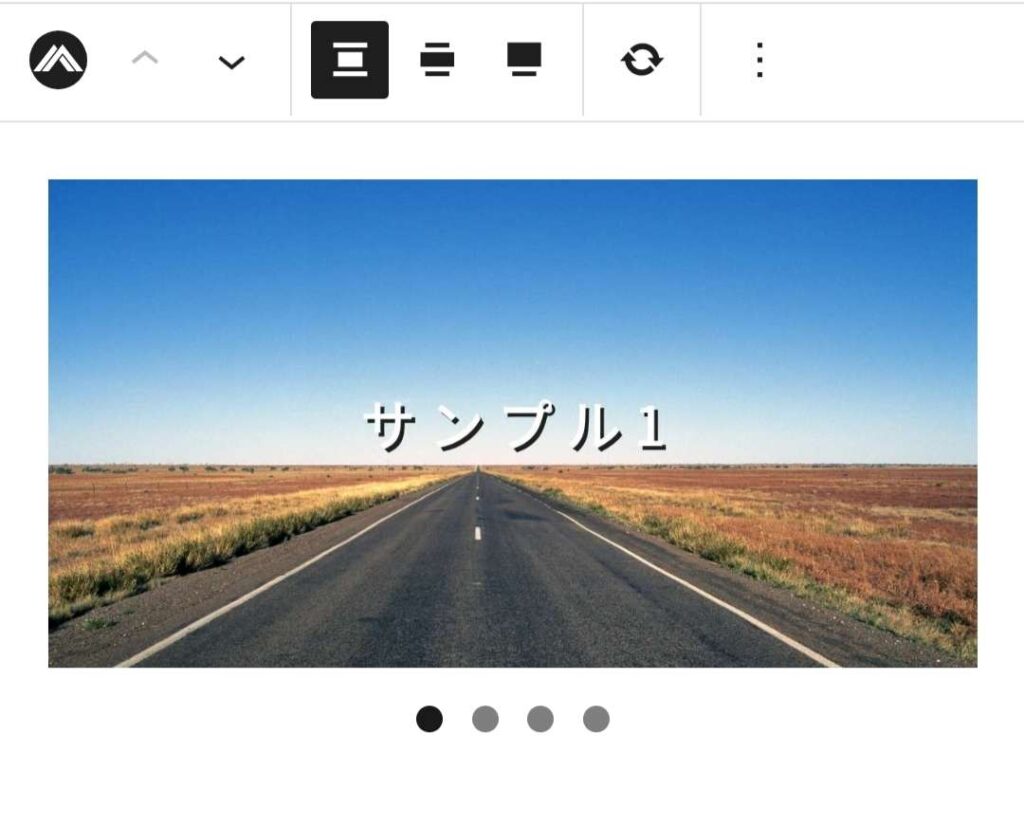
チェックをいれるとスライダーが表示されます。

これで、スライダーの設置完了になります。












コメント