
TwitterにブログのURLをつぶやくとCocoonの画像がでてくるんだけど、どうしたら自分のアイキャッチ画像がでるの?
WordPressテーマ「Cocoon」で、TwitterにブログのURLを載せたときにCocoonの画像がでていませんか?
それは、Twitterなどで表示される画像【OGP設定】が初期設定のままになっているからCocoonの画像がでてしまいます。

この記事では、WordPressテーマ「Cocoon」で【OGP設定】のやり方を紹介します。
【OGP設定】TwitterでCocoonの画像がでる原因
TwitterにブログのURLを投稿したときに、アイキャッチ画像を設定していても「Cocoon」の画像が表示されるのは「OGP設定」が初期設定のままになっているからです。
そこで、「OGP設定」を行ってアイキャッチ画像や設定した画像が表示できるようにやっていきましょう。
OGP設定とは
OGPとは、「Open Graph Protocol」の略で、SNSでWebページが共有されたときに「タイトル」「画像」「URL」「説明文」が表示される仕組みのことです。
「Cocoon」では、「OGP設定」から設定をやっていきます。
OGPの設定方法
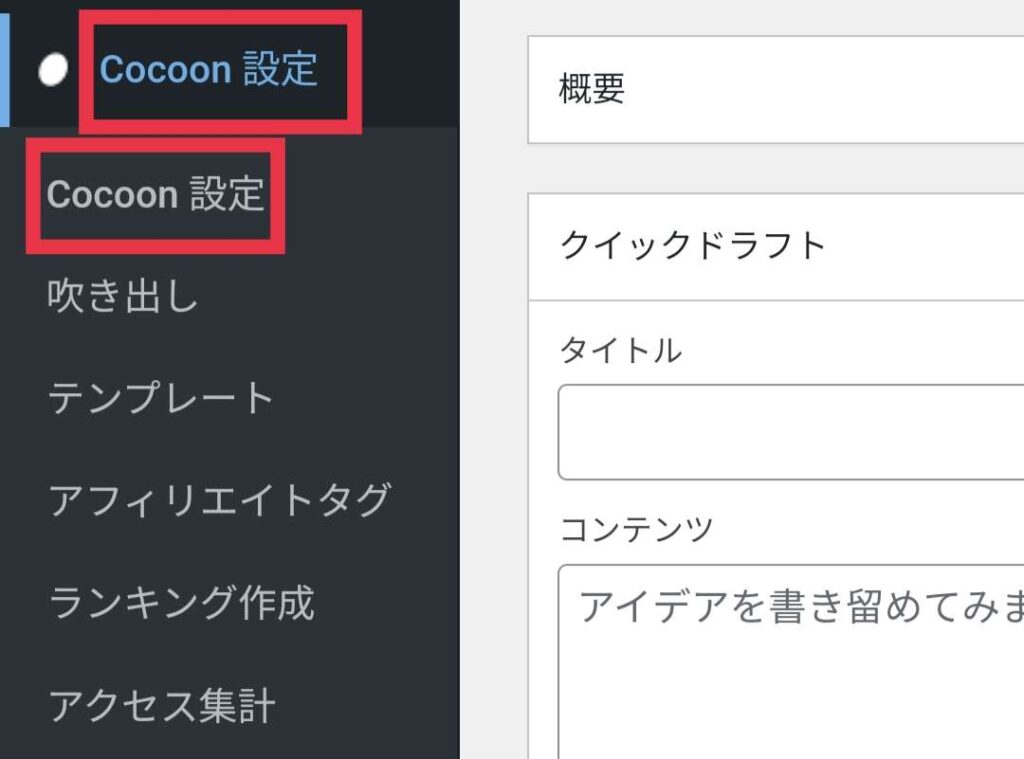
WordPressの「管理画面」から「Cocoon設定」→「Cocoon設定」をクリックします。

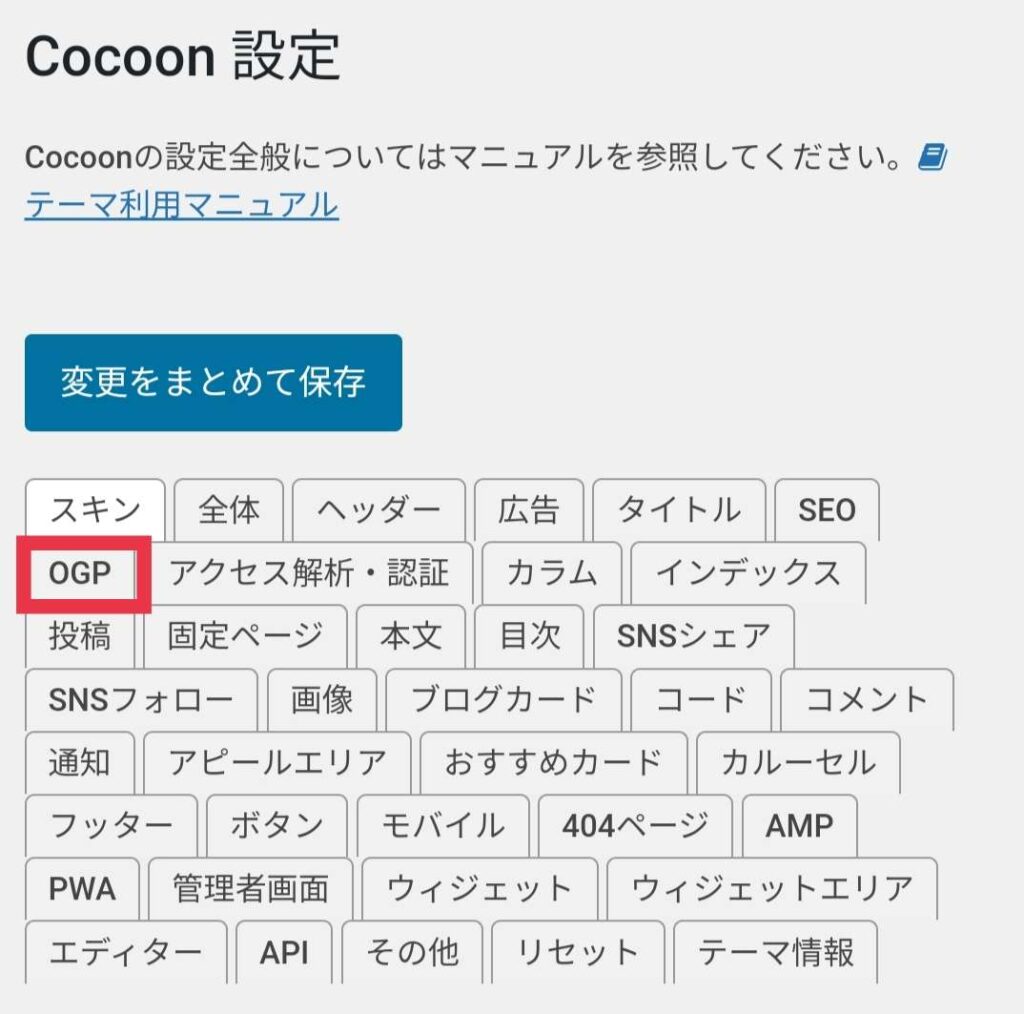
Cocoon設定のなかの「OGP」のタブをクリックします。

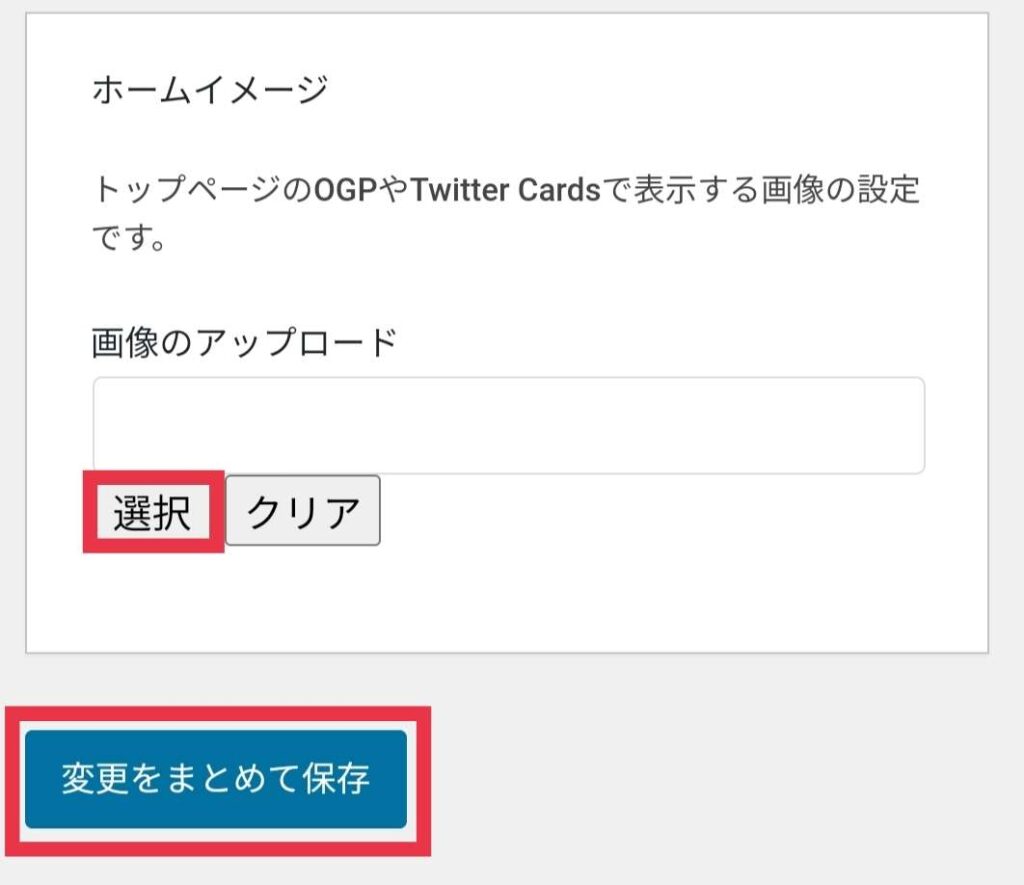
スクロールしていくと「ホームイメージ」がでてくるので、「画像のアップロード」の項目の「選択」をクリックします。
表示させたい画像を選びます。

画像を選んだら「変更をまとめて保存」をクリックします。
これでOGPの画像の設定は完了です。
OGP設定 画像サイズ
OGP設定でおすすめの画像サイズは
1200px × 630px になります。
比率は1.91:1になってます。
OGPが反映されないとき
OGP設定で画像を設定しても、画像が反映されないときがあります。
その時は、キャッシュを削除することで画像が反映されるようになります。
Cocoonのキャッシュ削除
サイト側「Cocoon」のキャッシュ削除をしていきます。
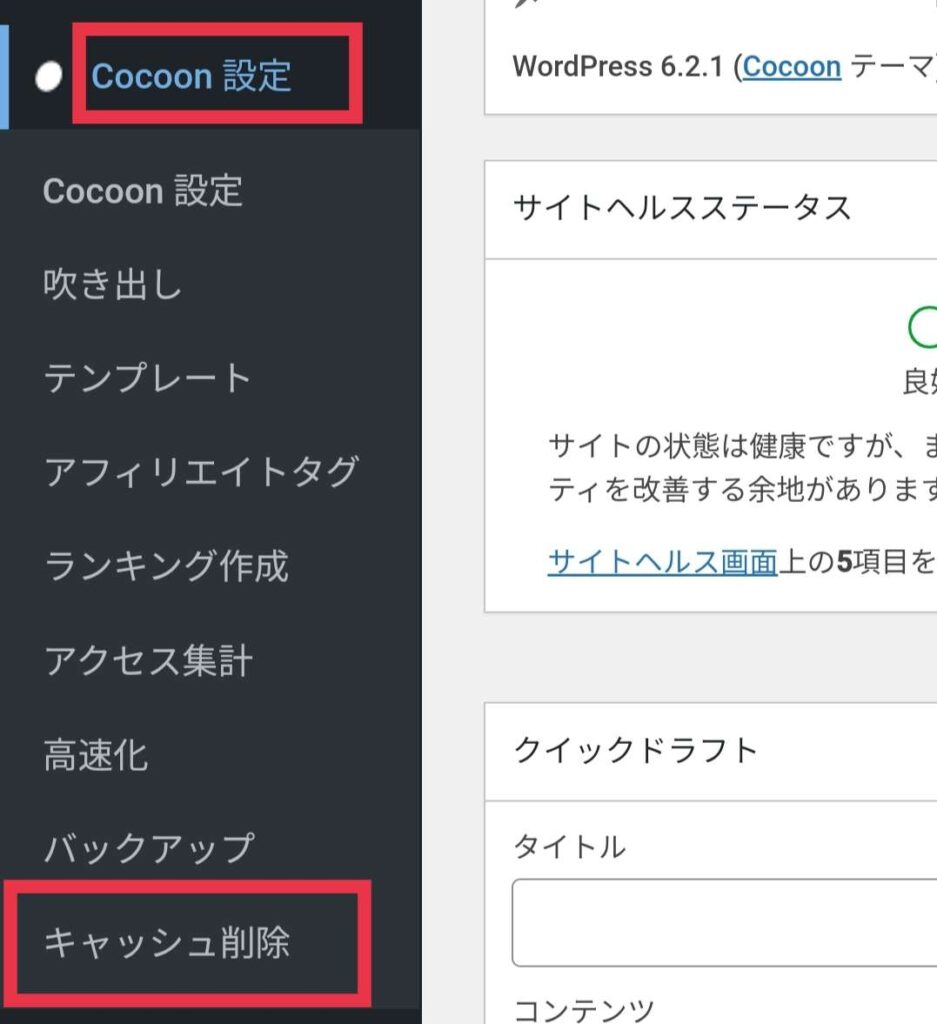
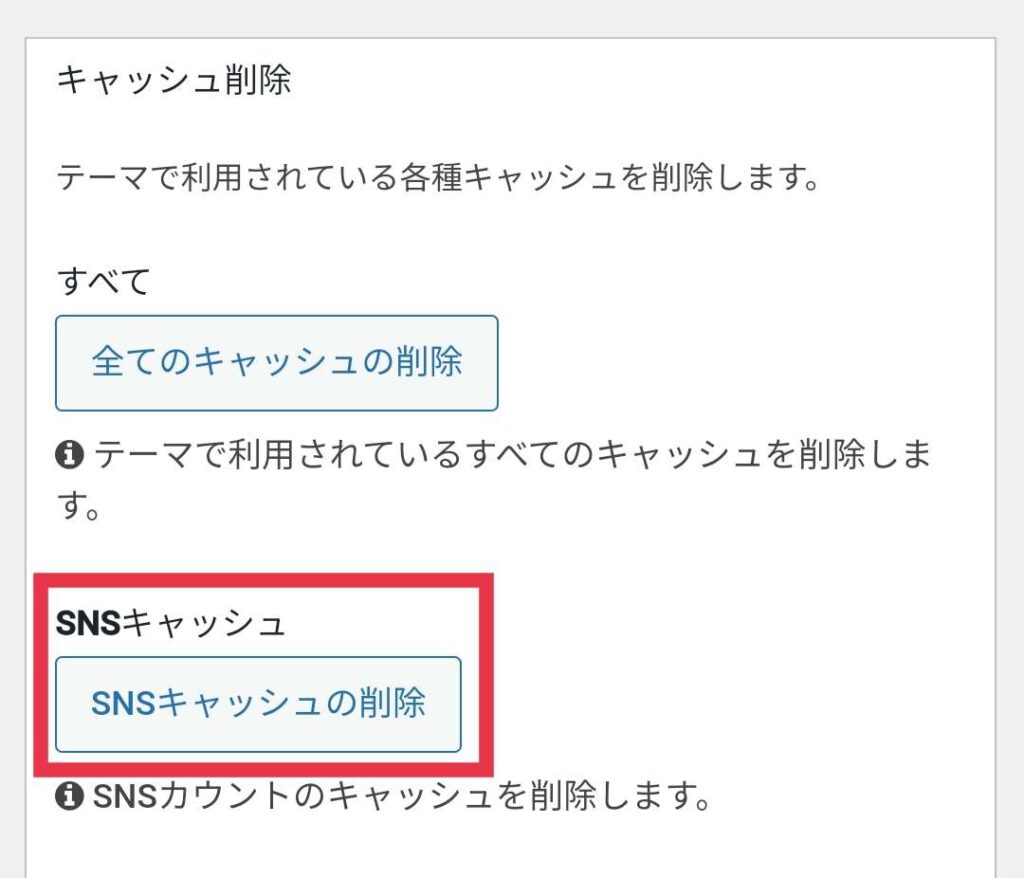
「管理画面」から「Cocoon設定」→「キャッシュ削除」をクリックします。

「SNSキャッシュの削除」をクリックします。

これで、「Cocoon」の設定は完了です。
Twitterのキャッシュ削除
今回はTwitterのキャッシュ削除の方法を紹介します。
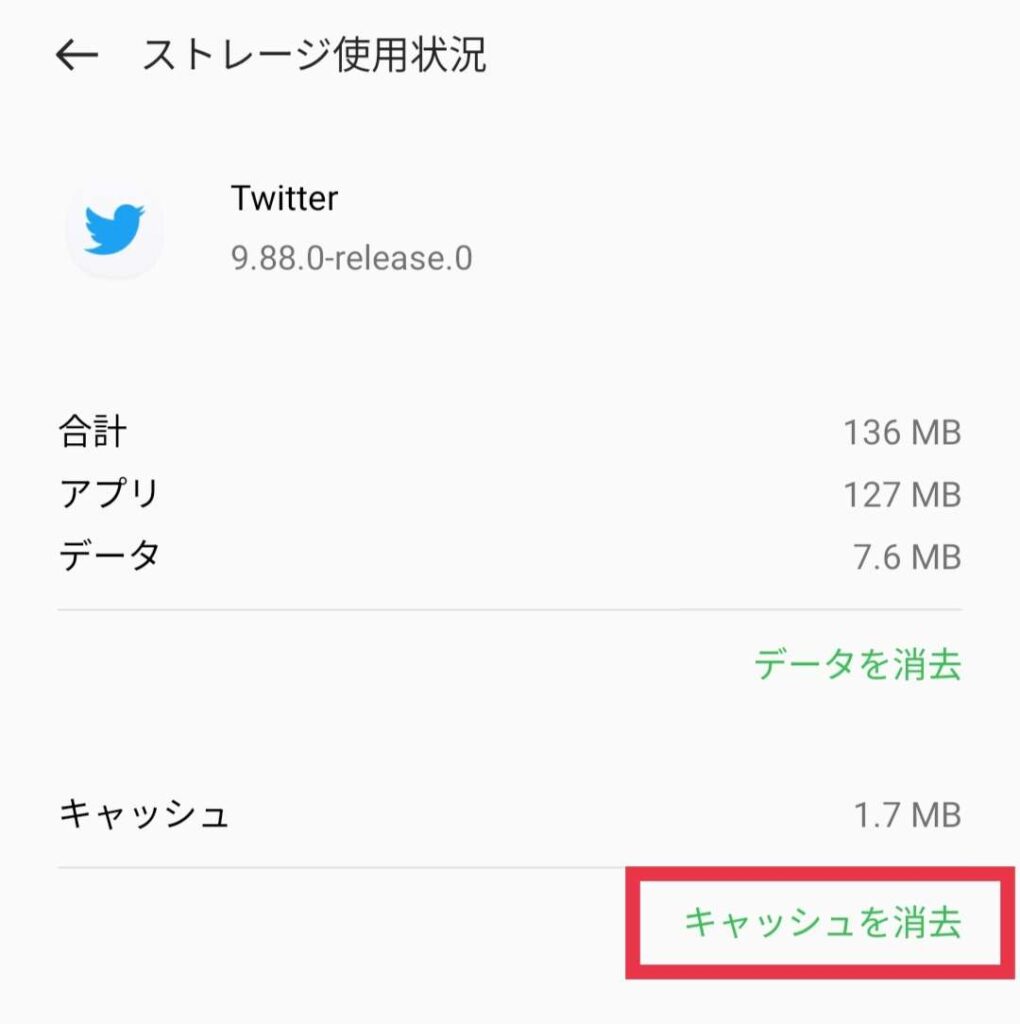
ご自身のスマホのアプリ管理→Twitterを選びます。
Twitterを選んだら「ストレージ使用状況」をタップします。そこから「キャッシュを削除」をタップしてTwitterのキャッシュ削除完了になります。

以上で、OGP設定の紹介を終わります。






コメント