
Cocoonで自分のサイトのタブや、ブログカードにでてくるアイコンが卵みたいなアイコンのなんだけど設定ってできるの?
WordPressテーマのCocoonでは、サイトアイコン(ファビコン)を設定することでロゴやアイコンを表示することができます。設定をしていないと、Cocoon(繭)のアイコンが表示されています。

この記事では、Cocoonでサイトアイコンの作り方、作ったサイトアイコンの設定方法を紹介します。
自分のサイトを検索してもらったときにでてくるアイコンになるので、設定してない方は設定しておきましょう。
Cocoonのサイトアイコン(ファビコン)の【作り方】と【設定方法】
この記事では、無料でも使える「Canva」というデザイン作成ツールを使って下記のロゴを作っていきます。

Canvaで作ったロゴをサイトアイコンに設定していきます。
Cocoonのサイトアイコン【作り方】
「Canva」を使ってサイトアイコンを作っていきます。
サイトアイコンのサイズ
サイトアイコンに使う画像のサイズは
512px × 512px のサイズがおすすめです。
Canvaに登録
Canvaは公式サイトから登録します。
「無料で登録する」をクリックし、登録方法を3つの中から選んで登録していきます。
- 「Facebookで登録」
- 「Googleアカウントで登録」
- 「メールアドレスで登録」
登録できたら、Canvaのアプリを使って作っていきます。
新しいデザイン
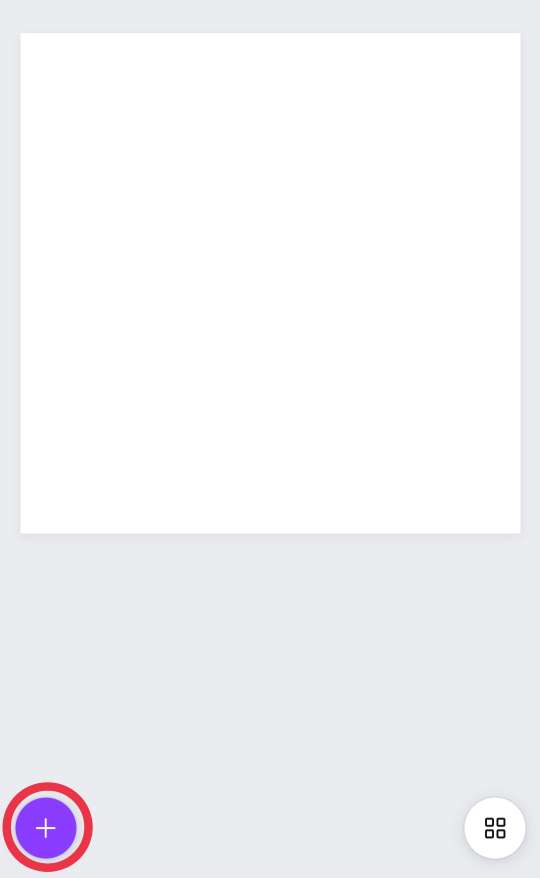
Canvaを開いたら「真ん中下の+」をタップします。

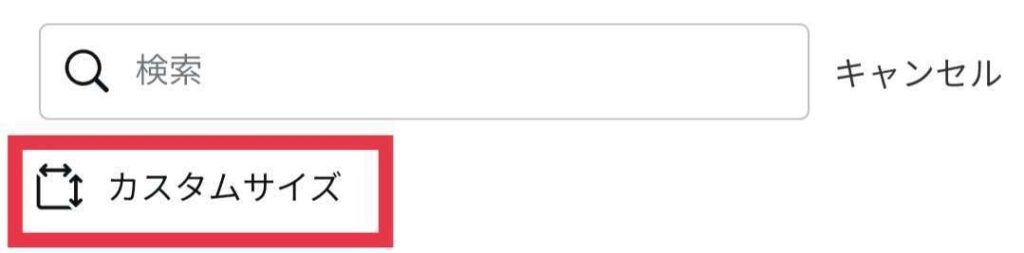
「カスタムサイズ」をタップして画像サイズを指定することができます。

「幅」と「高さ」を指定することができるので、「幅」→「512」と「高さ」→「512」と入力します。「px」はそのままで大丈夫です。
入力したら「新しいデザインを作成」をタップします。

これで、土台となる白紙のデザインが完成です。
ベースのデザインを決める
白紙のデザインができたので、装飾していきます。
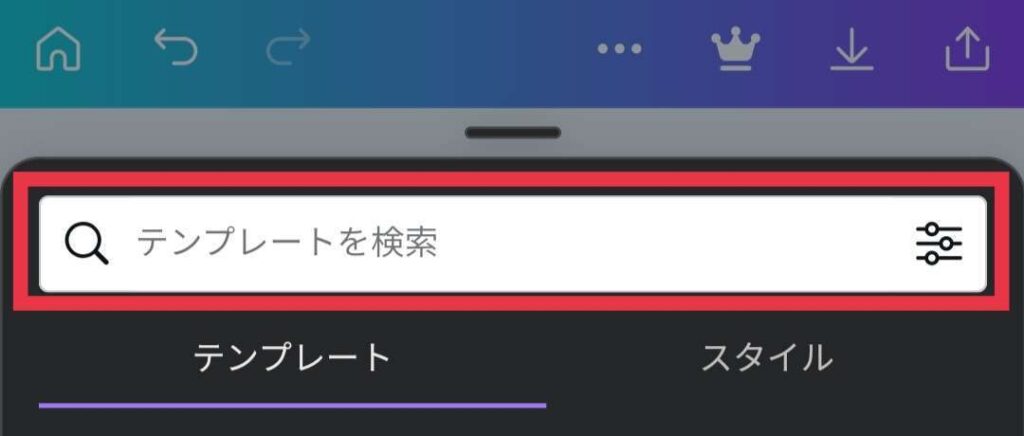
「左下の+」をタップします。

「テンプレートを検索」の欄があるので、「ロゴ」と入力します。

入力すると、デザインがたくさんでてきます。
自分のイメージにあったデザインを探していきます。

今回は、このデザインをベースに装飾を変更していきます。
使わない素材を削除
使わない素材を削除していきます。
下記のフォークとスプーンのところをタップすると、枠とゴミ箱マークがでてくるのでゴミ箱マークをタップします。
フォークとスプーンの素材が削除されます。

同じように文字のところをタップすると、枠とゴミ箱マークがでてくるのでゴミ箱マークをタップします。
文字のところが削除されます。

これで、使わない素材を削除できました。

文字を入力 バランスを整える
文字を入力して、バランスを整えていきます。
「左下の+」をタップします。

下の欄の「テキスト」をタップします。

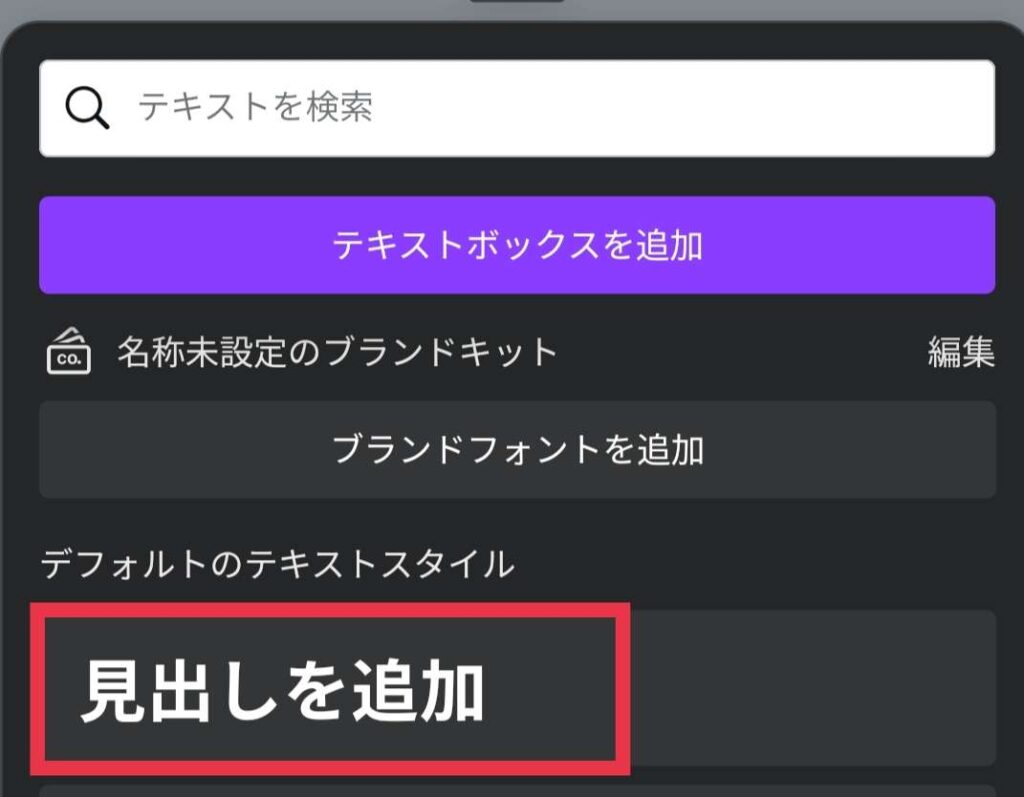
上の方の「見出しを追加」をタップします。

デザインに「見出しを追加」とでてくるのでタップします。青色の枠がでてくるのを確認します。

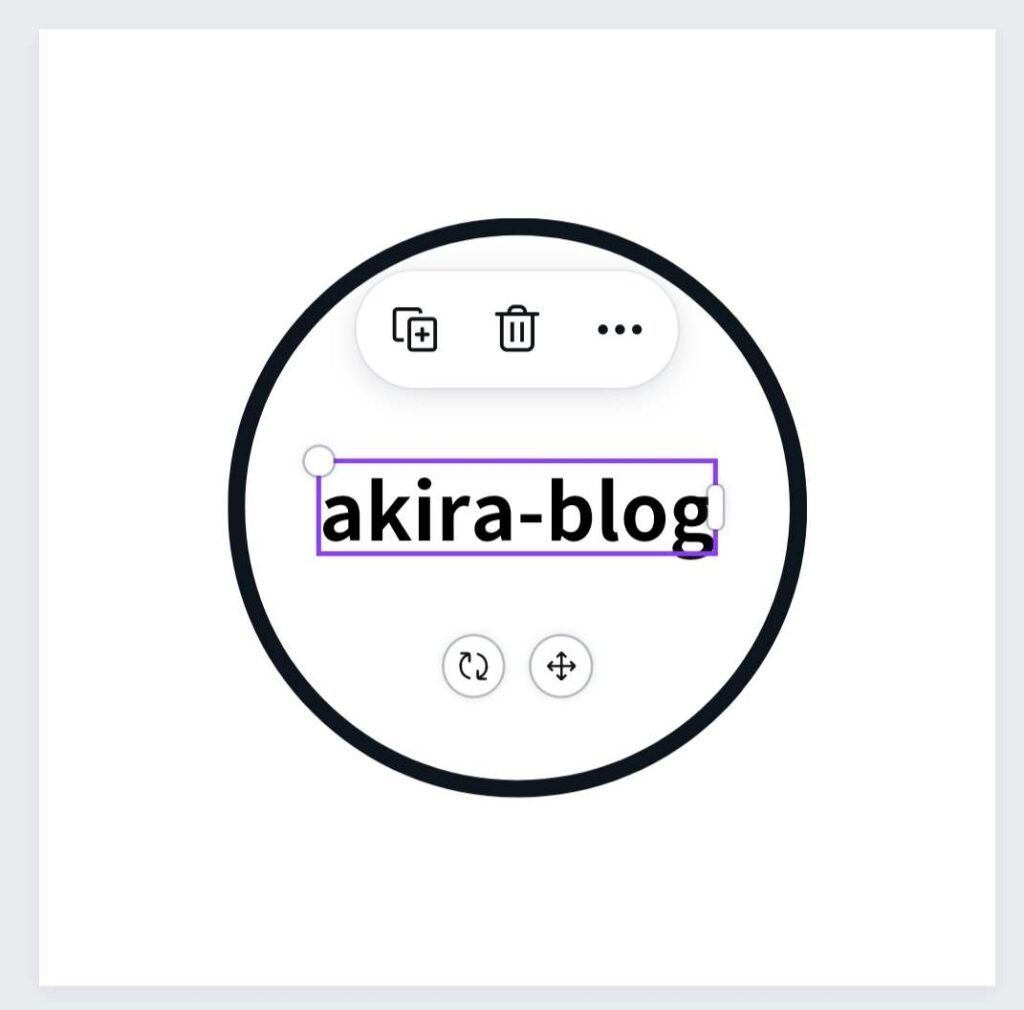
青色の枠がでてると、文字の入力ができるようになるので自分にあった文字を入力します。

文字の入力ができたら、そのまま文字のバランスを整えていきます。
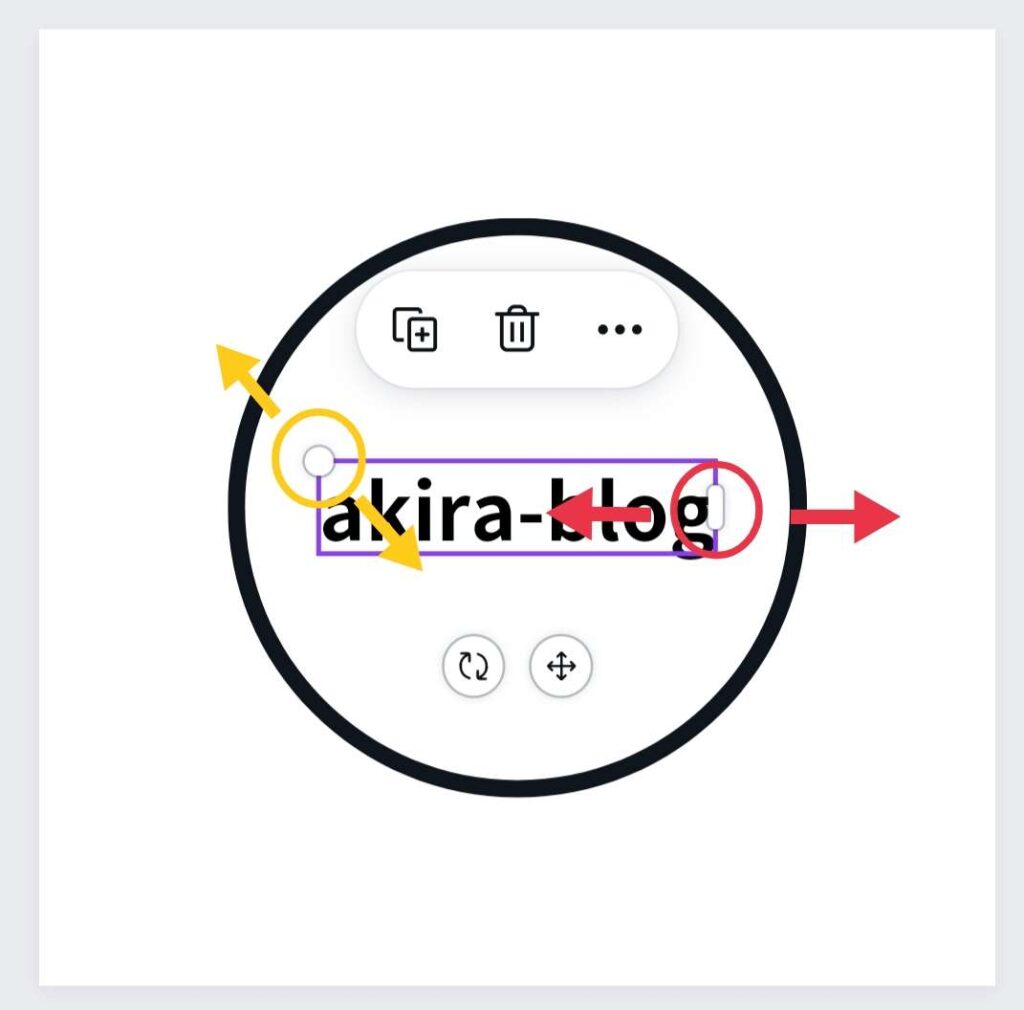
下記の黄色の矢印を動かすと「フォントサイズ」が変更できます。赤い矢印を動かすと「文字の幅」が変更できます。

これでロゴの完成です。

ダウンロードする
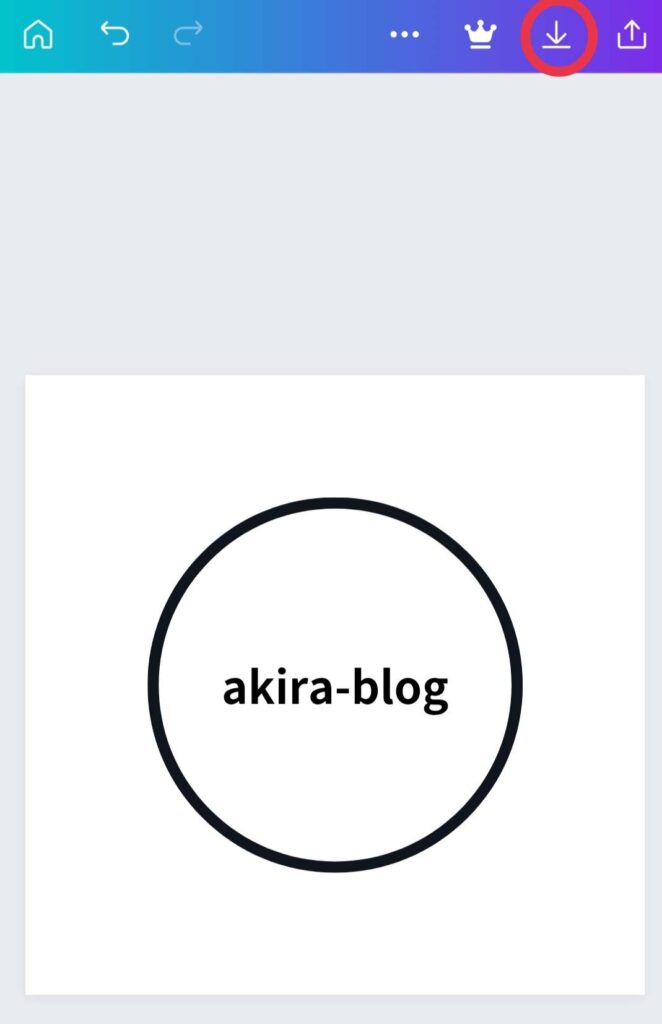
ロゴが完成したので、ダウンロードします。
デザインの右上にある「⬇」をタップしてダウンロード開始になります。

これでロゴの準備ができました。
Cocoonのサイトアイコン【設定方法】
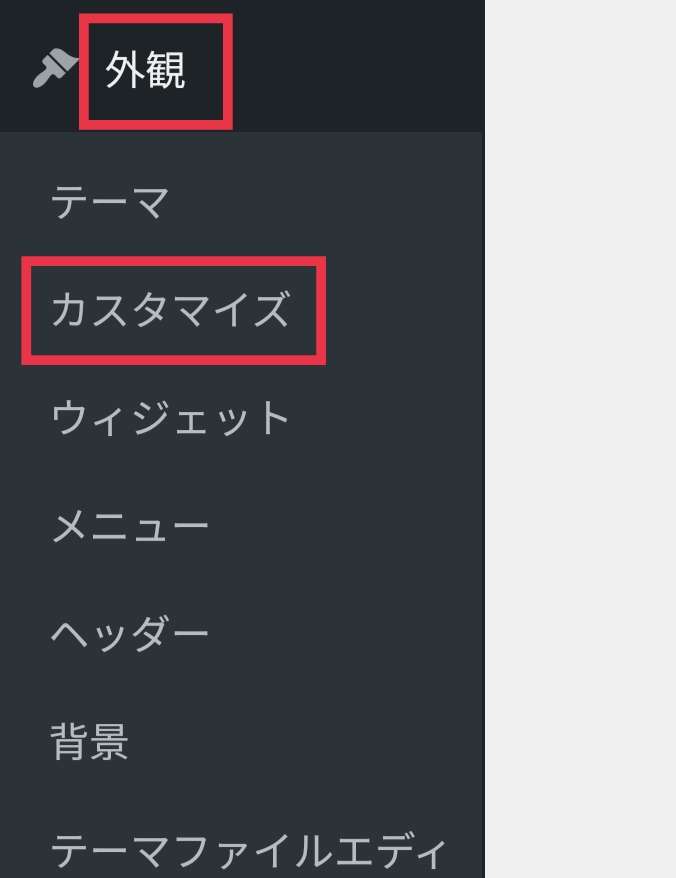
WordPressの管理画面から「外観」→「カスタマイズ」をクリックします。

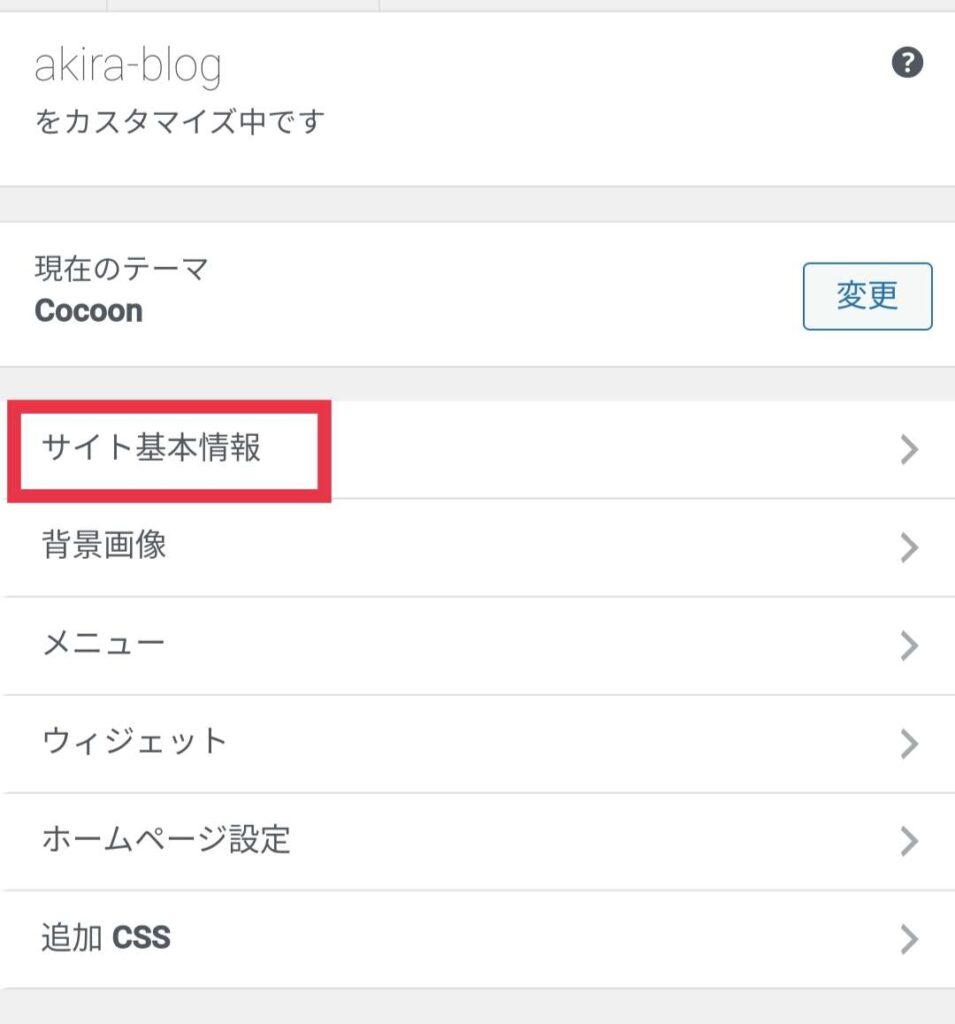
「サイト基本情報」をクリックします。

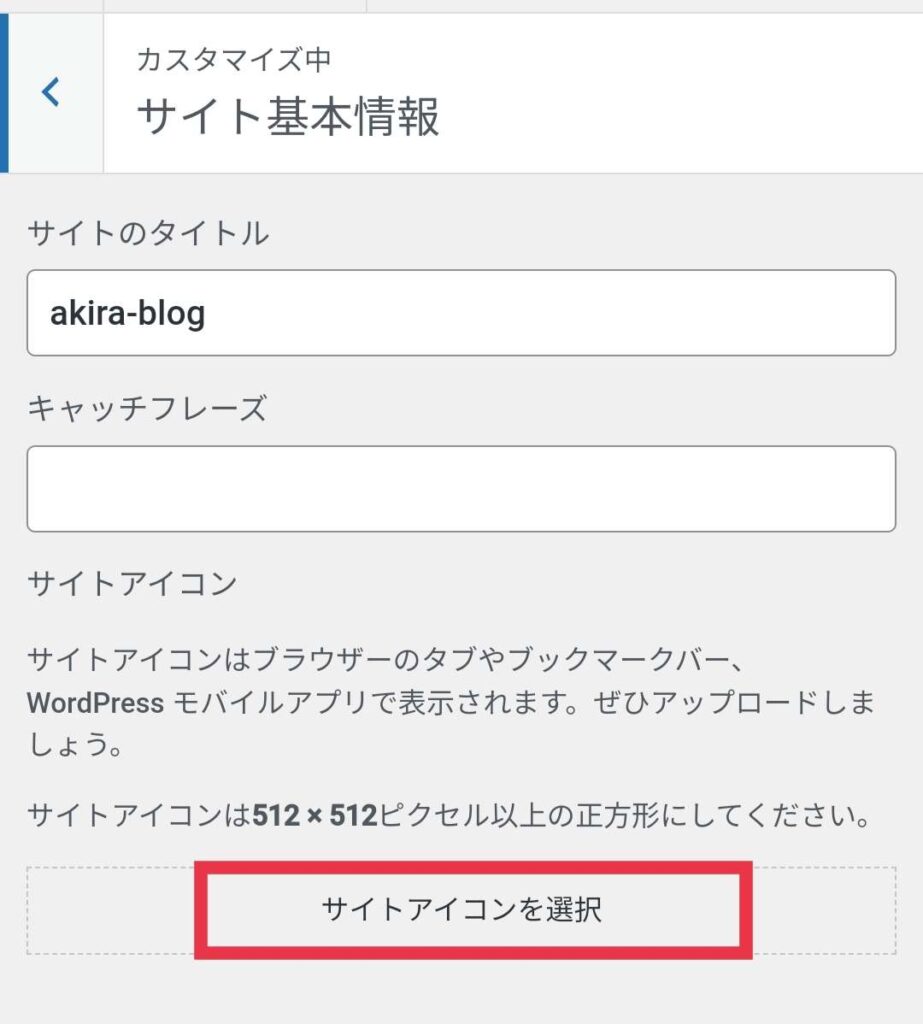
「サイトアイコンを選択」をクリックします。
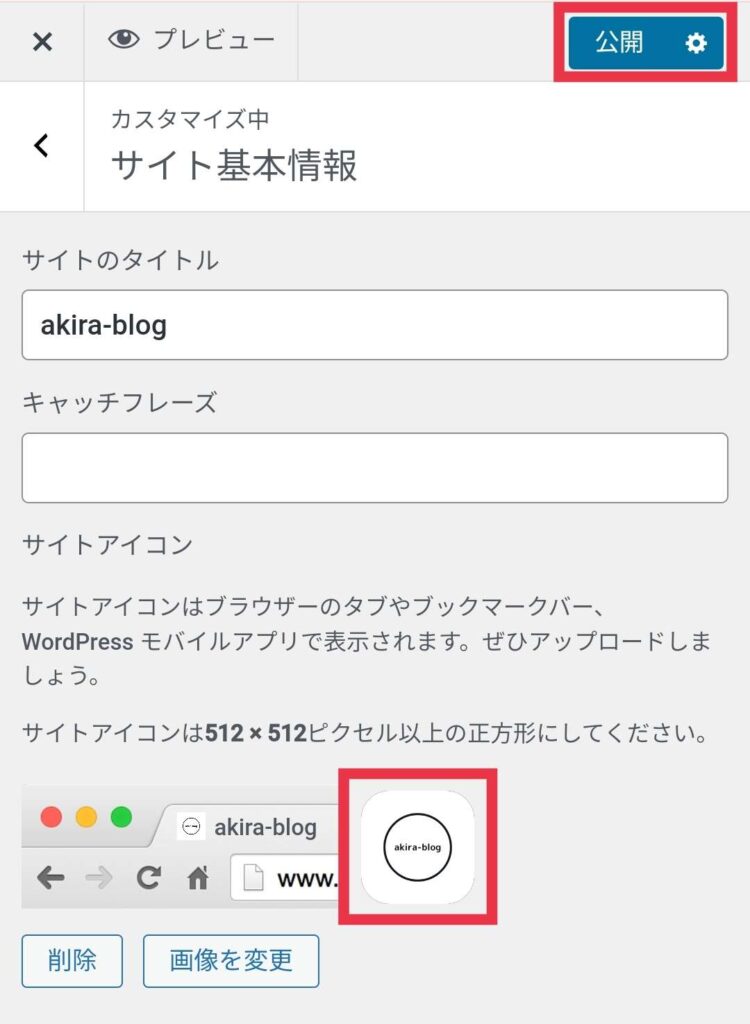
画像が選べるので先程Canvaで作ったロゴを選びます。

ロゴを選択すると、先程の画面に表示されます。
表示されたのを確認して「公開」をクリックします。

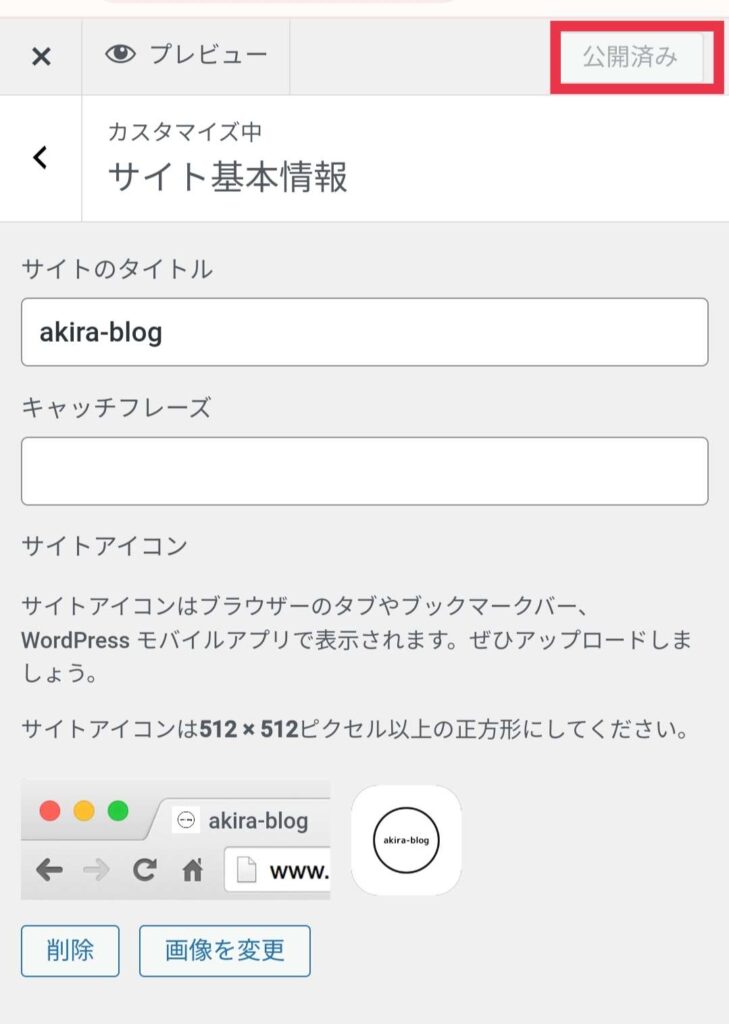
「公開済み」に表示が変わったら設定完了になります。

これで、Cocoonのサイトアイコンの作り方と設定方法の紹介を終わります。








コメント