
Cocoonで「おすすめカード」機能はすごく便利だけど、スマホで見たときに余白が気になるんだけどどうにかならない?
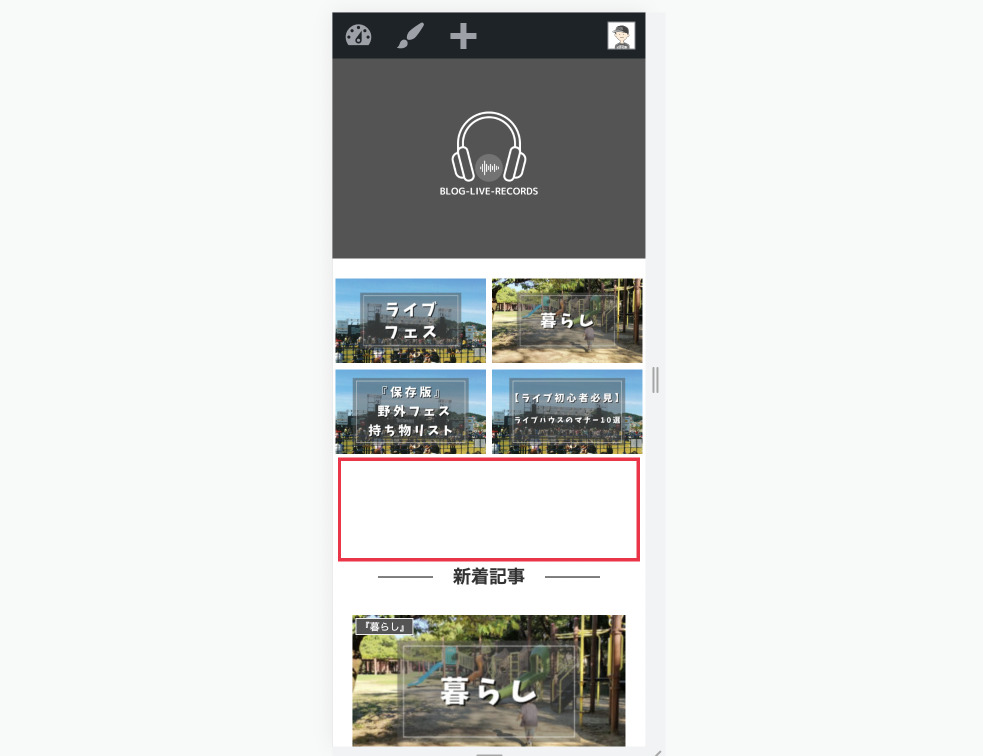
下記の画像の赤枠のところなんだけど…
ブログを書く上で問題はないですが、デザイン的に気になってる方いませんか?


この記事では、WordPressテーマCocoon「おすすめカード」の余白の調整方法を紹介します。
結論からいうと「おすすめカード」を設置すると、スマホで見たときに「margin-bottom」といって下に余白が設定されます。
GoogleChromeのデベロッパーツールを使って、そこに新たにCSSを追加して余白を調整して変更していきます。
CSSってなに?って方は下記の記事で説明しています。
おすすめカードの余白を変更して、調整する方法
WordPressテーマ「Cocoon」のおすすめカードってどんな機能か知りたい!って方は下記の記事で説明しています。
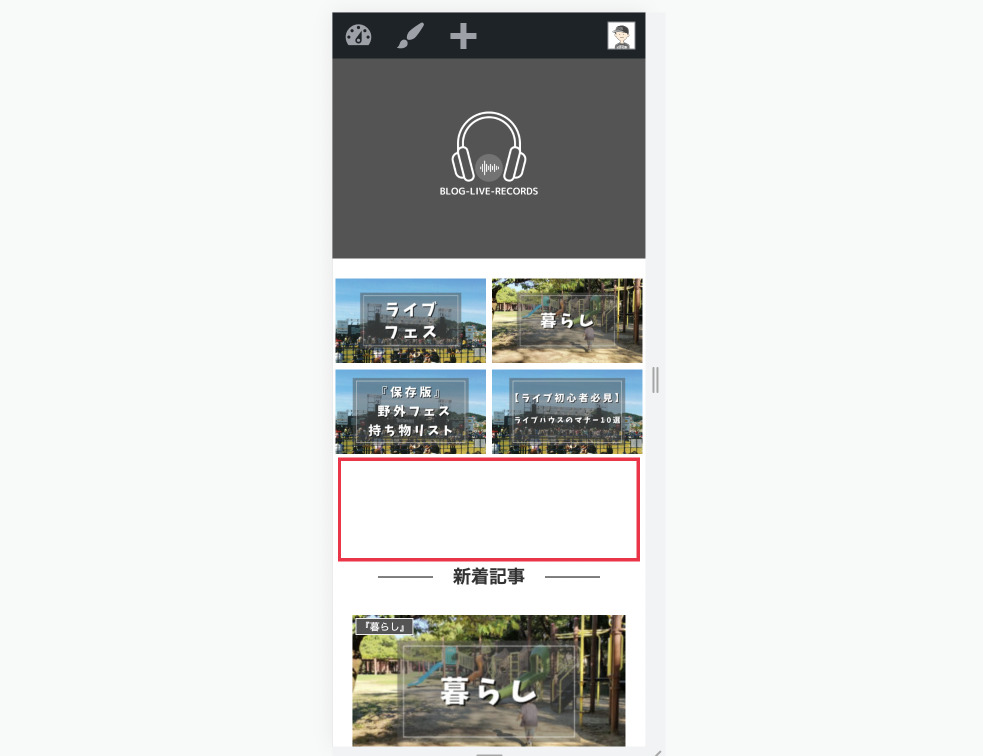
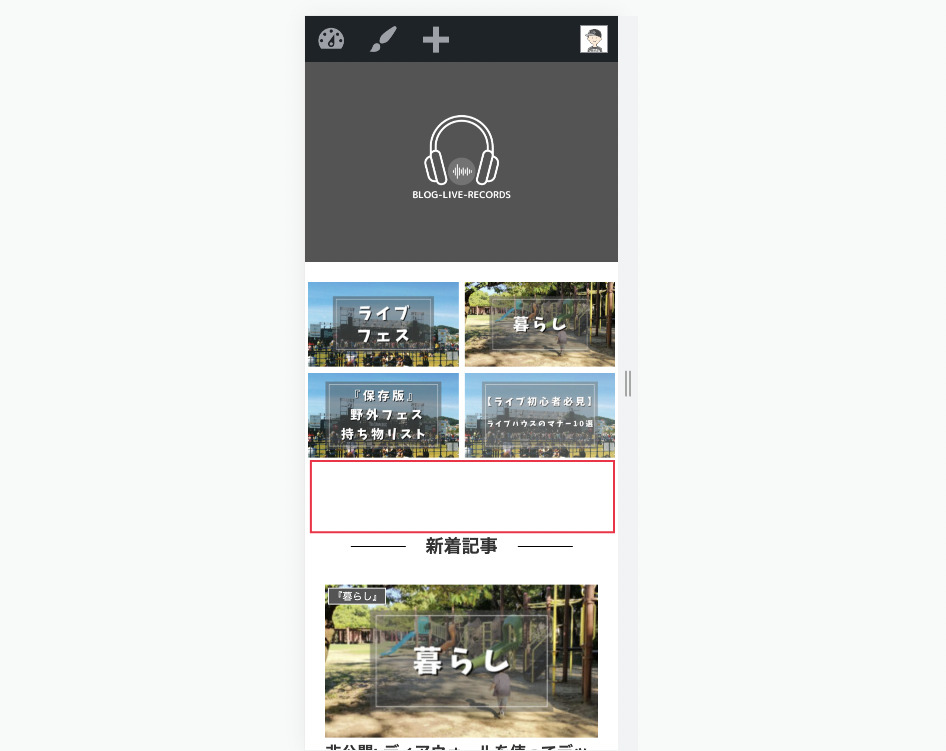
下記のビフォーアフターの画像のように余白を狭くしていきます。
⬇⬇ ビフォー ⬇⬇

⬇⬇ アフター ⬇⬇

GoogleChromeでデベロッパーツールを開く
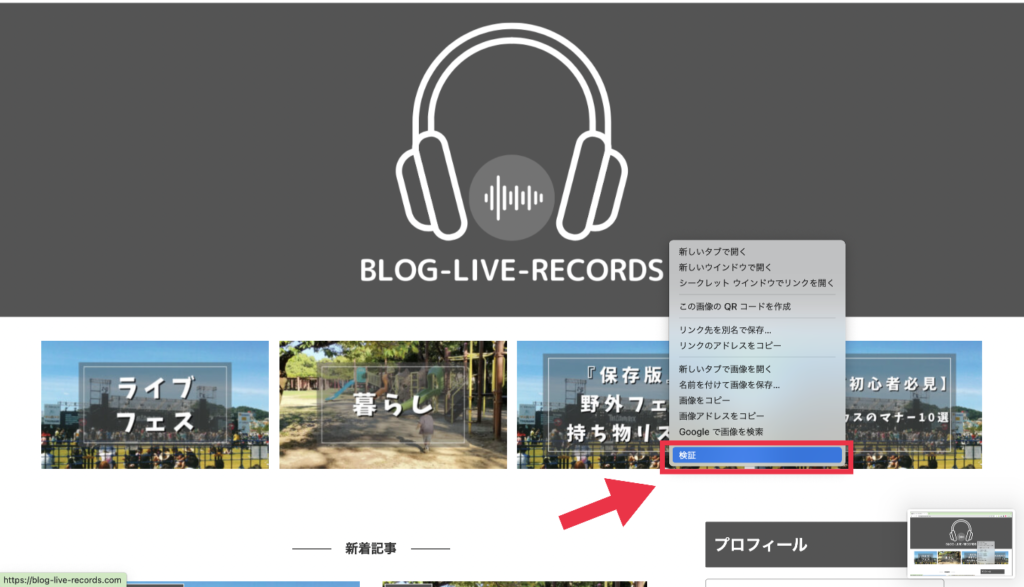
ご自身のサイトをGoogleChromeで開きます。
「右クリック」して「検証」をクリックします。

デベロッパーツールが表示されます。
モバイルページを表示させる
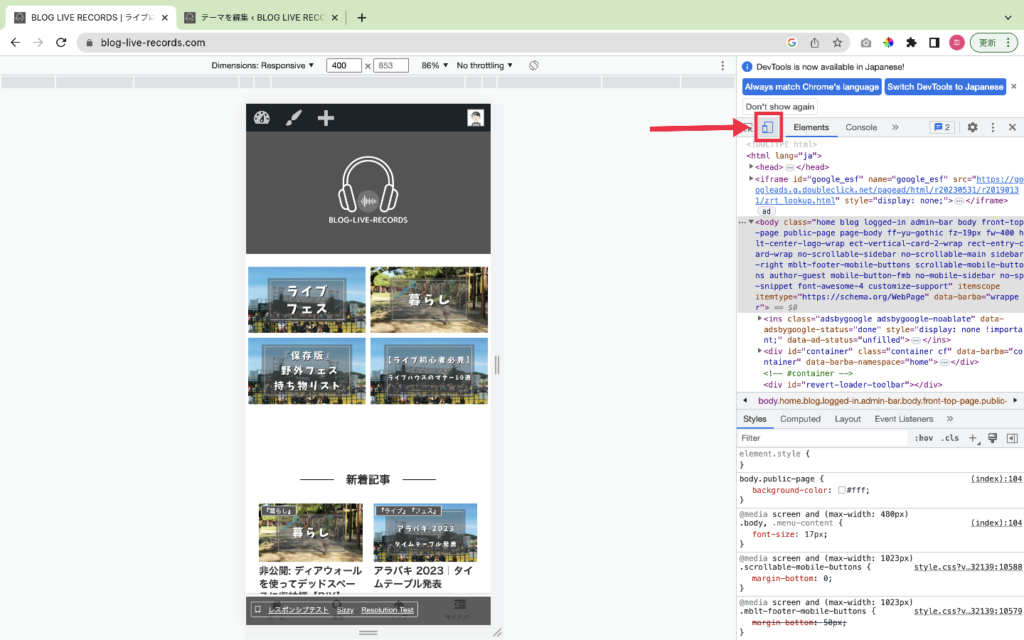
下記画像の赤枠の部分をクリックします。モバイルページが表示されます。

モバイルページが表示されたので、このページを使っていきます。
おすすめカードの場所を確認
「おすすめカード」の場所(HTML)を探していきます。
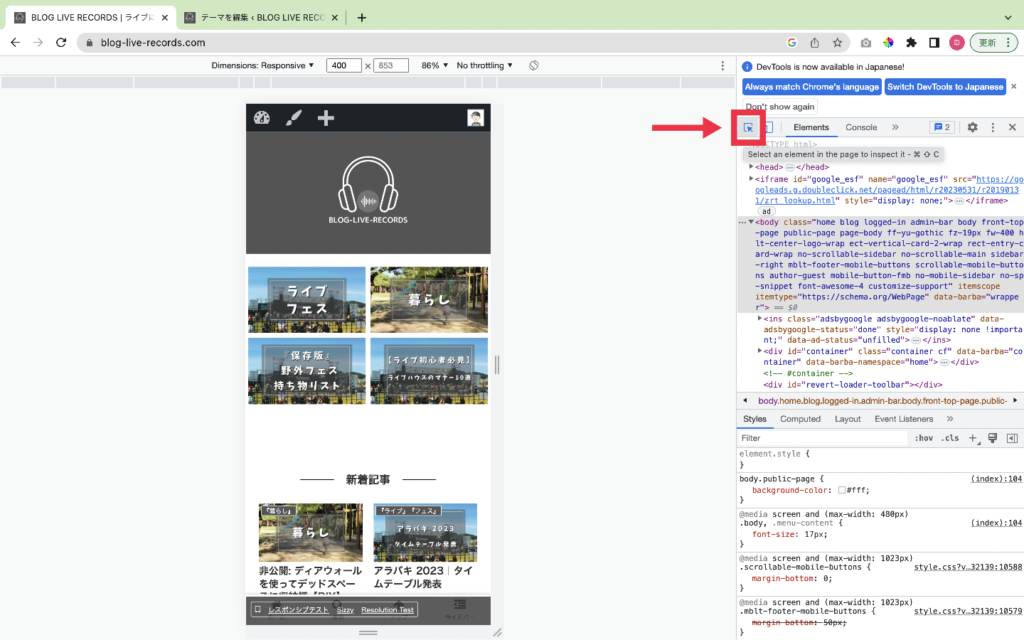
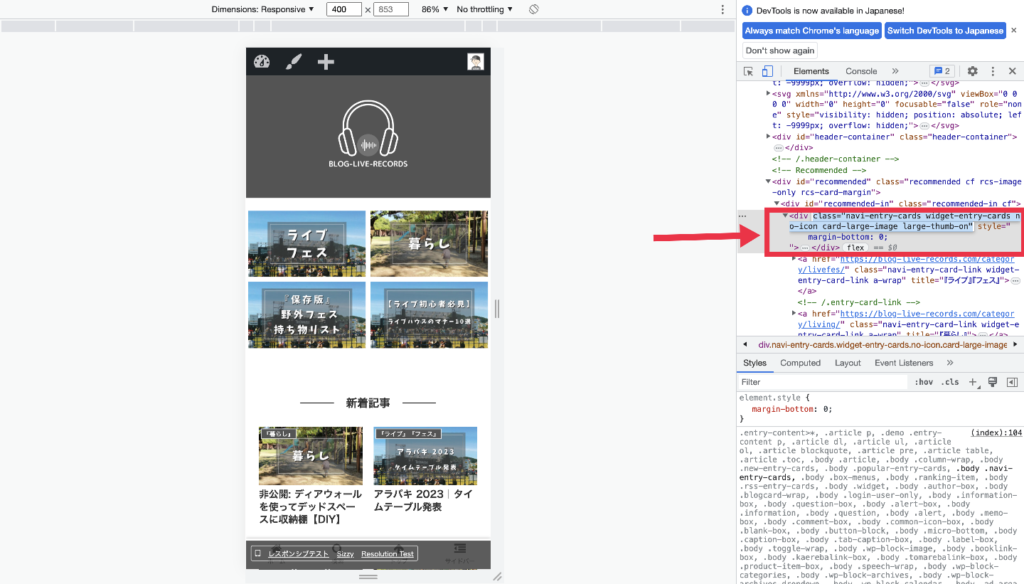
下記の画像の赤枠をクリックします。

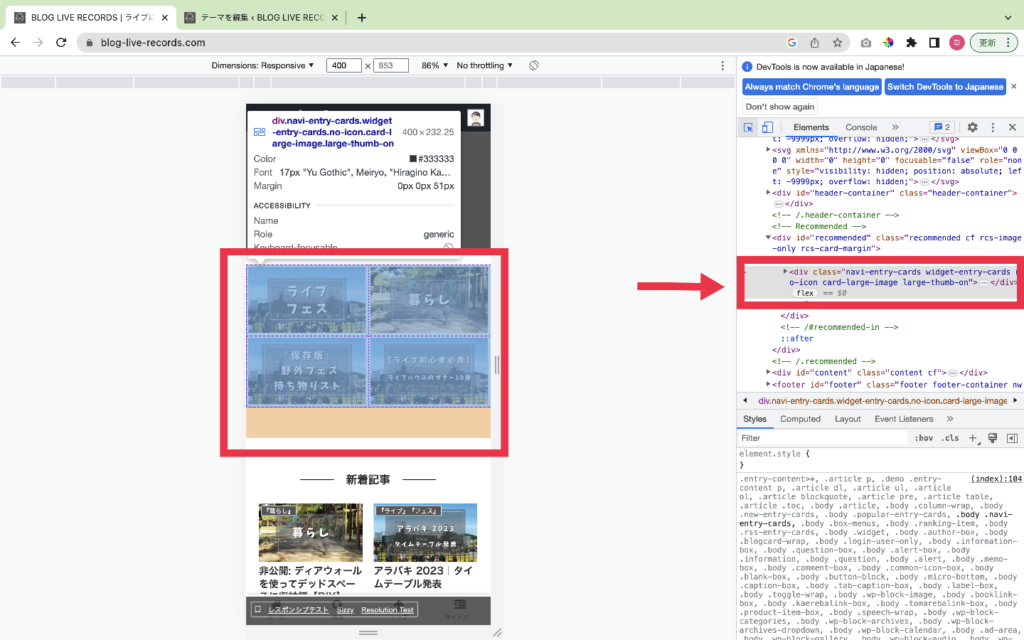
カーソルをおすすめカードにあわせると、下記の画像のように色を変えて教えてくれます。
オレンジ色の部分が余白部分になります。
右側の赤枠の部分がグレーに色が変わるので、そこがおすすめカードの場所(HTML)になります。

これで、余白を調整する場所がわかったので、そのままデベロッパーツールを使ってテストしていきましょう。
テスト環境で余白を変更する
おすすめカードの場所(HTML)にCSSを追加して、余白がどのように変化するのかを確認していきましょう。
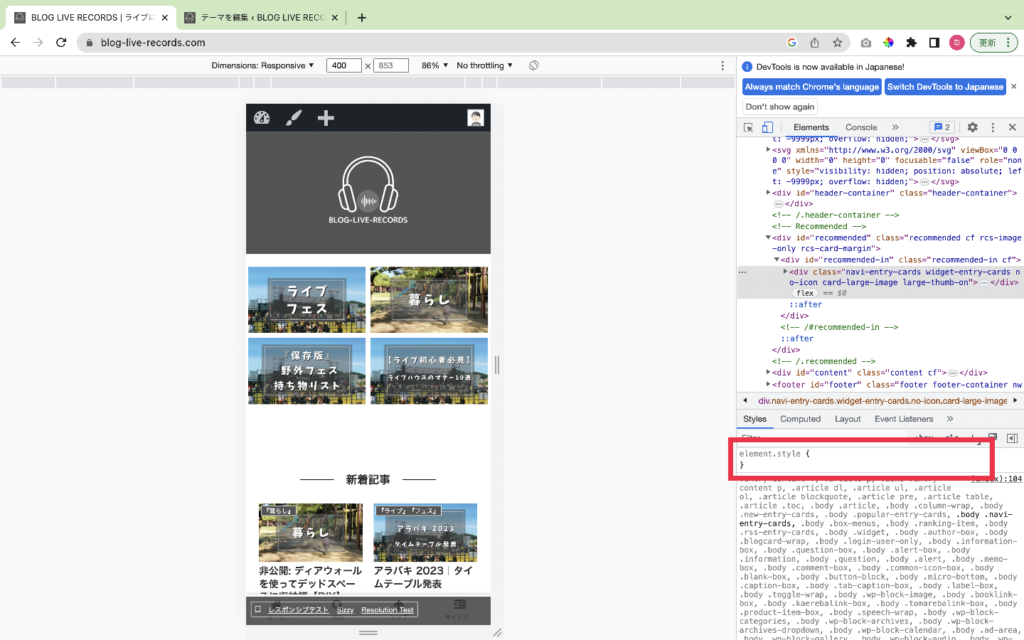
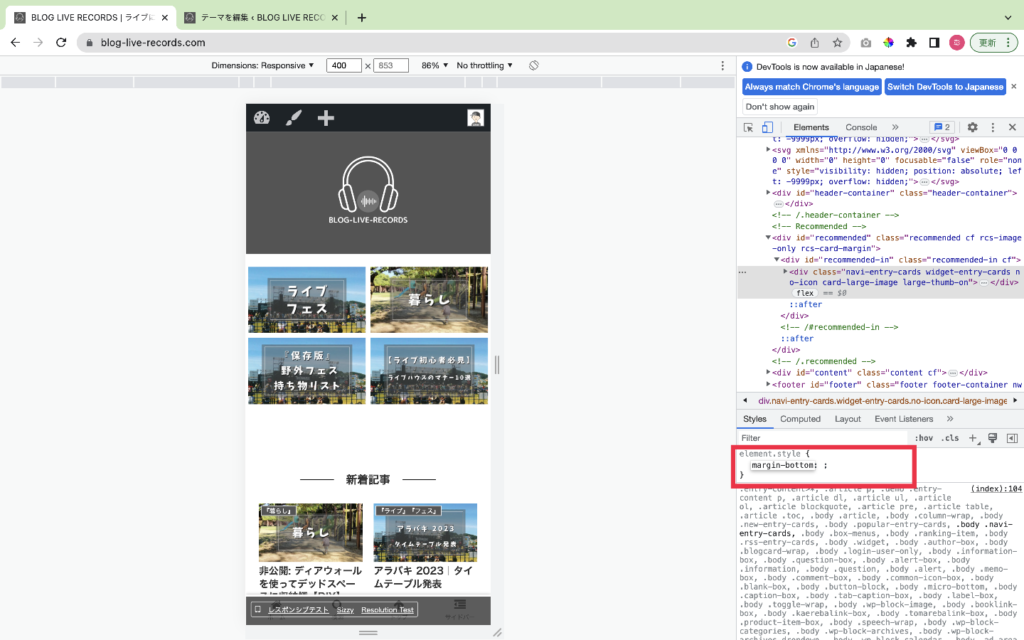
element.style { } と書いてある部分にCSSを入力していきます。

おすすめカードの下の余白をなくしたいなで、プロパティのところに margin-bottom と入力します。mと打つと予測変換がでてくるので選んでも大丈夫です。

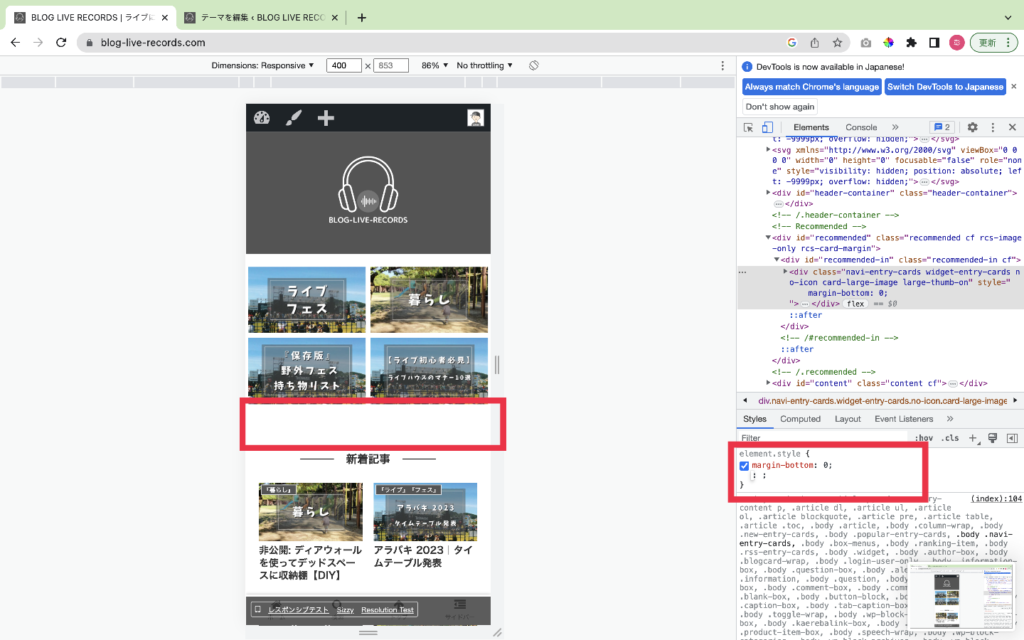
次に値のところに 0 と入力します。
入力をしてエンターをクリックすると、余白が少なくなっているのを確認しましょう。
margin-bottom :0; のところのチェックを入れたり外したりすると変化がわかりやすいです。
ここの数値を変えると、余白を増やすこともできます。

変化が確認できたら、セレクタをコピーしておきます。
今回のセレクタは .navi-entry-cards.widget-entry-cards.no-icon.card-large-image.large-thumb-on になります。

CSSを追加する
子テーマ「Cocoon Child」の「スタイルシート(style.css)」にCSSを追加していきます。
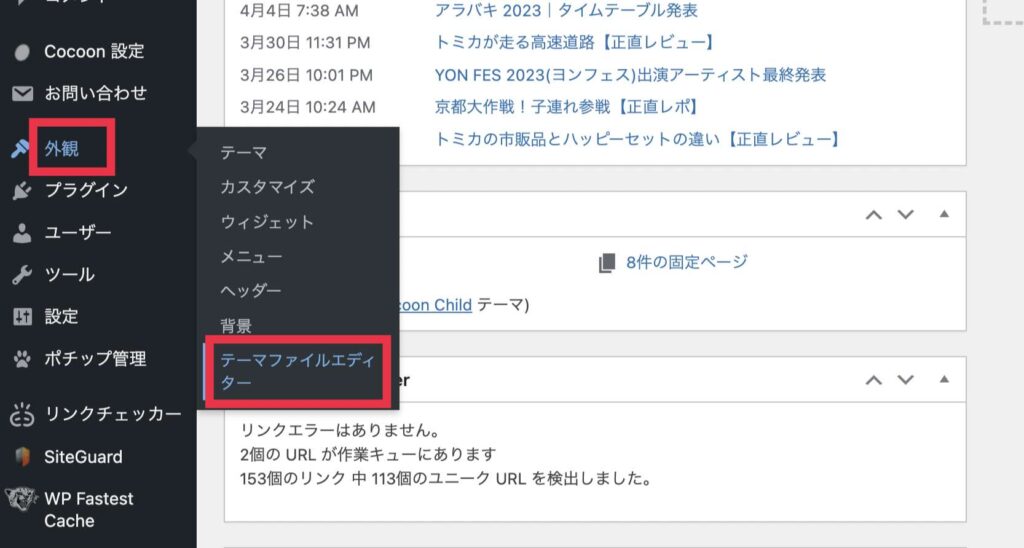
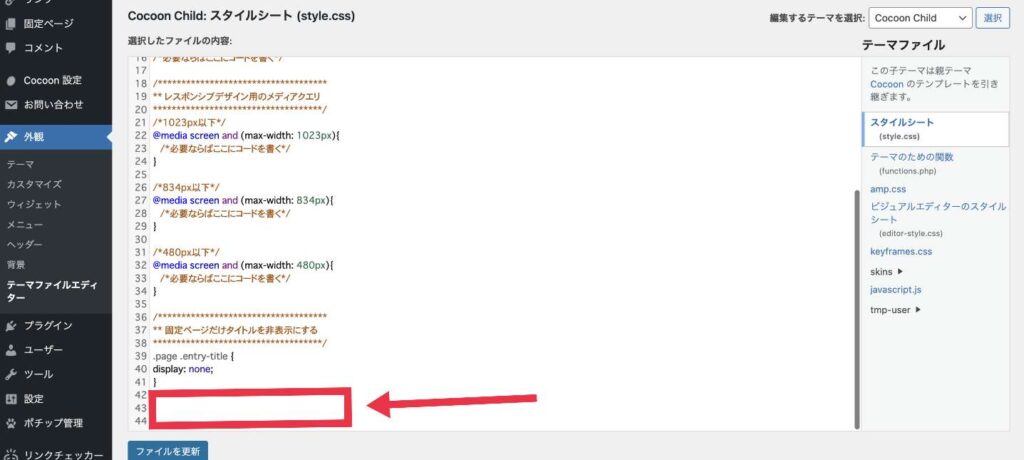
WordPressの「管理画面」から「外観」→「テーマファイルエディター」をクリックします。

「編集するテーマを選択」を「Cocoon Child」を選択します。スタイルシートをクリックします。
「選択したファイルの内容」の部分にCSSを追加します。一番下の空白の部分に追加しましょう。

今回のCSSのセレクタ、プロパティ、値は以下のようになります。
- .navi-entry-cards.widget-entry-cards.no-icon.card-large-image.large-thumb-on
- margin-bottom
- 0
記入するCSSは、以下のようになります。
.navi-entry-cards.widget-entry-cards.no-icon.card-large-image.large-thumb-on { margin-bottom: 0;}CSSの記入ができたら「ファイルの更新」をクリックして実際の表示がどうなっているのか確認しましょう。
これでおすすめカードの余白が調整できました。










コメント