
Cocoonの「おすすめカード」ってどんな機能なの?
Cocoonの「おすすめカード」は固定ページや、おすすめしたい記事のリンクを画像付きで表示してくれる機能です。

この記事では、WordPressテーマCocoonの「おすすめカード」の設定方法と使い方を紹介します。
Cocoon おすすめカード【設定方法】
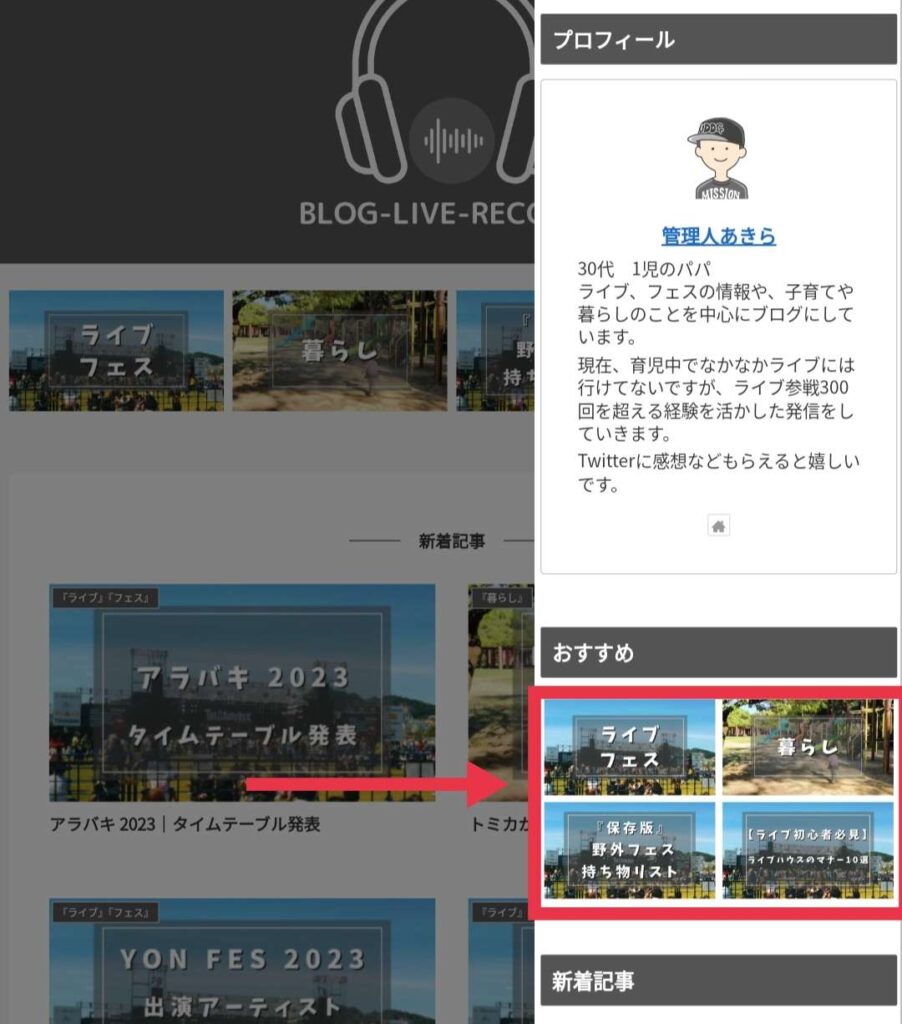
おすすめカードを設定することで「トップページ」や「サイドバー」におすすめのページのリンクを設置できるようになります。
⬇⬇ トップページ ⬇⬇

⬇⬇ サイドバー ⬇⬇

おすすめカードのメニュー作成
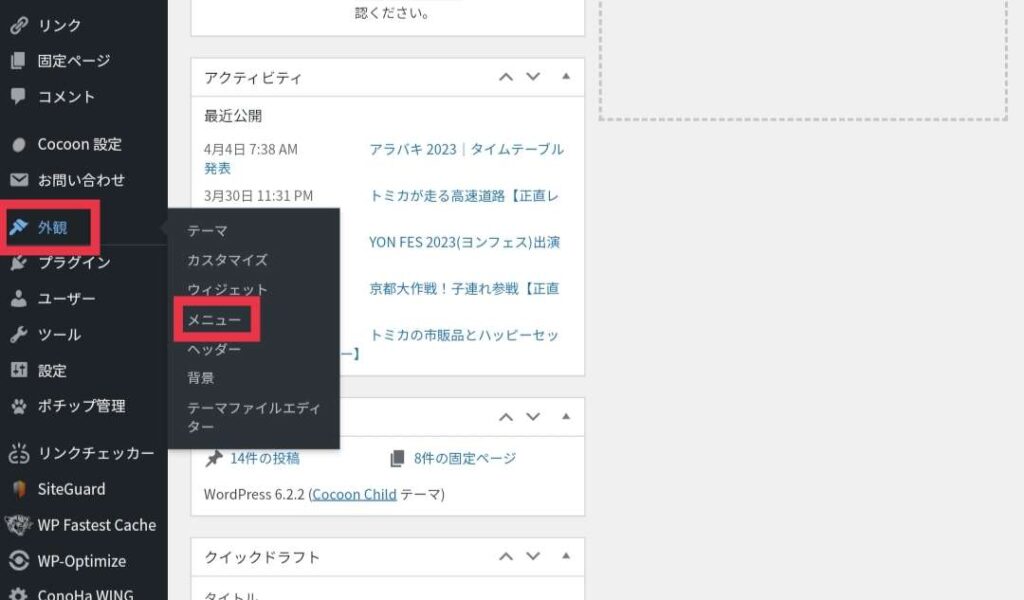
「管理画面」から「外観」→「メニュー」をクリックします。

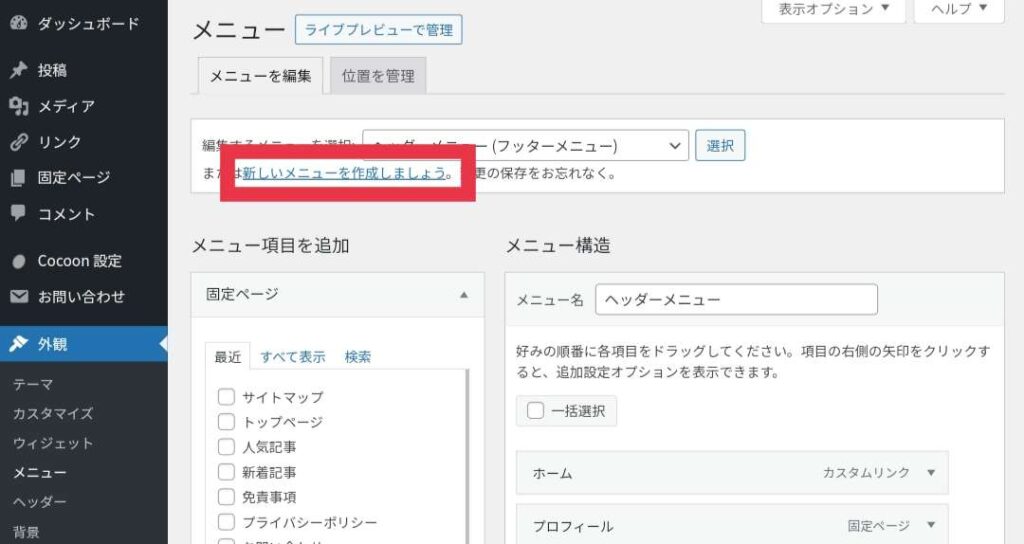
「新しいメニューを作成しましょう。」をクリックして、新しいメニューを作ります。

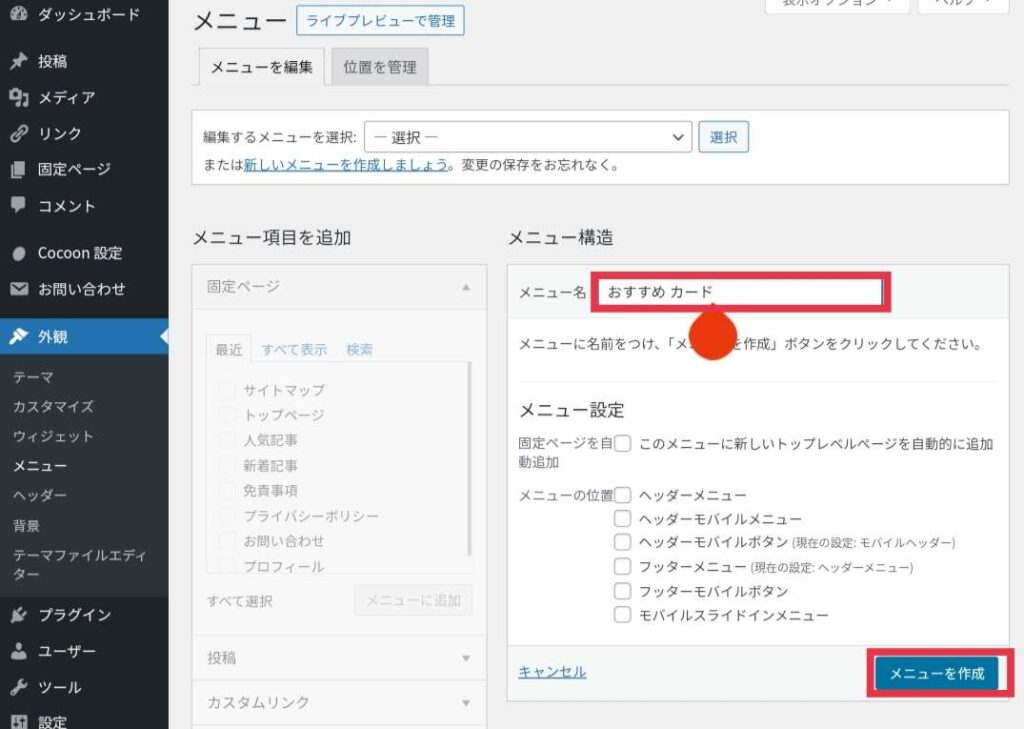
「メニュー名」のところに「おすすめカード」と入力して「メニューを作成」をクリックします。
メニュー名は自分のわかるように名前を入力して大丈夫です。

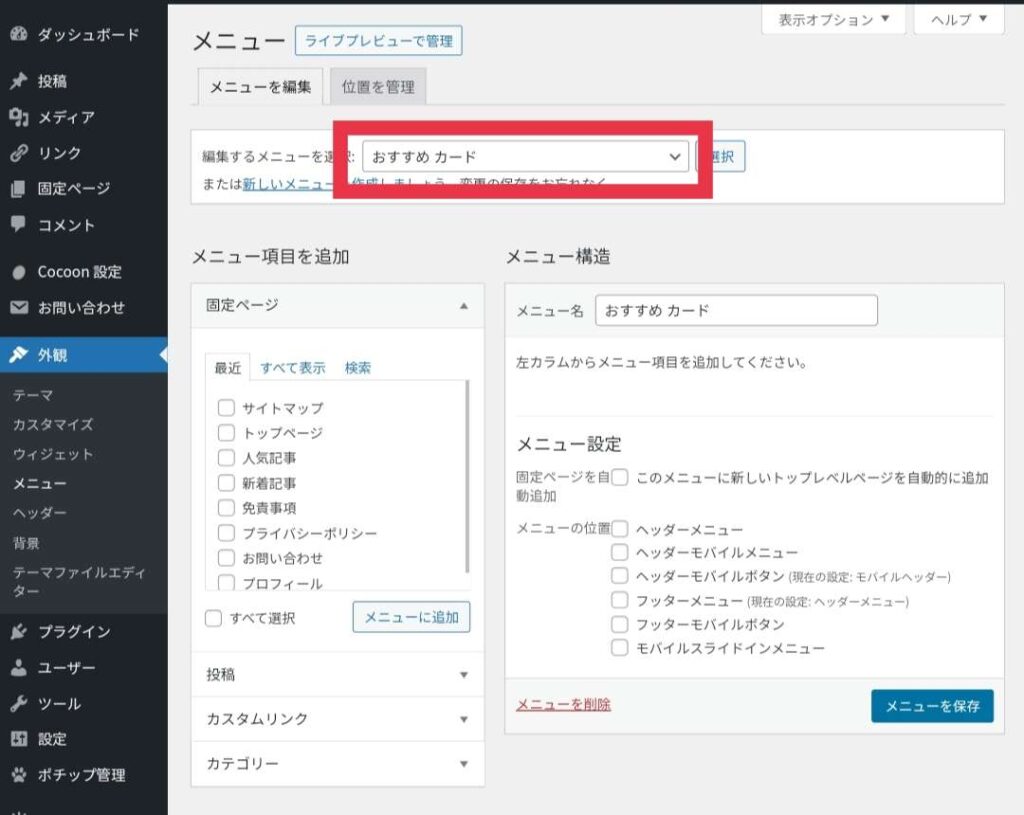
「編集するメニューの選択」に先程作成したメニュー名表示されているのを確認します。

これで「おすすめカード」のメニューができました。
メニューに項目を追加
「おすすめカード」のメニューができたので、何をリンクするのか項目を追加してメニューに完成させていきましょう。
今回は、
- カテゴリー
- カテゴリー
- 投稿
- 投稿
の4つのリンクを追加しています。
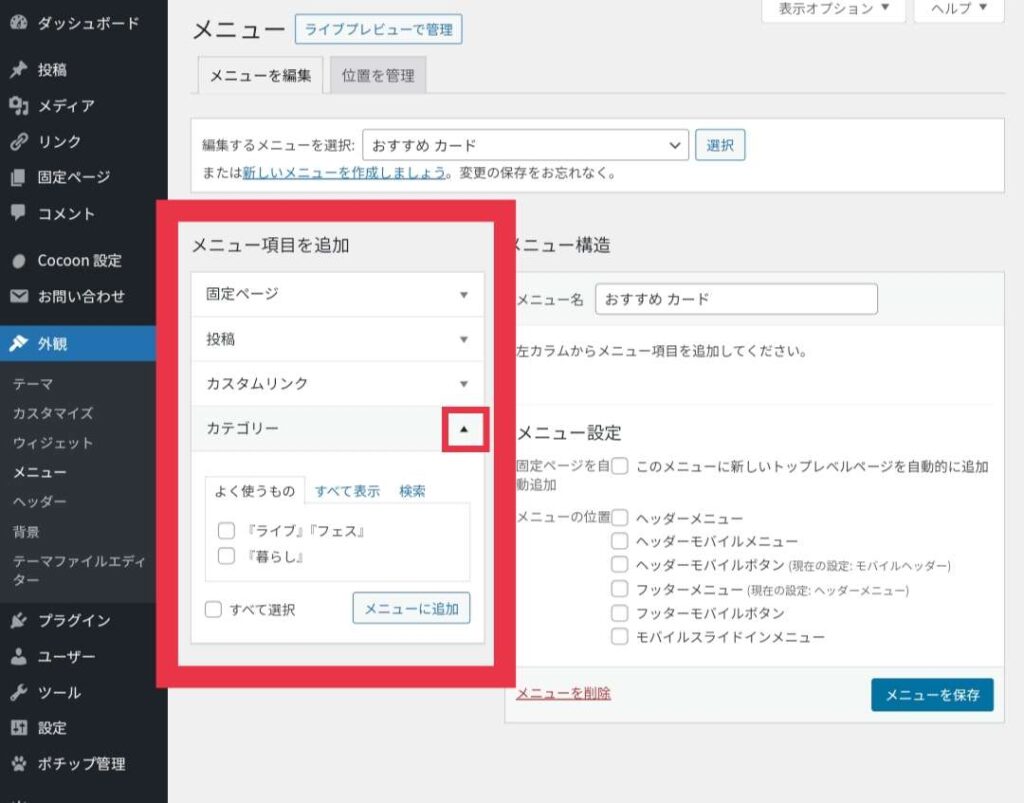
カテゴリーを追加していきましょう。
「メニュー項目を追加」の項目から「カテゴリー」をクリックします。

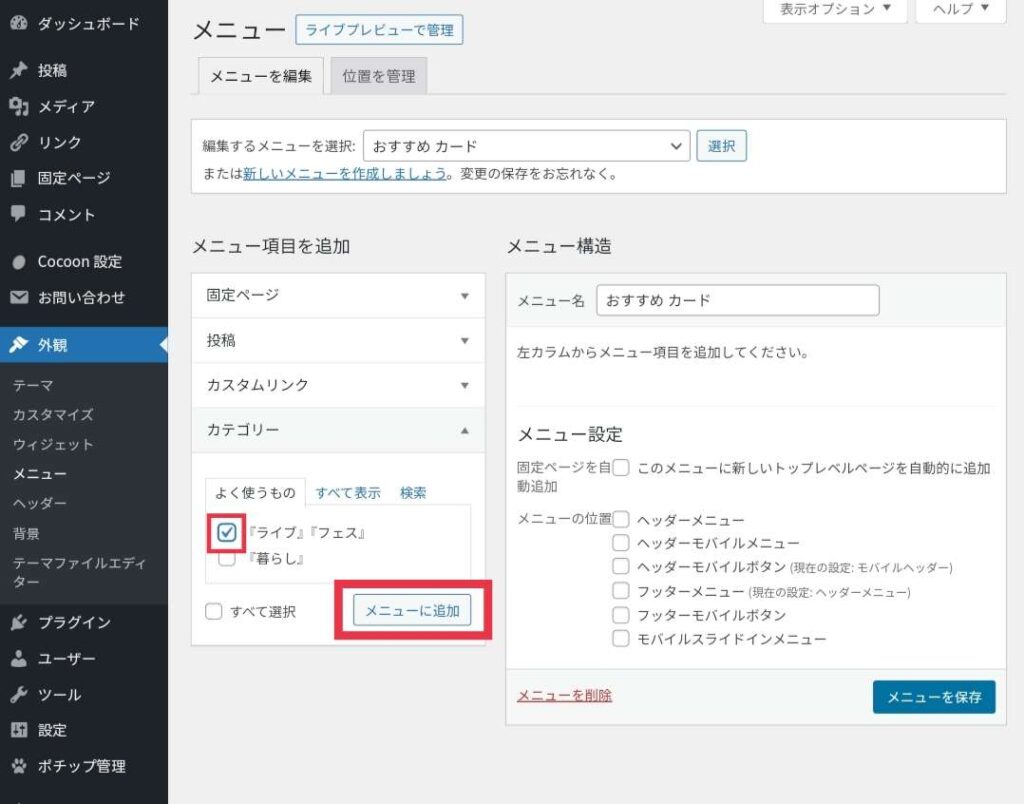
カテゴリーの中から追加したいカテゴリーを選びます。チェックをいれたら「メニューに追加」をクリックします。

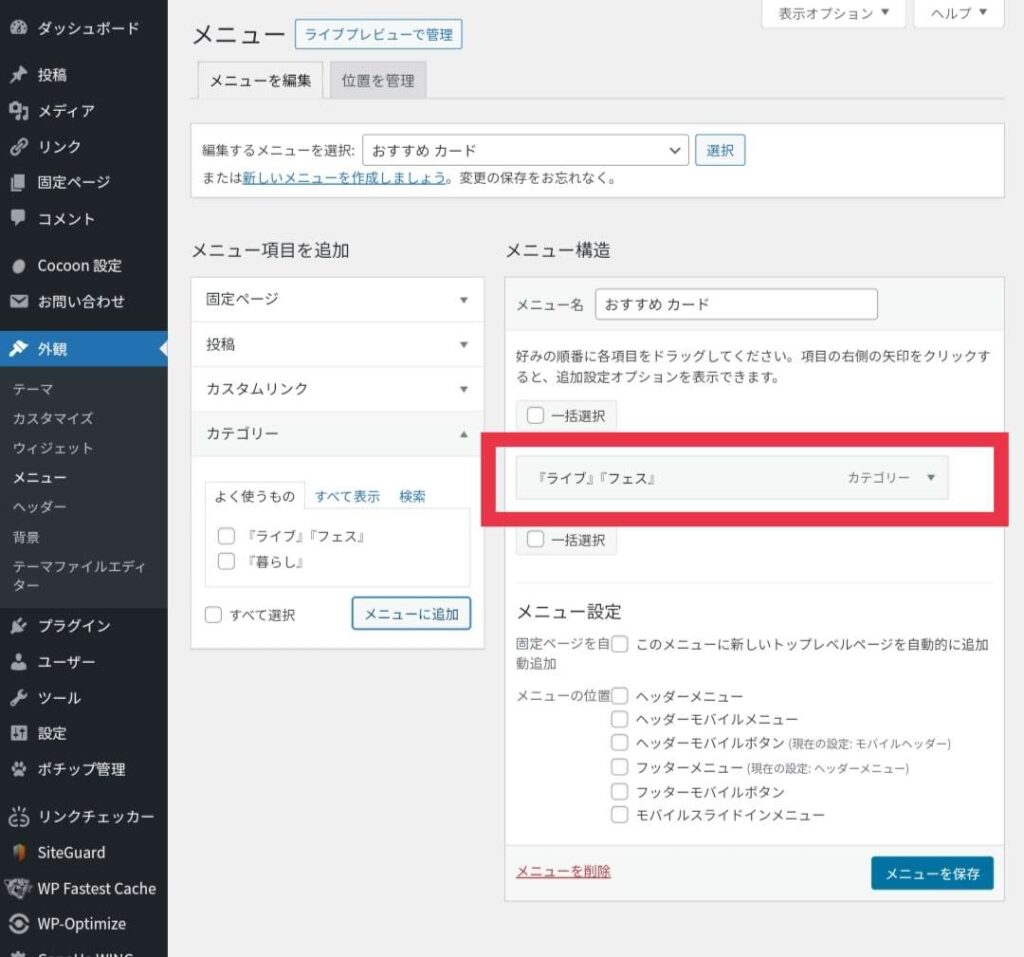
「メニュー構造」の中に追加したカテゴリーが追加されていたら追加されたことになります。

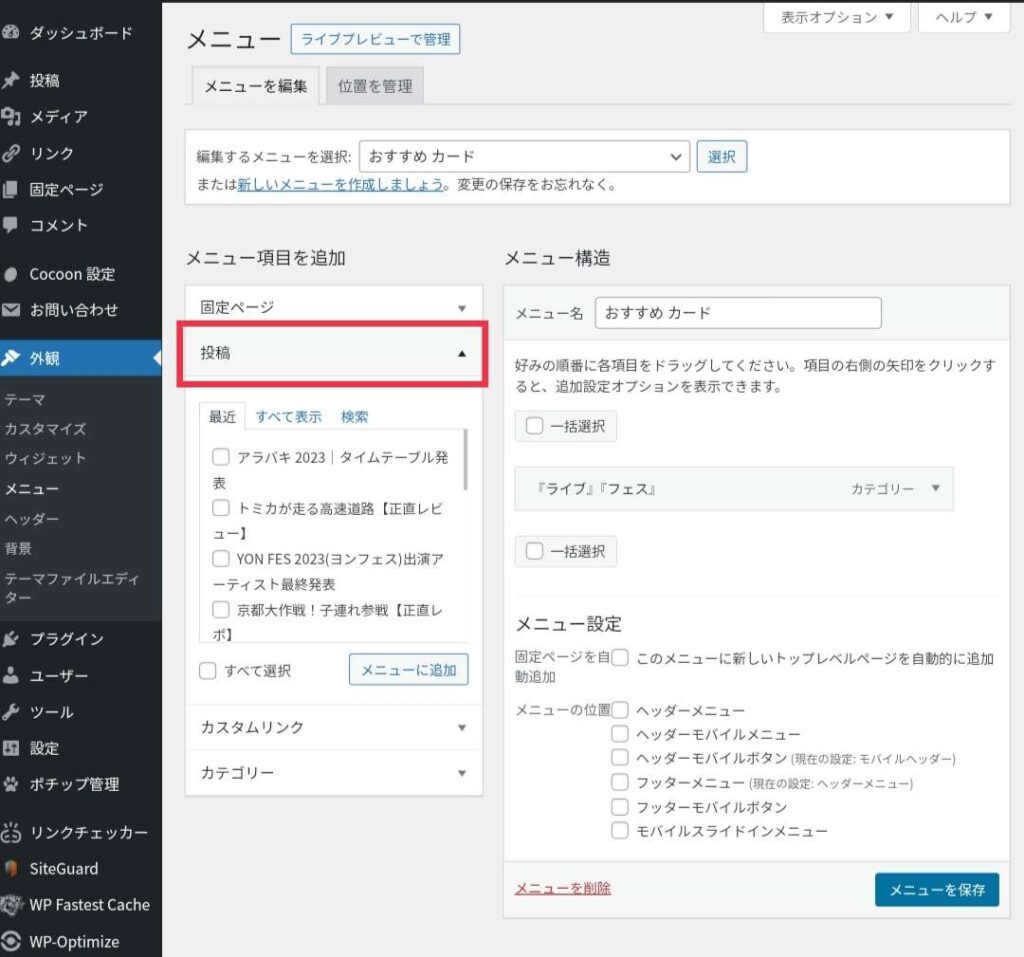
次に「投稿」を追加していきます。
「メニュー項目を追加」から「投稿」をクリックします。

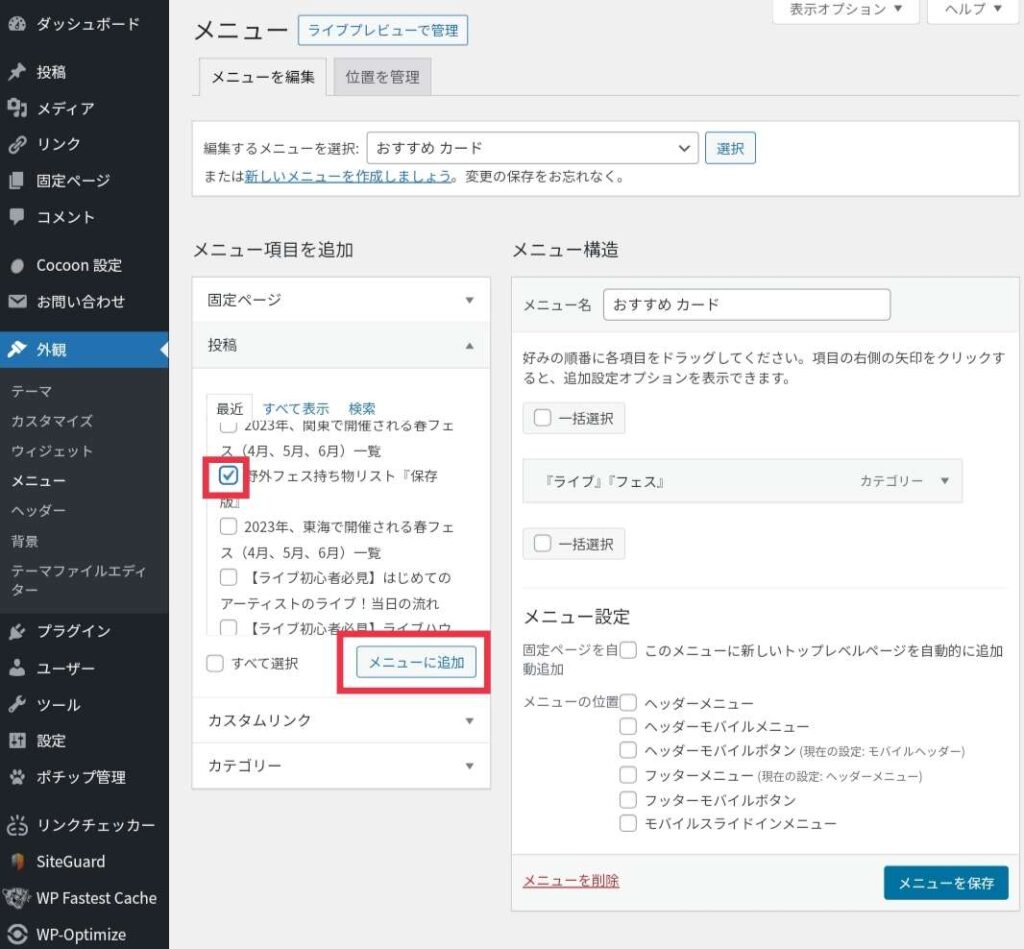
追加したい投稿にチェックをいれたら「メニューに追加」をクリックします。

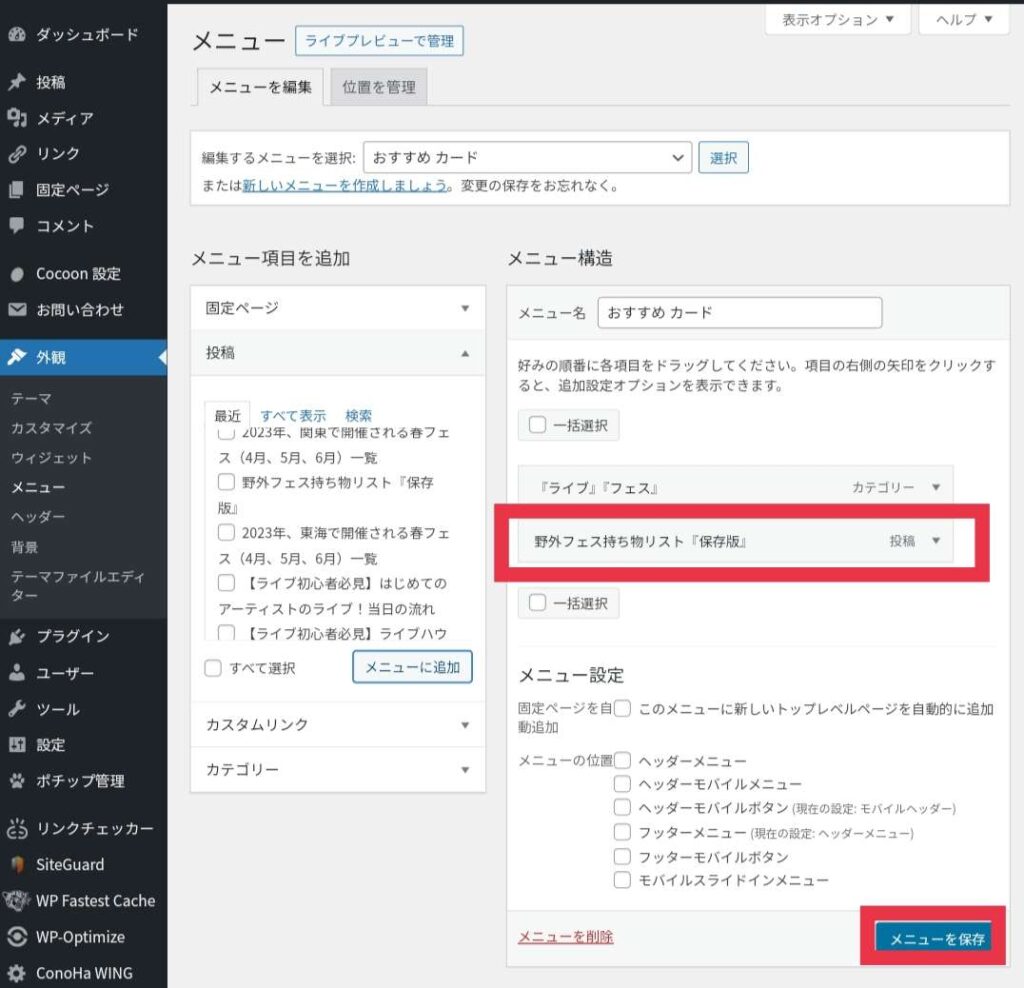
「メニュー構造」の中に追加した「投稿」が表示されていたら追加できています。

追加したい項目をすべて追加したら「メニューを保存」をクリックします。
追加できる項目の種類
おすすめカードに追加できる項目の種類を紹介します。
- 固定ページ
- 投稿
- カスタムリンク
- カテゴリー
・固定ページ
自分が作った、固定ページを追加することができます。
・投稿
自分が投稿した、投稿ページを追加することができます。
・カスタムリンク
自分が作っていない、外部リンクを追加することができます。
・カテゴリー
自分が作った、カテゴリーを追加することができます。
Cocoon おすすめカード【使い方】
「おすすめカード」の設置方法を紹介します。
トップページにおすすめカード設置
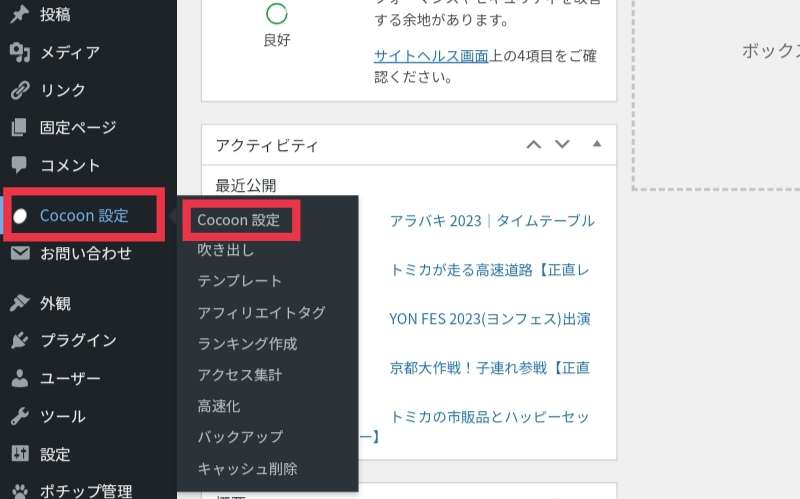
「管理画面」から「Cocoon設定」→「Cocoon設定」をクリックします。

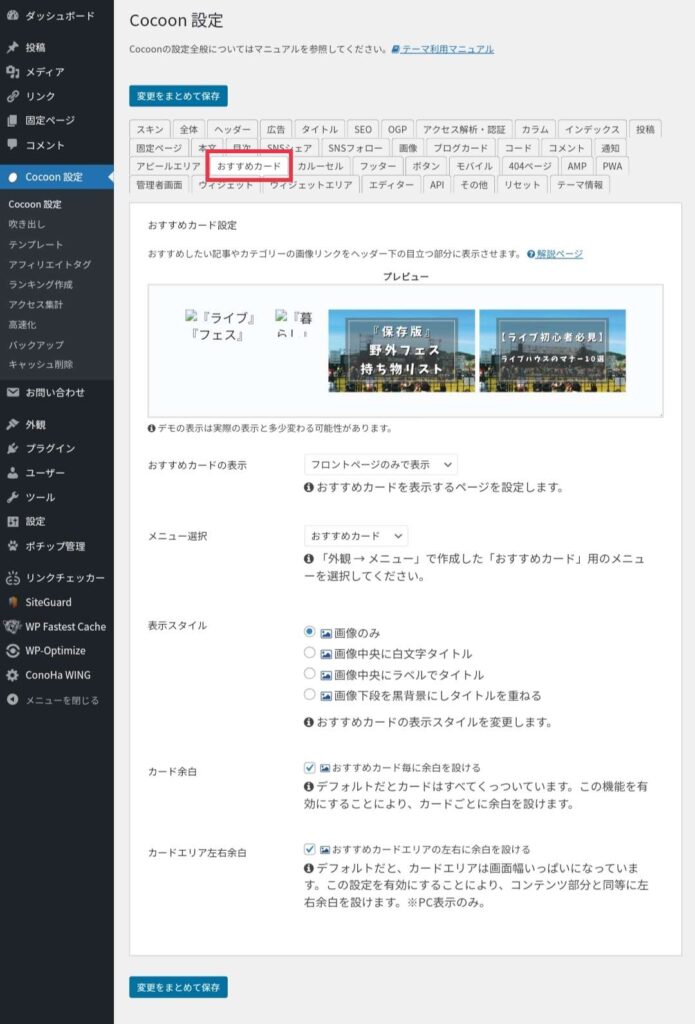
Cocoon設定の項目から「おすすめカード」をクリックします。

おすすめカードの項目を設定していきましょう。
- おすすめカードの表示
- メニュー選択
- 表示スタイル
- カード余白
- カードエリア左右余白
・おすすめカードの表示
トップページに表示させる場合は「フロントページのみで表示」を選択します。
・メニュー選択
先程作成した「おすすめカード」を選択します。
・表示スタイル
どのように表示させるかを選択します。アイキャッチの種類で表示スタイルを決めましょう。
紹介しているブログはアイキャッチに文字も入っているので「画像のみ」を選択しています。
・カード余白
選んだおすすめカードを余白をつけるか、つけないかを選択します。
・カードエリア左右余白
パソコンで表示させる時に、左右に余白をつけるかつけないかを選択します。
設定が決まったら「変更をまとめて保存」をクリックして設定完了です。
トップページを確認してみましょう
サイドバーにおすすめカード設置
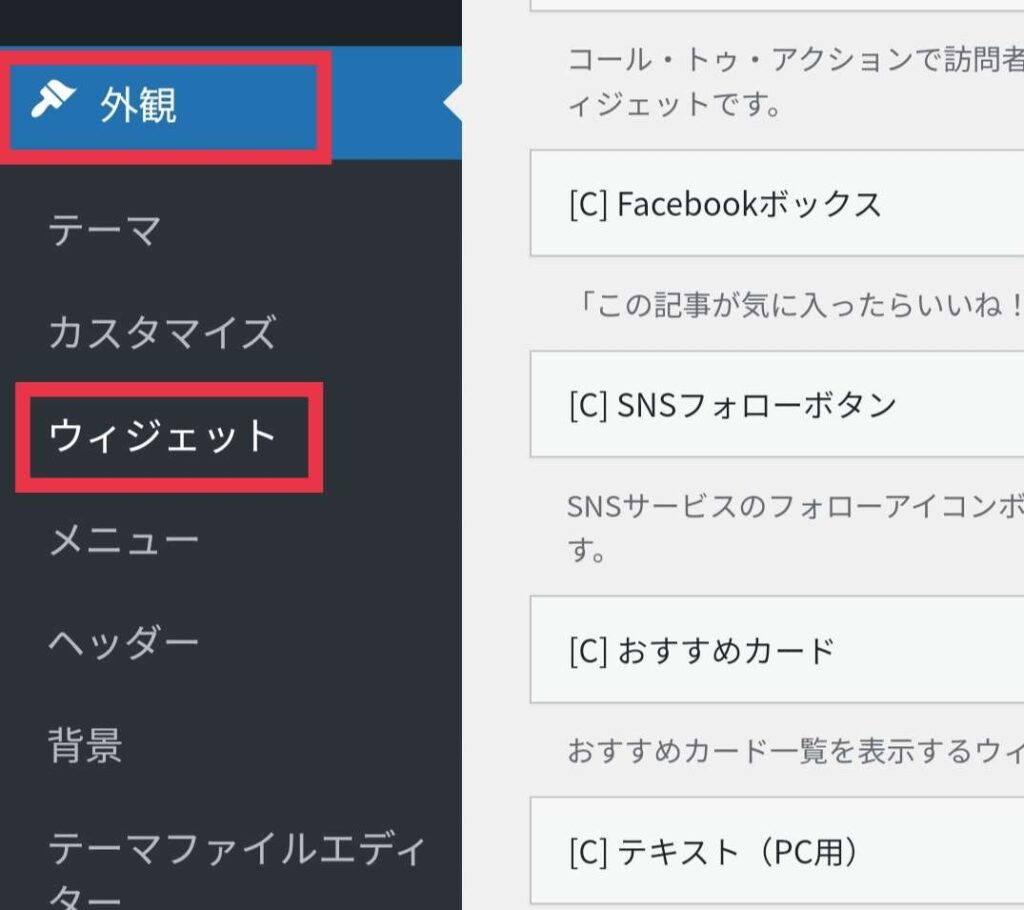
「管理画面」から「外観」→「ウェジェット」をクリックします。

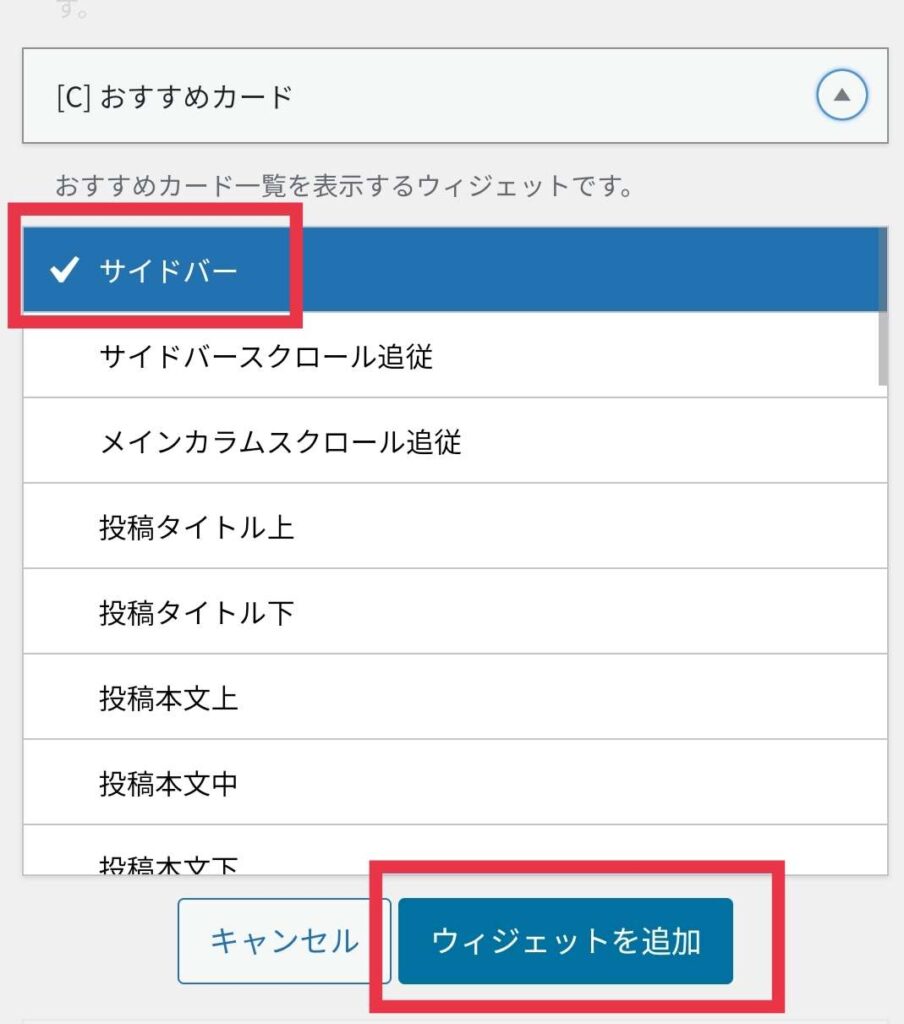
[C]おすすめカードをクリックして、「サイドバー」をチェックします。
チェックしたら「ウェジェットを追加」をクリックします。

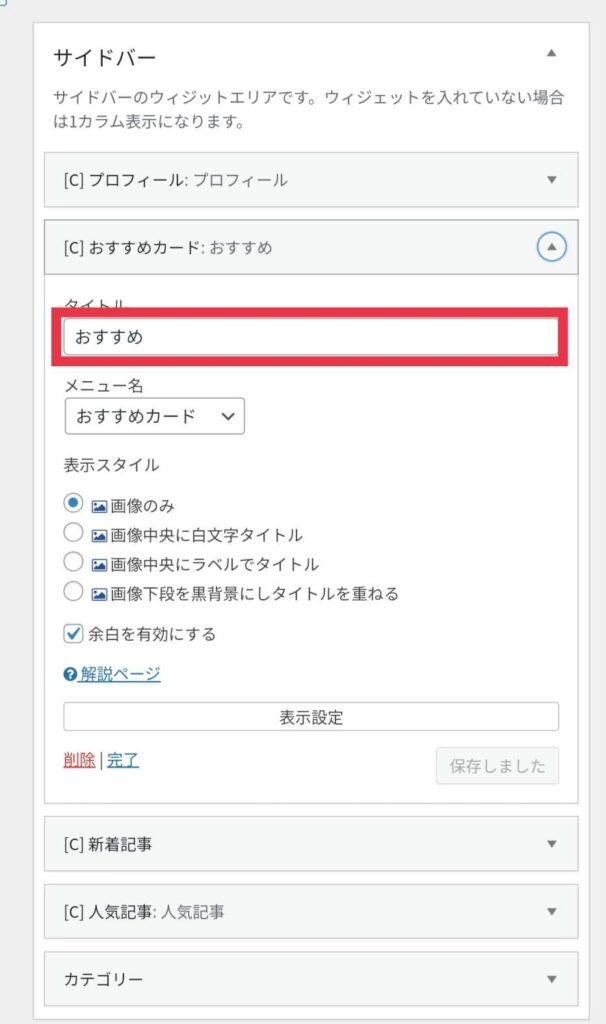
サイドバーの項目に「おすすめカード」が追加されているのを確認します。
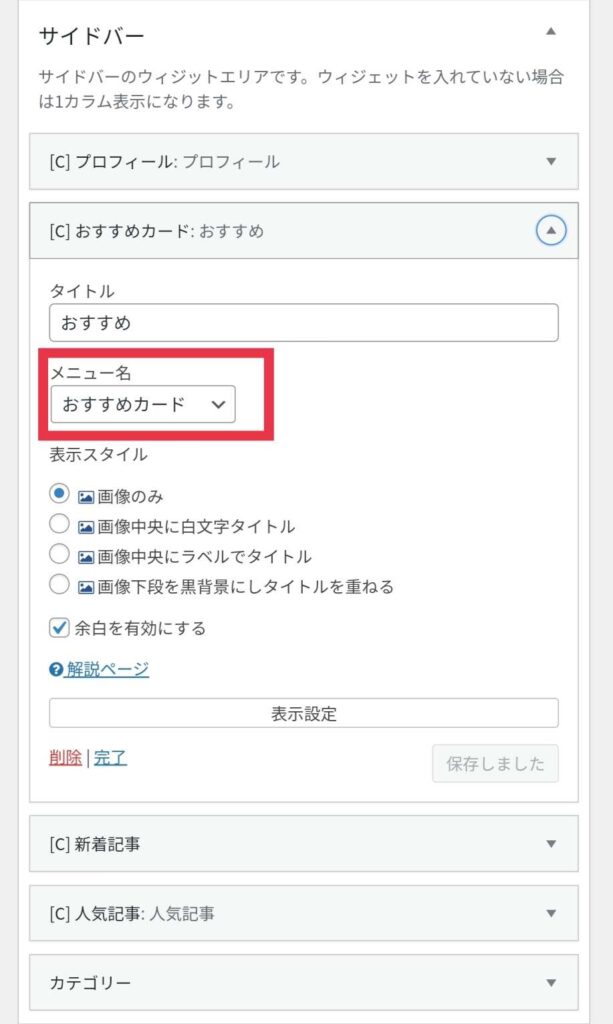
「タイトル」にサイドバーを開いたときに表示されるタイトルを入力します。

「メニュー名」に先程作成した「おすすめカード」を選択します。

・表示スタイル
どのように表示させるかを選択します。アイキャッチの種類で表示スタイルを決めましょう。
・余白を有効にする
選んだおすすめカードを余白をつけるか、つけないかを選択します。

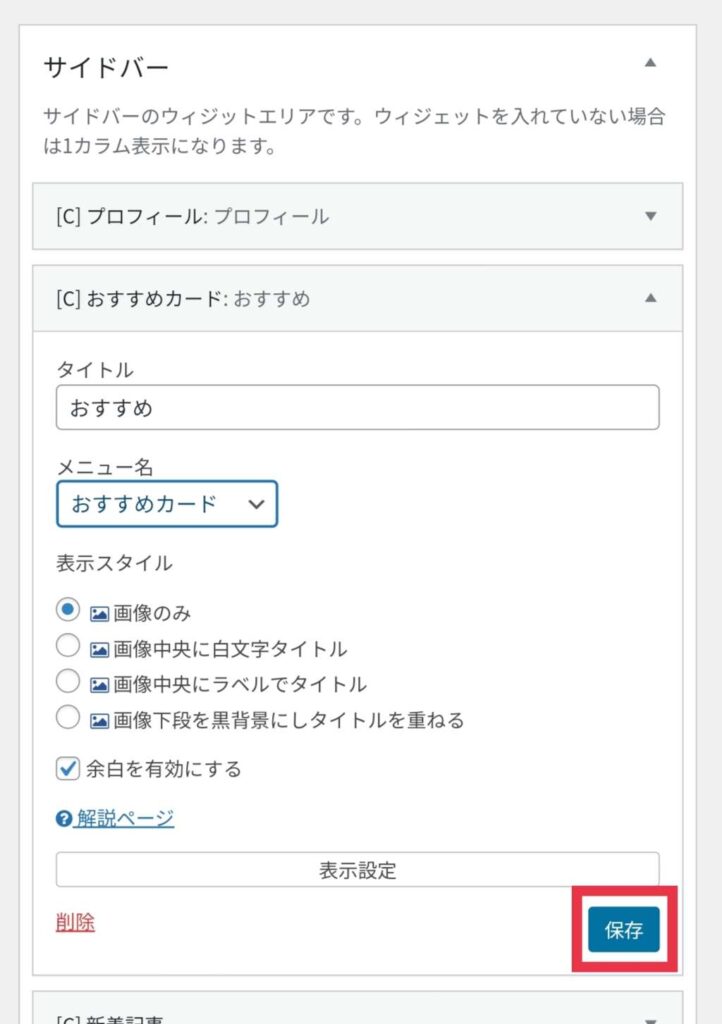
設定が終わったら「保存」をクリックして、設定完了になります。
実際のサイトをひらいて、確認してみましょう。

おすすめカードの余白が気になる
おすすめカードを設定してみて余白が気になるかたは下記の記事で変更方法を説明しています。








コメント