
ブログサイトのサイトマップの作り方を知りたい!!!
サイトマップは読者がサイト内で目的のページに辿りつくための助けになったり、検索エンジンのクローラーにどんな記事があるのかを伝える役割があります。

この記事では、WordPressブログの固定ページ、サイトマップの作り方を紹介します。
使っているテーマは「Cocoon」を使って作っていきます。
WordPressブログ サイトマップの作り方【固定ページ】
サイトマップには、
- HTMLサイトマップ
- xmlサイトマップ
2種類のサイトマップがあります。順番に作っていきましょう!
HTMLサイトマップ
「HTMLサイトマップ」は、サイト内にあるコンテンツの位置を「読者」に伝えるためのサイトマップです。
見本はこちら
Cocoonならショートコードを入れるだけでサイトマップができます。固定ページや記事を増やしていくと自動でサイトマップに追加してくれます。
固定ページに「サイトマップ」を追加
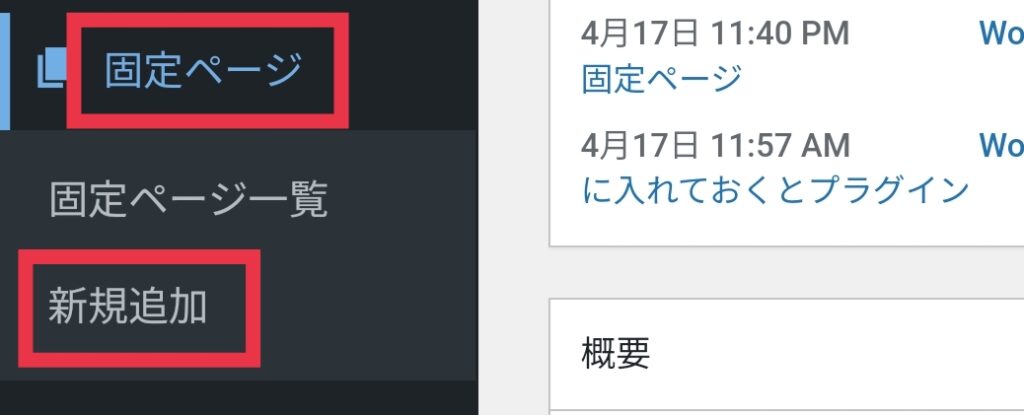
「管理画面」から「固定ページ」→「新規追加」をクリックします。

タイトルを入力
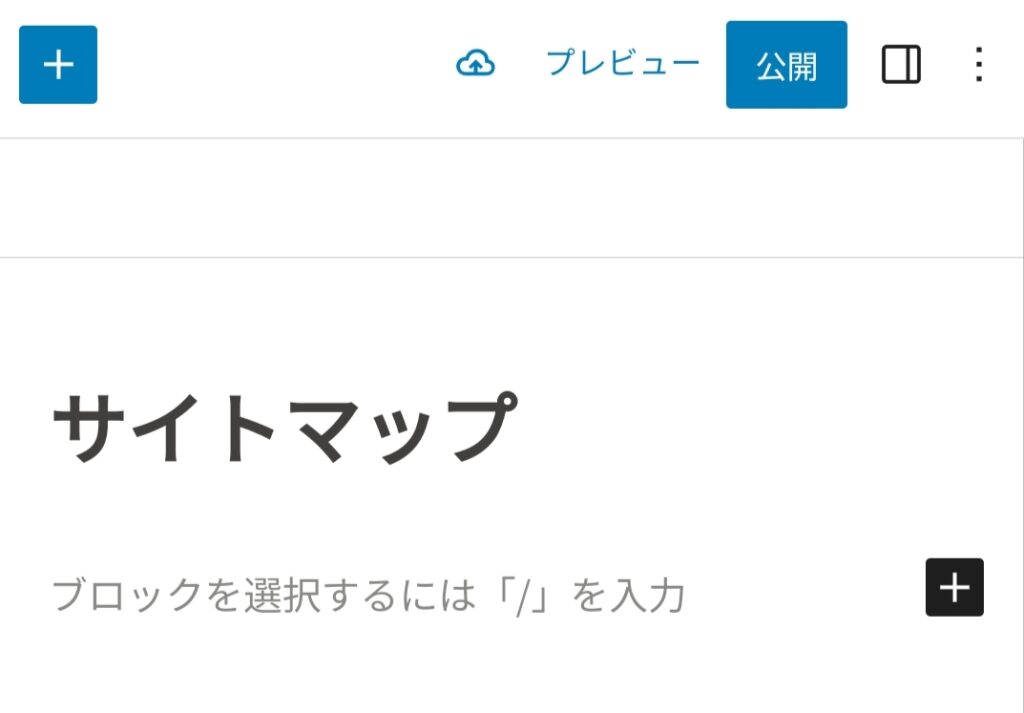
タイトルのところに、「サイトマップ」と入力します。

パーマリンクを設定
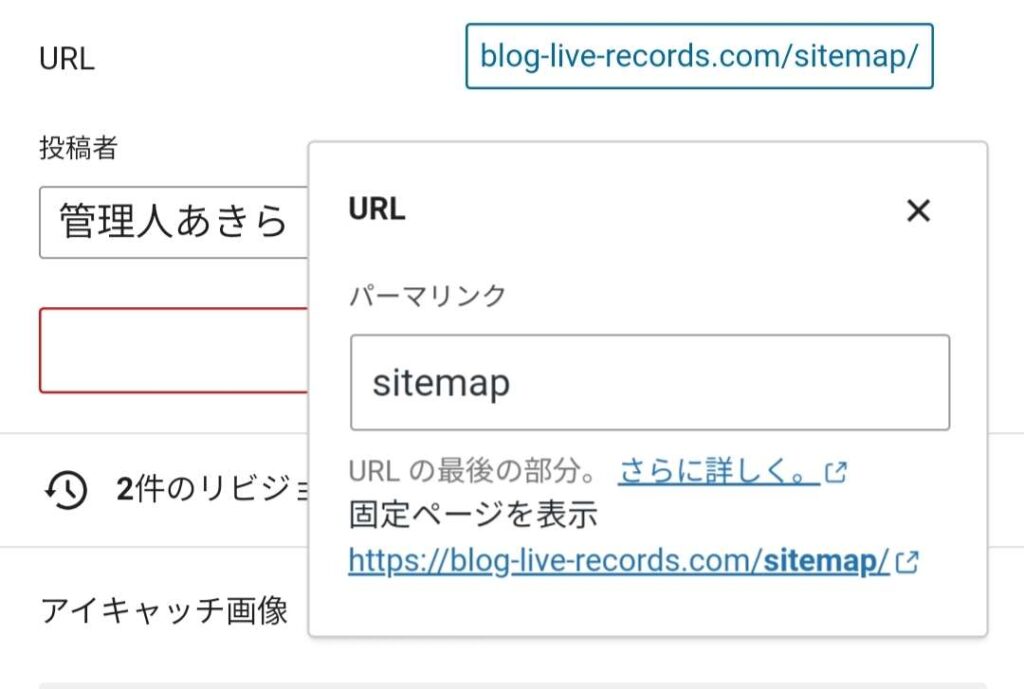
編集画面から右上をクリックして、URLをクリックします。パーマリンクを「sitemap」と入力します。

ショートコードを入力
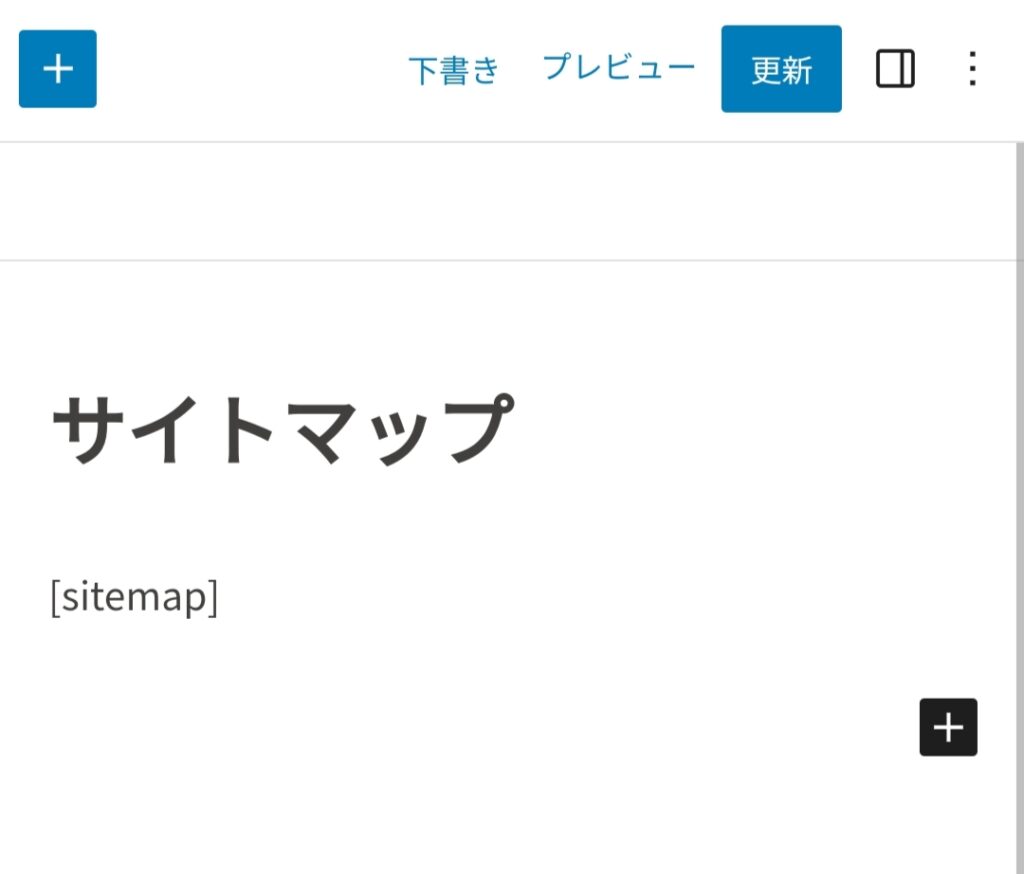
本文に「sitemap」を [ ] で囲います。画像のように入力するとショートコードを入力したことになります。
プレビューでどんなふうに表示されるか確認してみましょう。

これで、HTMLサイトマップは完成になります。
xmlサイトマップ
「xmlサイトマップ」は、サイト構造を「クローラー」に伝えるためのサイトマップです。
プラグインの「XML Sitemap & Google News」を使って設定していきます。
プラグインの新規追加ページに移動
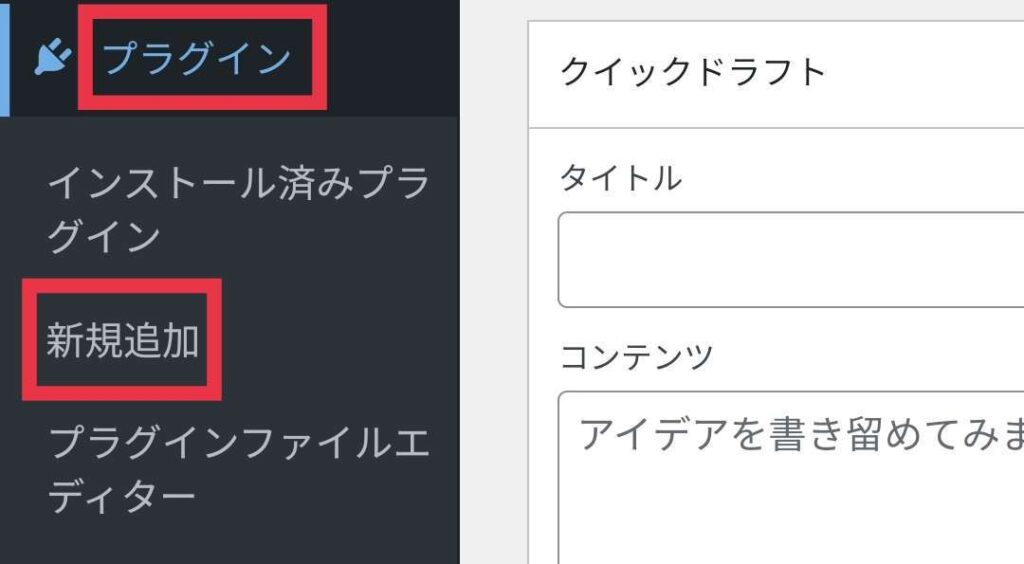
「管理画面」から「プラグイン」→「新規追加」をクリックします。

プラグインをインストールして有効化
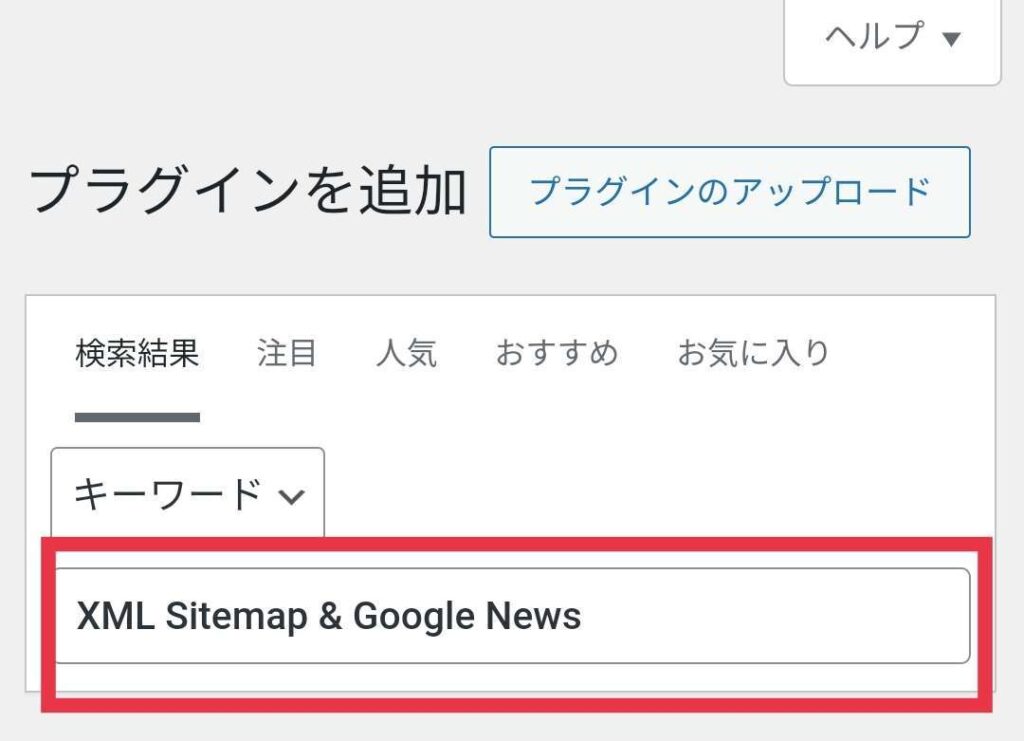
「検索」に「XML Sitemap & Google News」と入力します。

「XML Sitemap & Google News」をインストールして、「有効化」をクリックします。

これでプラグインのインストールが完了です。
XML Sitemap & Google Newsの設定方法
おすすめの基本的な設定方法を紹介します。
表示設定
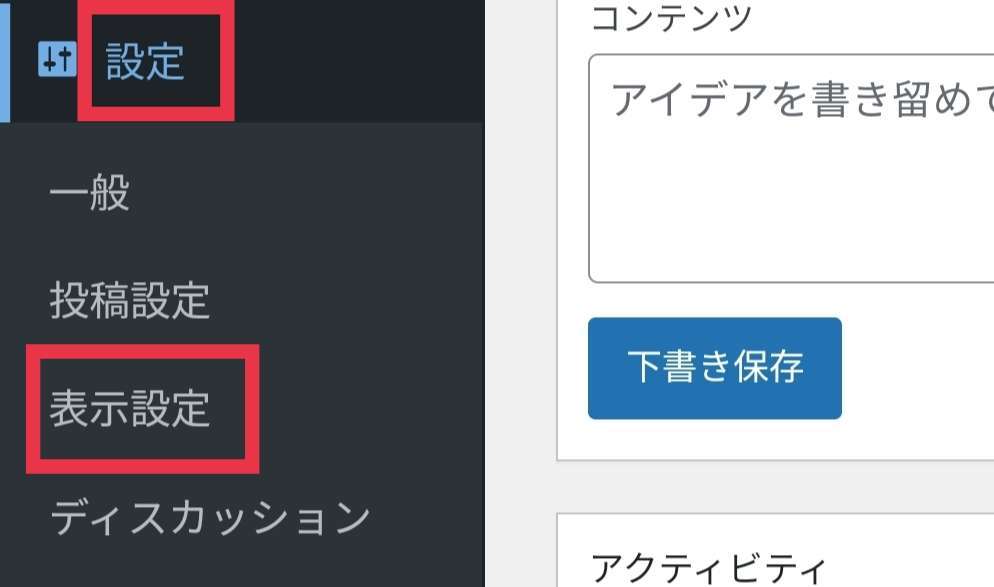
「管理画面」から「設定」→「表示設定」をクリックします。

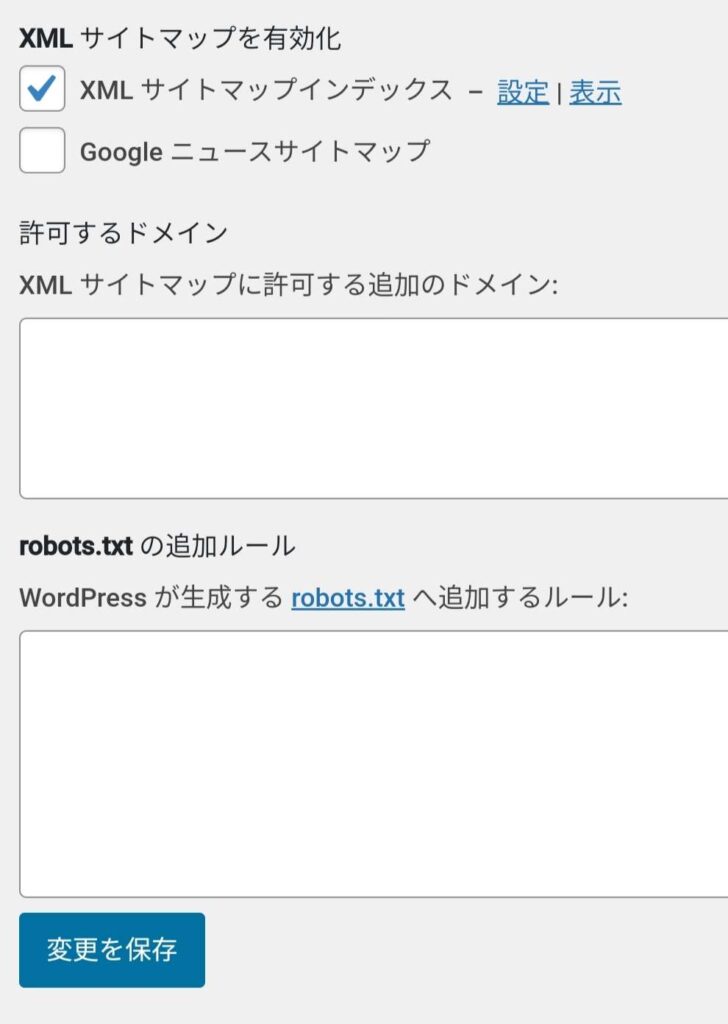
スクロールしていくと、「XMLサイトマップを有効化」とでてくるので、「XMLサイトマップインデックス」にチェックをいれます。

そして、「変更を保存」をクリックします。
XMLサイトマップ設定
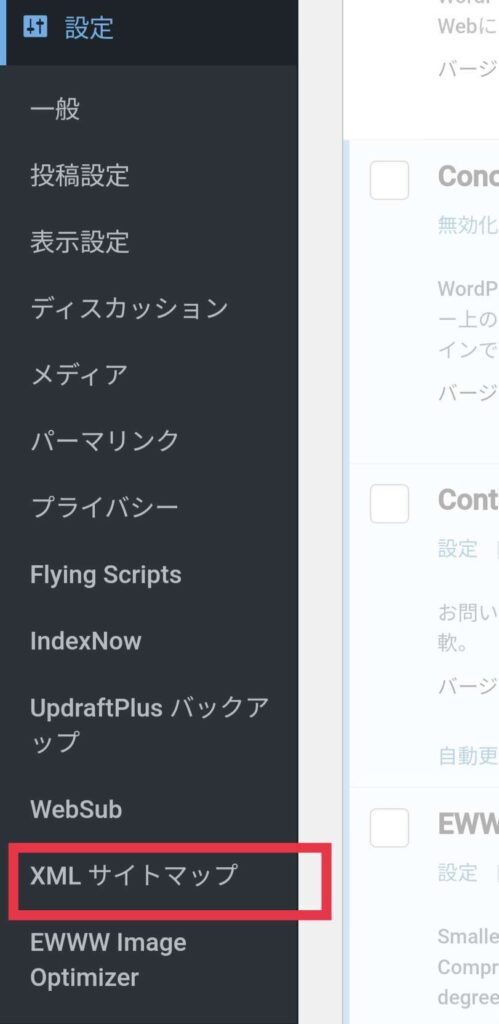
「管理画面」から「設定」→「XML サイトマップ」をクリックします。

投稿タイプ
投稿タイプの設定をやっていきます。
投稿
- 「投稿を含める」にチェック
- 分割単位は「月」を選択
- 優先度は「0.7」に設定
固定ページ
- 「固定ページを含める」にチェック
- 優先度は「0.5」に設定
変更のない項目は、そのままで大丈夫です。

すべての設定が完了したら「変更を保存」ボタンを押します。
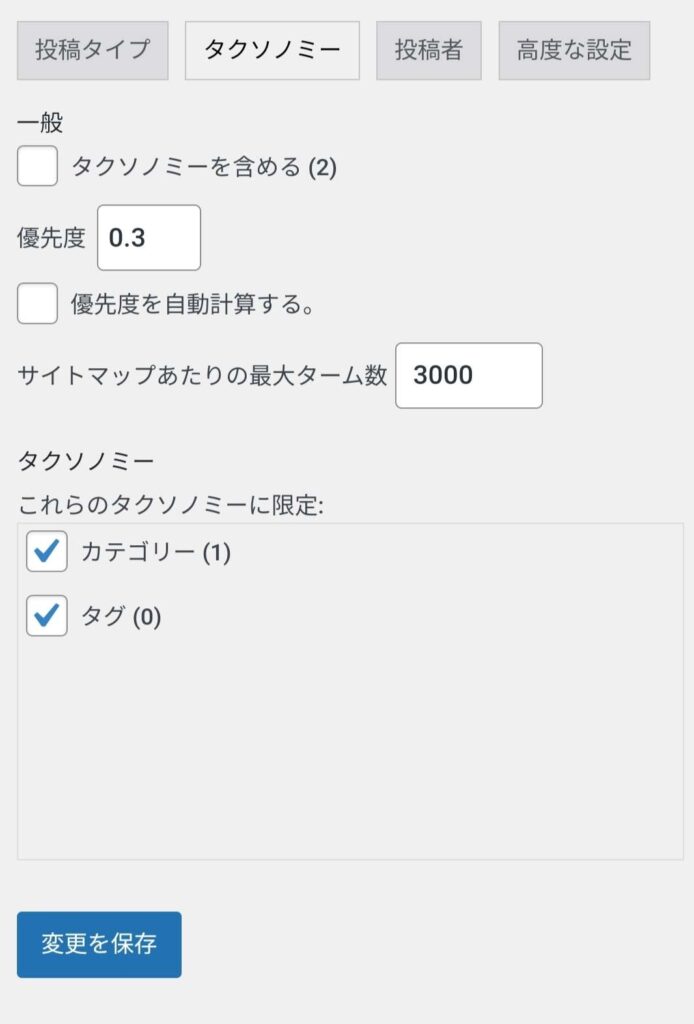
タクソノミー
タクソノミーの設定をやっていきます。
一般
- 「タクソノミーを含める」にチェック
- 優先度は「0.3」に設定
- タクソノミーの「カテゴリー」「タグ」の両方にチェック
変更のない項目は、そのままで大丈夫です。

設定が完了したら「変更を保存」ボタンを押します。
投稿者
投稿者の設定をやっていきます。
一般
- 「投稿者を含める」のチェックを外します

設定が完了したら「変更を保存」ボタンを押します。
高度な設定
高度な設定は、そのままで大丈夫です。
これでサイトマップの設定は完了になります。
作った固定ページをフッターに表示させる
↓↓ 下のリンクへ ↓↓










コメント