
WordPressテーマ「Cocoon」のインストール方法を説明します。
WordPressには、「無料のテーマ」と「有料のテーマ」があります。
無料のテーマの中で大人気のテーマが「Cocoon」です。
- Cocoonはどんなテーマなのか
- Cocoonのインストール方法
まだドメインが決まってない方は、ConoHa WINGがおすすめです。ワードプレスのインストールと、『Cocoon』のダウンロードも一緒に設定することができます。
WordPressテーマ「Cocoon」とは

シンプルなWordPressテーマ『Cocoon』
- SEO
- 高速化
- モバイルフレンドリー
・SEO(サイトが上位に表示されるよう、サイトの構成や記述などを調整すること)
・高速化(サイトを開いたときのスピード)
・モバイルフレンドリー(スマホで見ても見やすくしてくれる)
に最適化した無料テーマです。
見た目はシンプルですが、初めての方でも感覚的に使えるように便利な機能を織り込んでできています。
Cocoonの開発者は日本人の「わいひら」さん。
Cocoonの公式サイトには、テーマの解説やマニュアルもあります。アップデートや情報追加の頻度が高いこともCocoonの特徴です。
「Cocoon」のインストール方法
- 公式サイトからダウンロード
- 親テーマのアップロード
- 子テーマのアップロード
- テーマの有効化
4つのステップで行います。
Cocoon公式サイトからダウンロード
Cocoon公式サイトからダウンロードできます。
下にスクロールしていくと、「親テーマのダウンロード」「子テーマのダウンロード」の項目がでてくるのでクリックしてください。親テーマと子テーマの両方ともダウンロードします。

親テーマをダウンロードします。

子テーマをダウンロードします。
親テーマのアップロード
ダウンロードした親テーマをWordPressにアップロードしていきます。

管理画面にログインしてください。
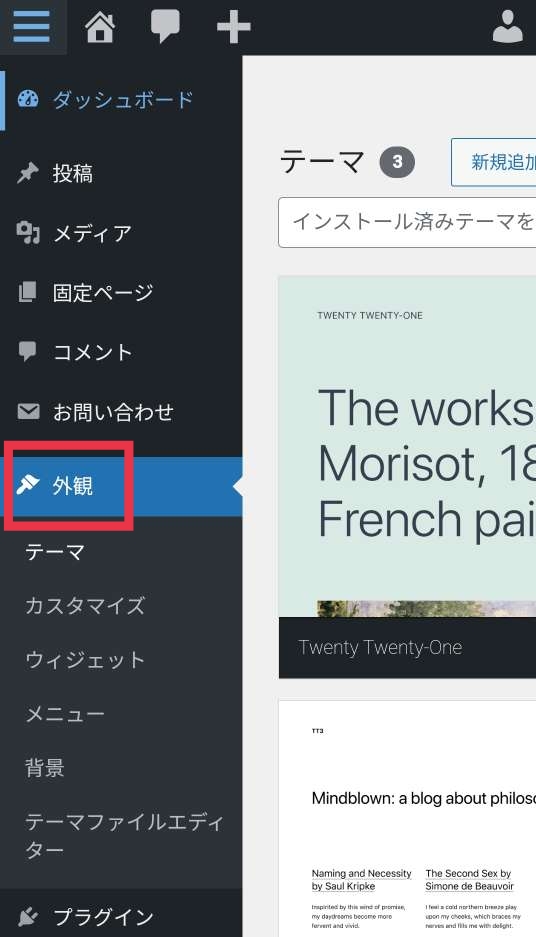
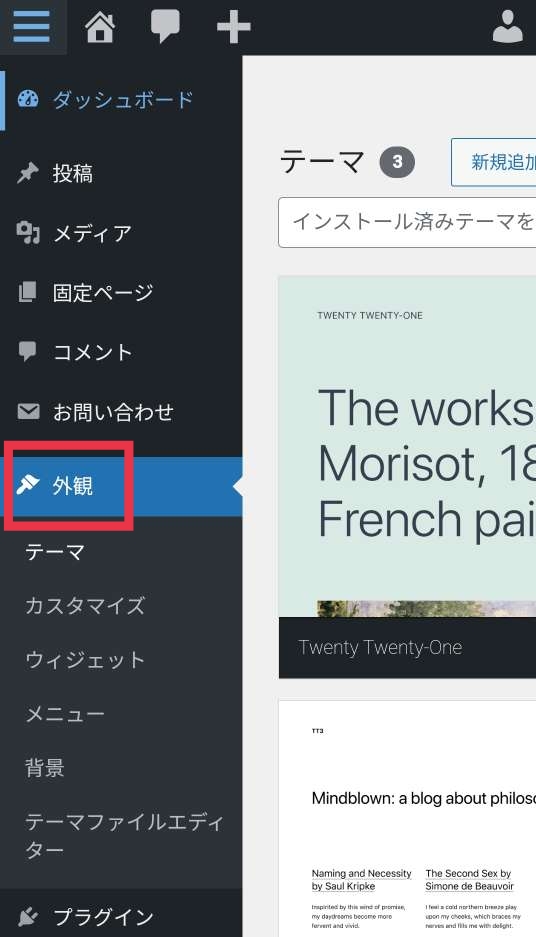
「外観」の「テーマ」をクリックします。

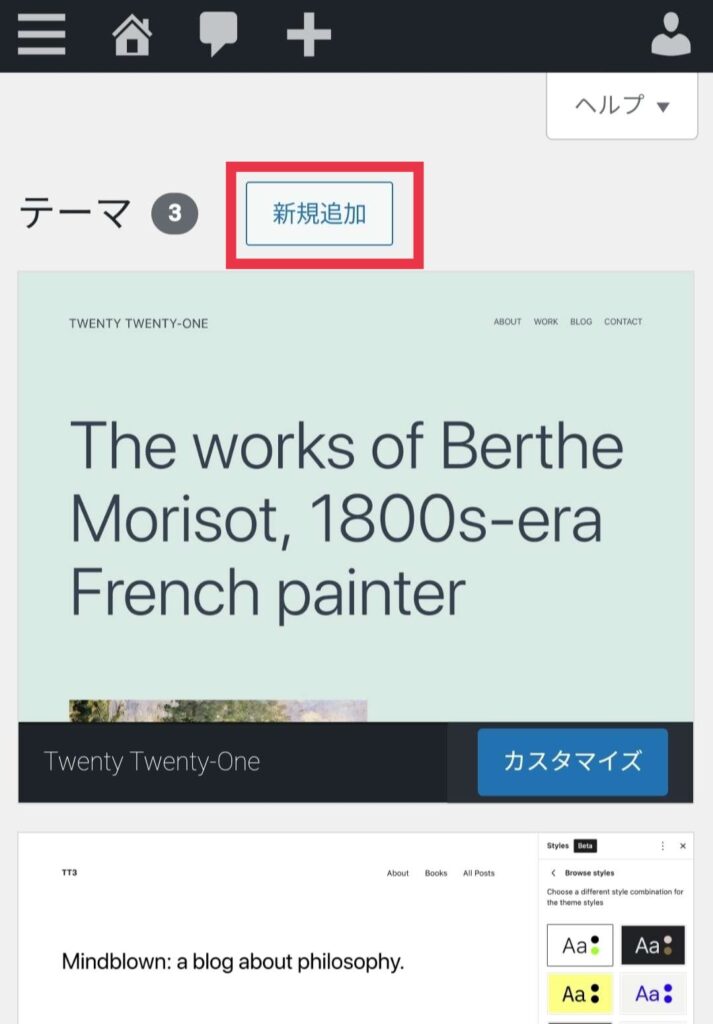
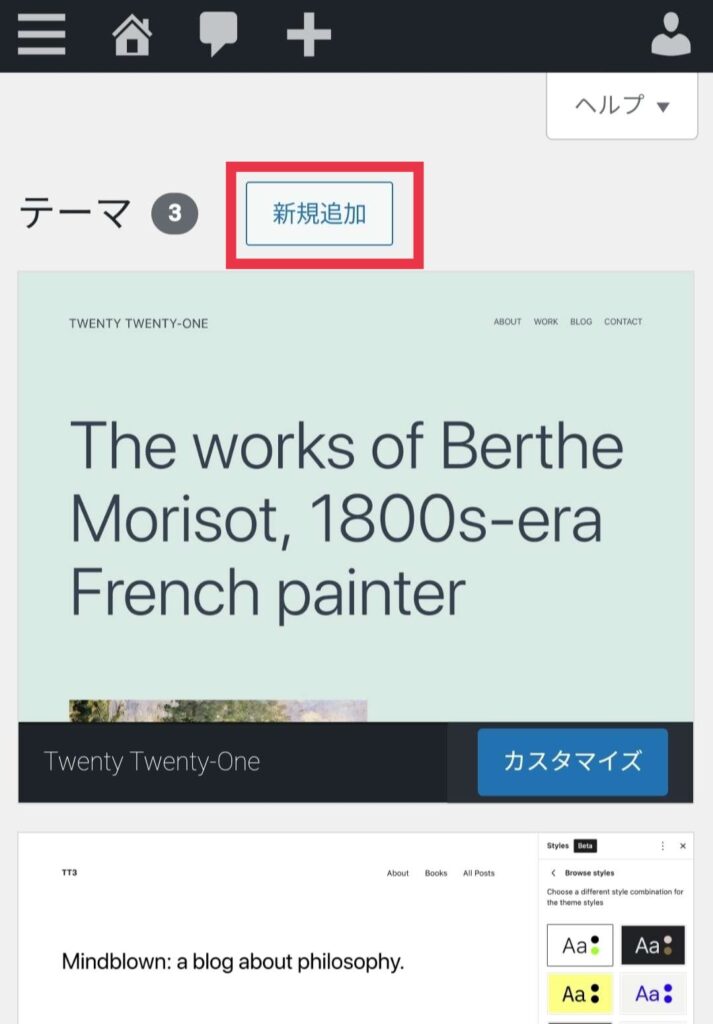
「新規追加」をクリックしてください。

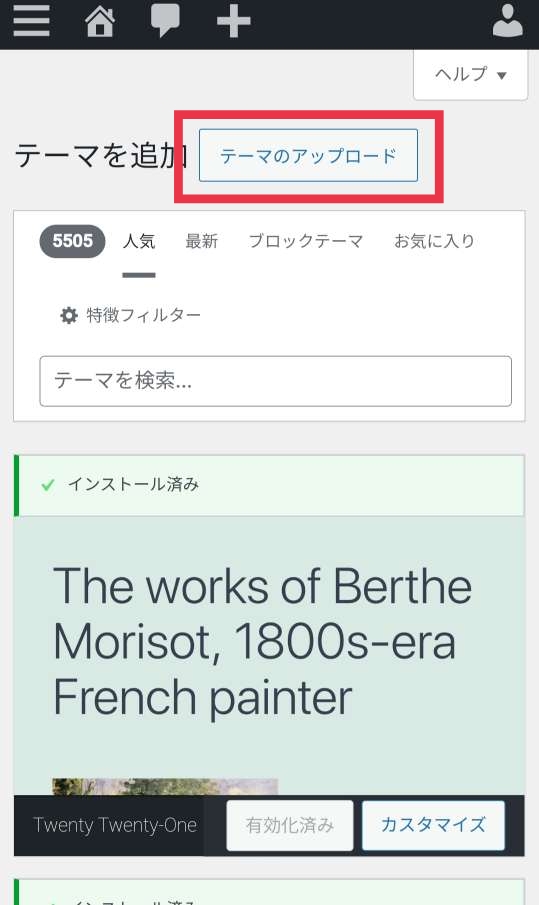
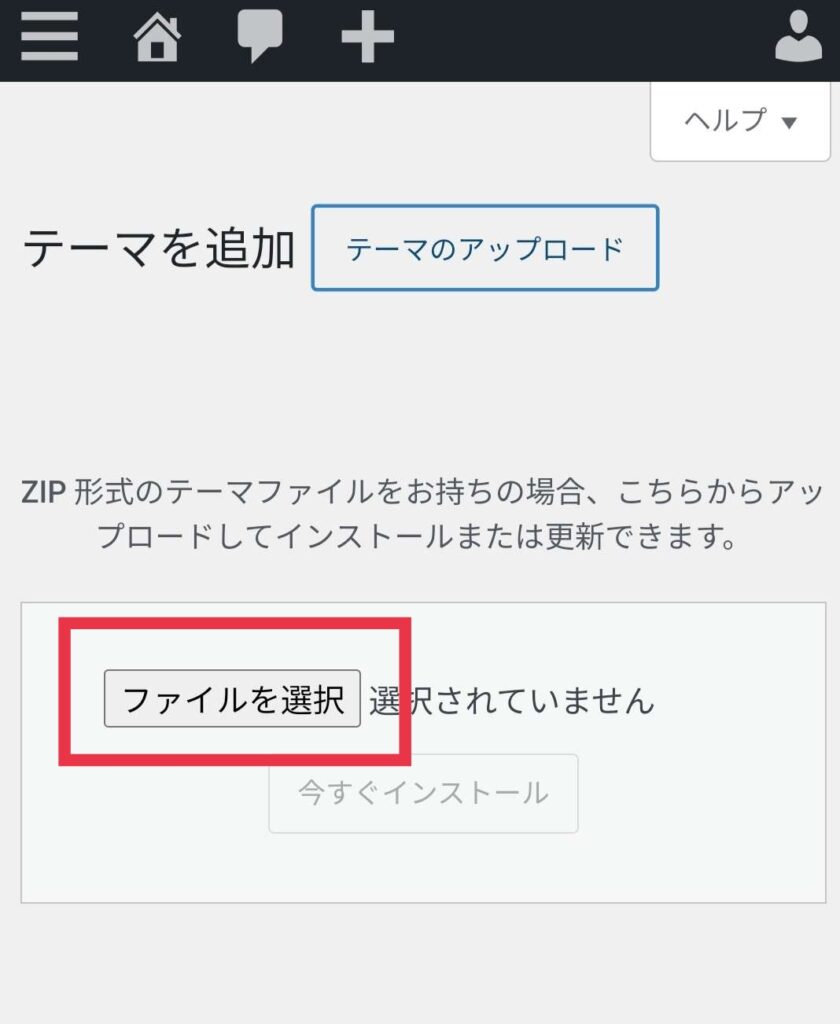
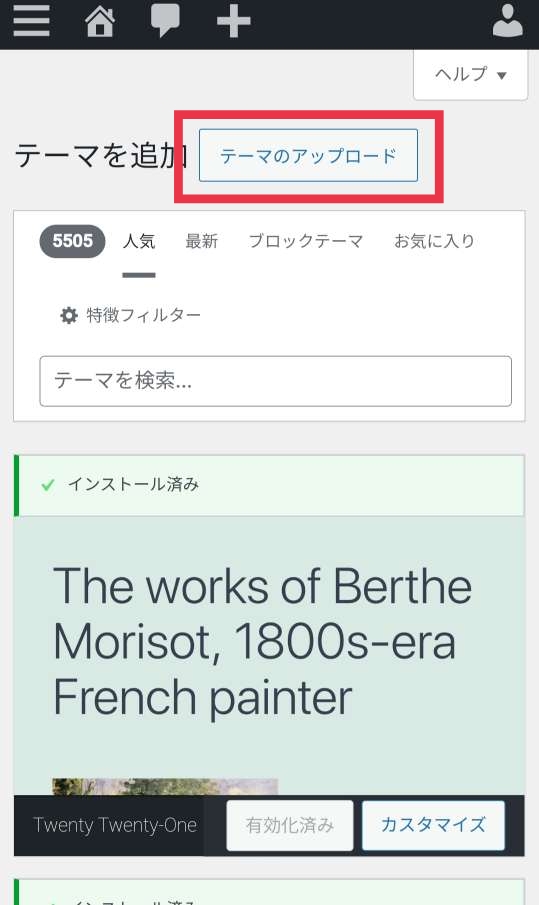
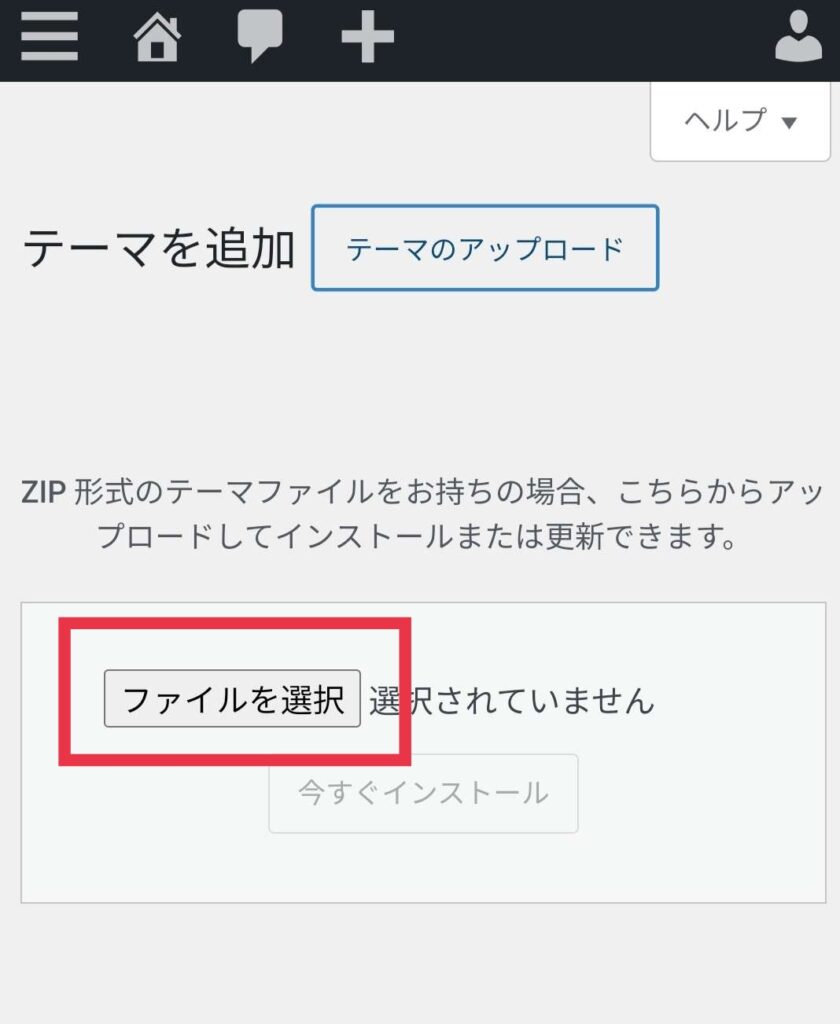
「テーマのアップロード」をクリックします。

「ファイルを選択」をクリックして、先ほどダウンロードしたファイルを選択して、「今すぐインストール」をクリックしてください。
これで、「親テーマ」のインストールが完了になります。
子テーマのアップロード
やり方は親テーマと手順は同じです。
ダウンロードした子テーマをWordPressにアップロードしていきます。

管理画面にログインしてください。
「外観」の「テーマ」をクリックします。

「新規追加」をクリックします。

「テーマのアップロード」をクリックしてください。

「ファイルを選択」をクリックします。先ほどダウンロードしたファイルを選択して、「今すぐインストール」をクリックしてください。
これで、「子テーマ」のインストールは完了です。
子テーマを有効化する
子テーマを「有効化」していきます。

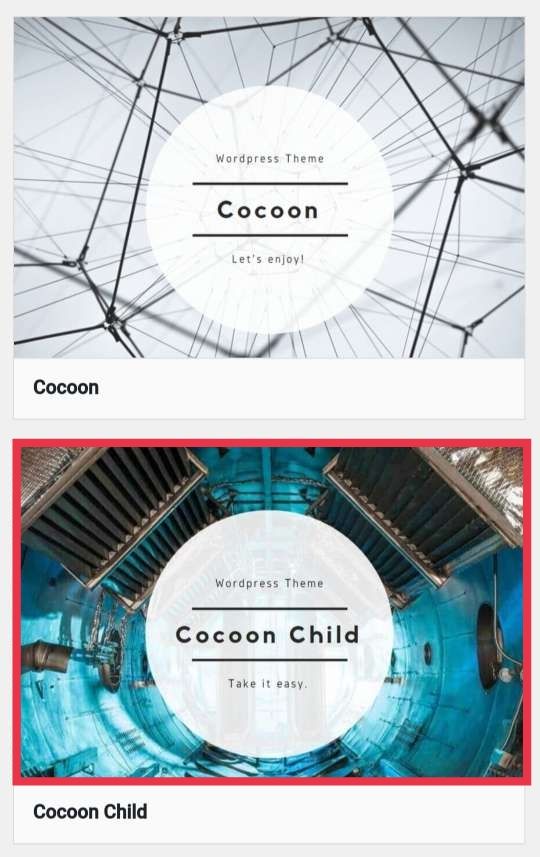
テーマ一覧から子テーマの「Cocoon Child」をクリックします。

「有効化」をクリックして、完了になります。
親テーマは基本的に使わずに、子テーマで記事を書いていくことになりますので、ご注意ください。以上で、「Cocoon」のインストール方法でした。
一般的テーマ インストール方法
一般的には、ワードプレスのテーマをインストールするには、ワードプレスの管理画面の「外観」の「テーマ」から、テーマを検索してインストールします。
しかし、Cocoonの場合は検索では出ません。
一度、外部サイトからダウンロードして、その後、ワードプレスにインストールすることになります。
インストールが終わったら
WordPressの初期設定をやっていきましょう
はじめから入ってるプラグインをそのままにしていませんか?
WordPress「Cocoon」のはじめに入れておくプラグインを紹介しています。












コメント