
Cocoonのスキン「イノセンス」を使ってるんだけど、細かなカスタマイズをやりたいんだけどどうしたらいいかな?
Cocoonのスキン「イノセンス」はスッキリとしていてオシャレなデザインで使いやすいスキンです。

この記事では、Cocoonのスキン「イノセンス」のカスタマイズ方法を紹介します。
もう少しここが良くなればと思うところをカスタマイズしてみたので紹介します。
現在「イノセンス」を使っている方でも、気にはなっていたけどどうしたらいいかわからないを解消できたらと思います。
Cocoonスキン【イノセンス】カスタマイズ
今回は、WordPressテーマCocoonのスキン「イノセンス」
- 背景の網網の消す方法
- プロフィールの外枠を消す方法
この2つの紹介をしていきます。
背景の「網網」消す方法
スキンの「イノセンス」を使っていて、下記画像のあみあみが気になってる方いませんか?

自分のサイトのイメージに合っていればいいですが、私のサイトはメインの背景色を決めています。
そのため、背景色が付かない部分はあみあみの背景になってしまいます。
あみあみ部分を消すことでサイトがスッキリするのでやり方を紹介します。
CSSを追加してあみあみを消す
あみあみを消す方法は、Cocoon Child: スタイルシート (style.css)にCSSを追加して消していきます。
今回追加するCSSは下記のCSSになります。
.body { background-image : none;}CSSって言葉は聞いたことあるけど、実際になにをするものなのかわからないって方は下記のリンクで説明しています。
それでは、やっていきましょう。
CSSを追加する前にバックアップをとっておくことをおすすめします。
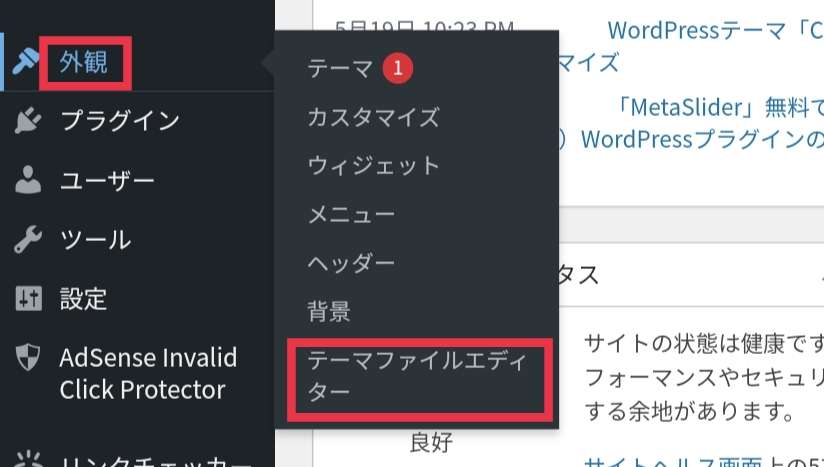
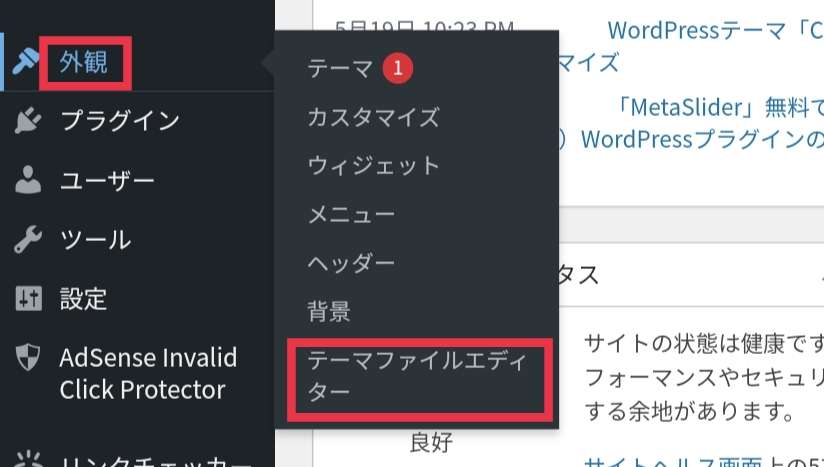
WordPressの「管理画面」から「外観」→「テーマファイルエディター」をクリックします。

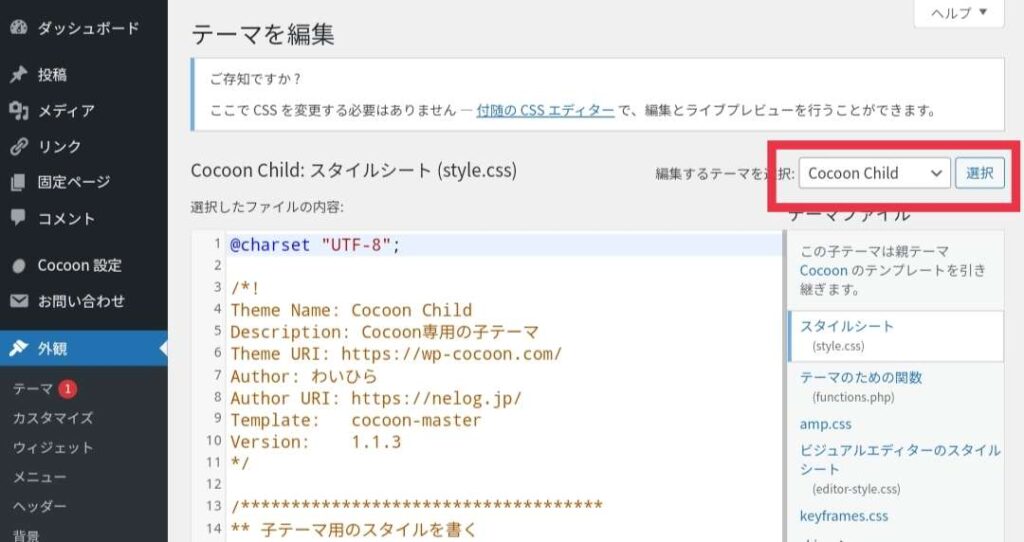
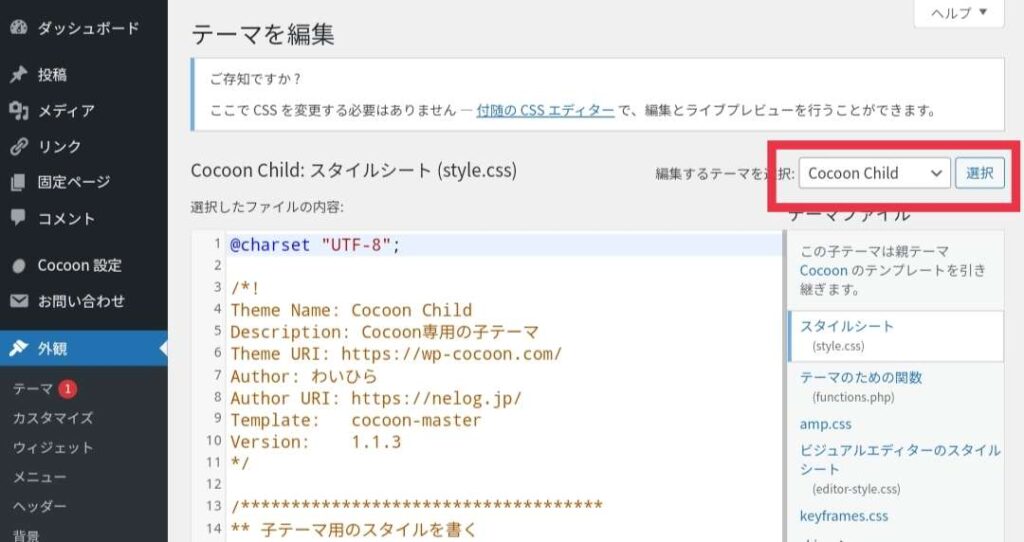
「編集するテーマを選択」のところを「Cocoon Child」を選択します。

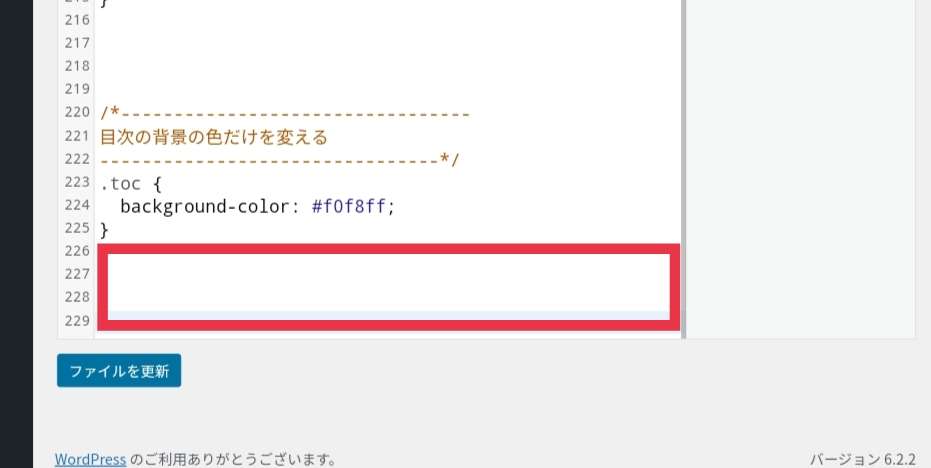
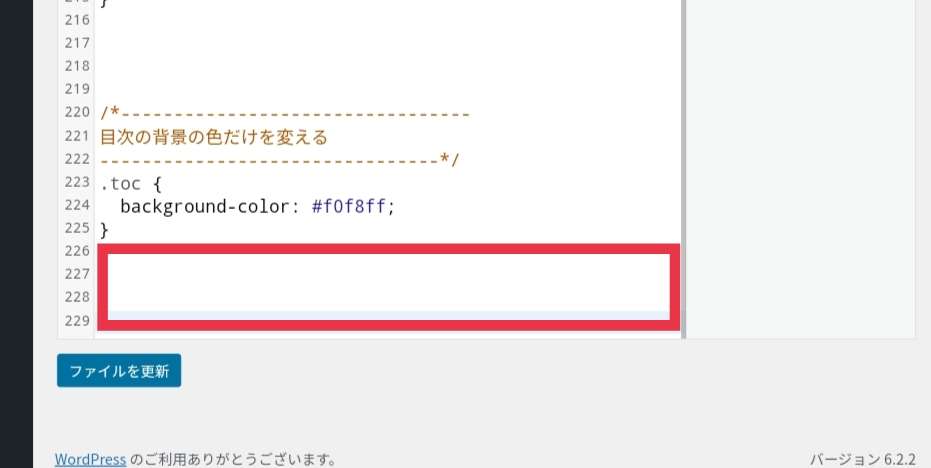
スクロールしていき、一番下の空欄のところにCSSを追加していきます。

先程紹介したCSSを入力します。
.body { background-image : none;}「ファイル更新」をクリックします。
更新ができたらサイトを確認してみましょう。
これで、あみあみの消し方の紹介を終わります。
プロフィール画像の外枠を消す方法
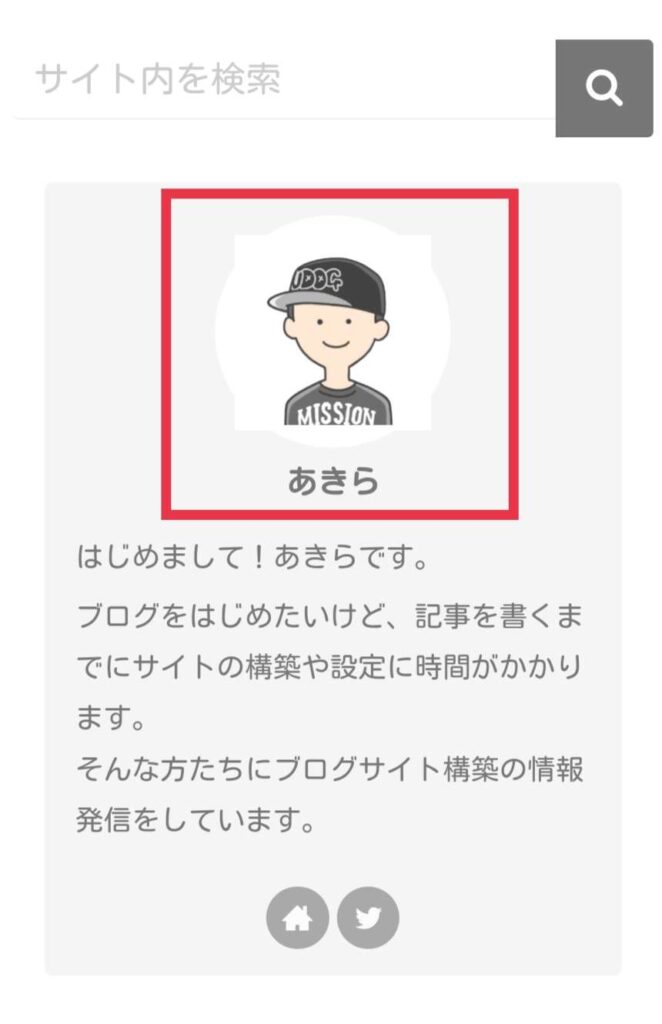
サイドバーにプロフィールを載せたり、トップページにブロックでプロフィールを表示すると下記画像のように丸と四角が混ざったように見えます。

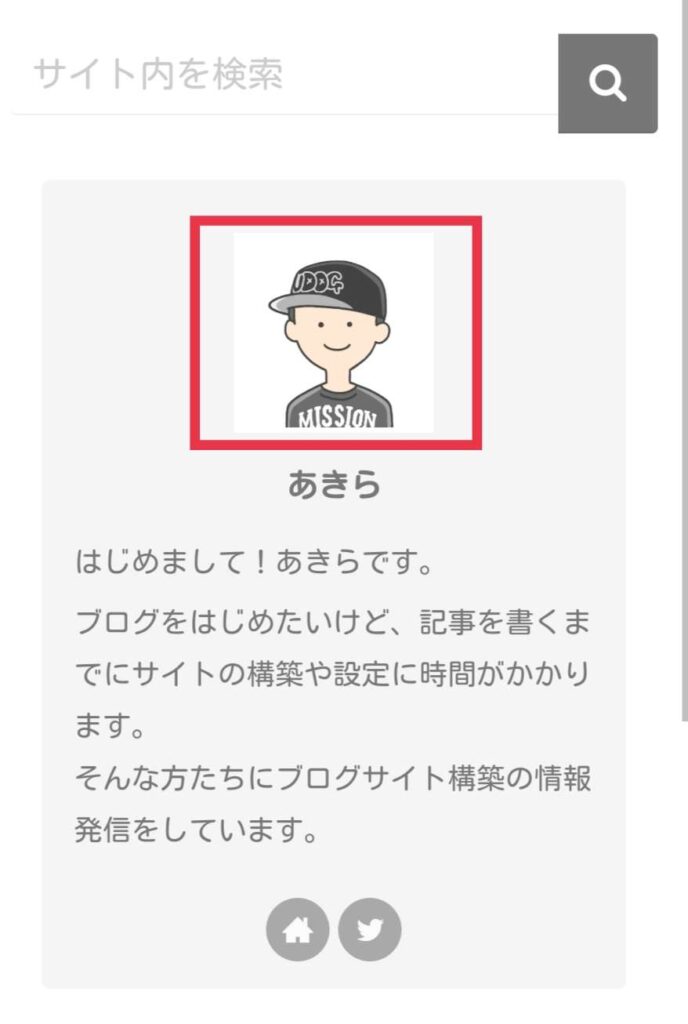
CSSを追加して、丸い部分を消して下記画像のように四角の枠だけにする方法を紹介します。

CSSを追加して外枠を消す
プロフィールの外枠を消す方法は、先程と同じくCocoon Child: スタイルシート (style.css)にCSSを追加して消していきます。
今回追加するCSSは下記のCSSになります。
.author-thumb:before { position: initial; }それでは、やっていきましょう。
CSSを追加する前にバックアップをとっておくことをおすすめします。
WordPressの「管理画面」から「外観」→「テーマファイルエディター」をクリックします。

「編集するテーマを選択」のところを「Cocoon Child」を選択します。

スクロールしていき、一番下の空欄のところにCSSを追加していきます。

先程紹介したCSSを入力します。
.author-thumb:before { position: initial; }「ファイル更新」をクリックします。
更新ができたらサイトを確認してみましょう。
これで、プロフィール画像の外枠を消す方法の紹介を終わります。









コメント