
吹き出し機能を使いたいんだけど、どうやって使うの?
吹き出しを使うと、記事にメリハリが生まれたり会話形式に表現できたりと便利ですよね。
Cocoonならあらかじめ設定しておくと、いつでも自由に記事内に吹き出しを使うことができます。

この記事では、テーマ「Cocoon」で吹き出し機能の設定方法とその使い方を紹介します。
Cocoon 吹き出し機能の設定方法

こんな吹き出しが使えるようになります。
新規追加
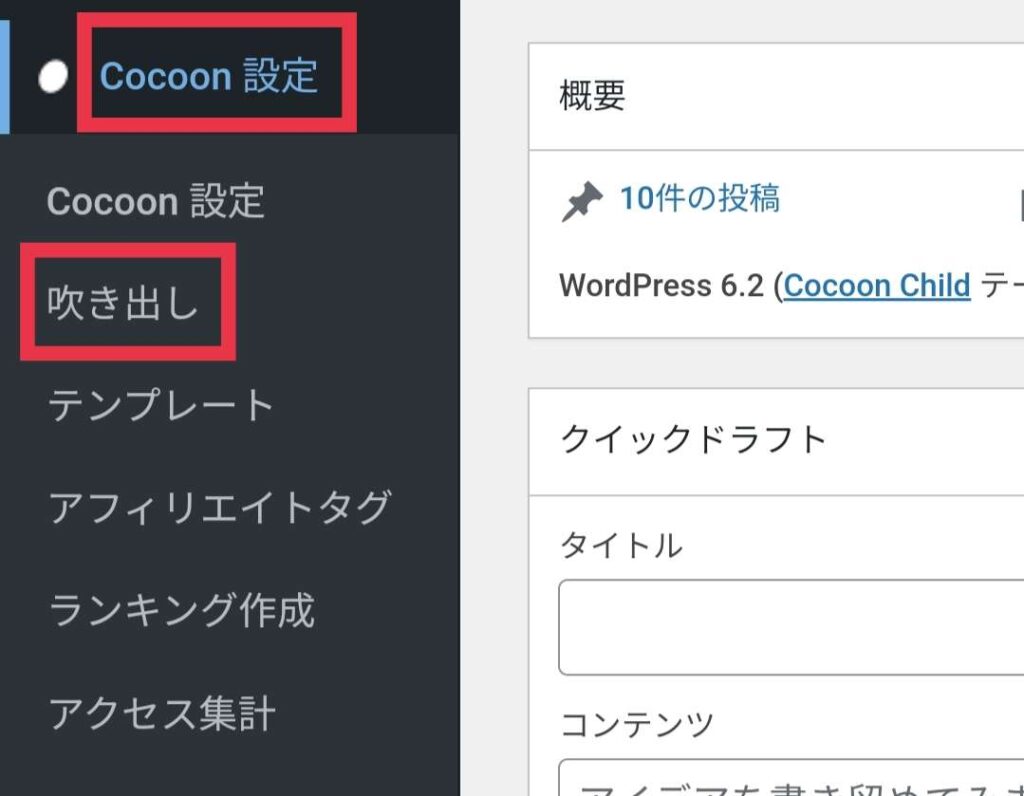
「管理画面」から「Cocoon設定」→「吹き出し」をクリックします。

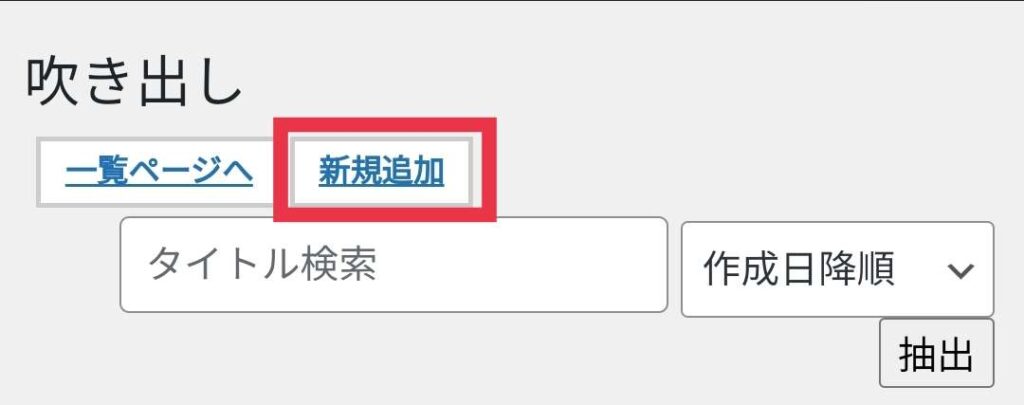
「新規追加」をクリックします。

設定画面がでてくるので、1つずつ設定していきます。
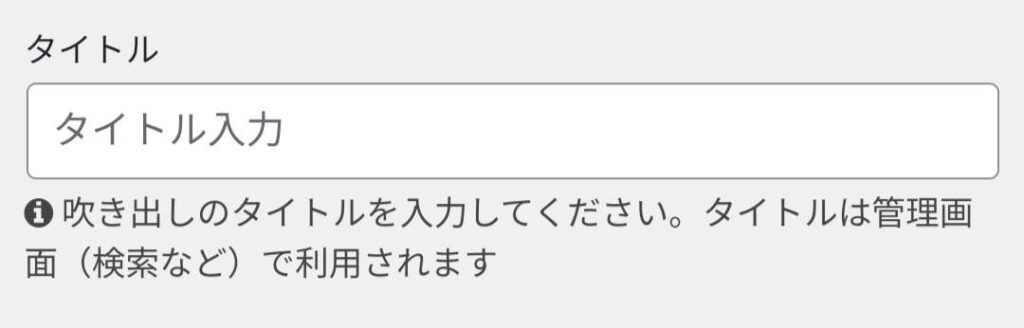
タイトル
「タイトル」では、吹き出しに設定する性別、表情などがわかるようなタイトルをつけておきましょう。


この吹き出しのタイトルは、「管理人 汗」にしています。
名前
「名前」では、吹き出しを出したときに、表情の下にでてくる名前を設定します。


この吹き出しでは、「管理人」と名前で設定しています。
アイコン画像
「アイコン画像」では、吹き出しにでてくるアイコンの画像を設定します。
画像サイズは160px以上の正方形の画像を選びましょう


この吹き出しの画像サイズは400px ✕ 400pxの画像を使ってます。
吹き出しスタイル
「吹き出しスタイル」では、吹き出し部分のデザインを設定します。


「デフォルト」
一般的な吹き出しのデザインです。

「フラット」
背景がついて吹き出しがアピールできるデザインです。

「LINE風」
LINEの会話のような吹き出しができます。

「考え事」
考え事をしているような表現ができるデザインです。
人物位置
「人物位置」では、吹き出しを右に表示するのか、左に表示するのかを設定します。


「左」に吹き出しを設定すると、だれかが相談しているように表現できます。

「右」に吹き出しを設定すると、本人が発言しているように表現できます。
アイコンスタイル
「アイコンスタイル」では、吹き出しのアイコンの外枠の「○まる」か「□四角」の有無の設定ができます。


「四角の枠線あり」のデザインです。

「四角の枠線なし」のデザインです。

「丸の枠線あり」のデザインです。

「丸の枠線なし」のデザインです。
TinyMCE
「TinyMCE」では、記事を書いてるときにどの吹き出しを使うかリストから選びます。
そのリストに入れるか入れないかを設定します。
設定することで、よく使う吹き出しを簡単に呼び出せることができます。

これで「吹き出し機能」の設定は完了になります。
最後に「保存」をクリックして設定を保存しておきましょう。
Cocoon 吹き出し機能の使い方
「吹き出し機能」の使い方を紹介していきます。

この吹き出しを出していきます。

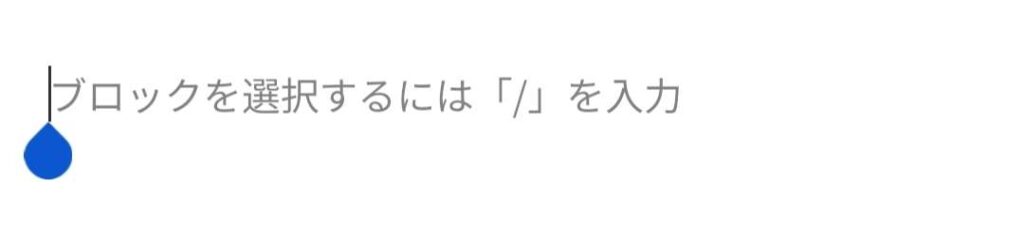
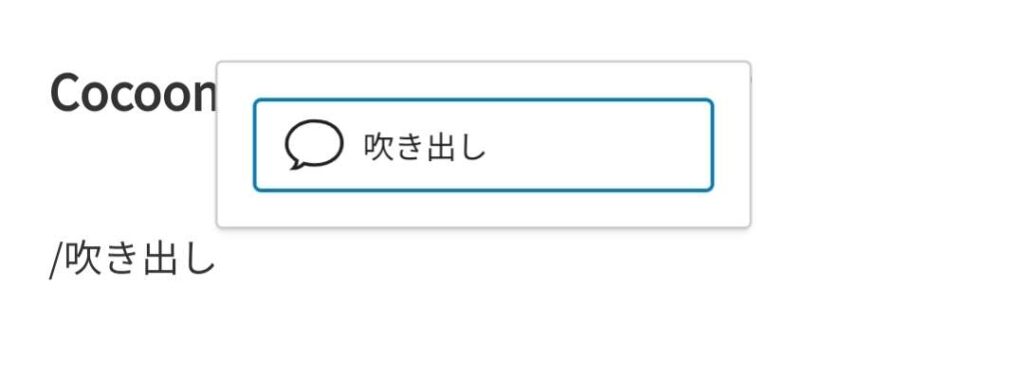
「ブロックを選択するには「/」を入力」に「/吹き出し」と入力すると、
ブロックの候補が出でくるので「吹き出し」をクリックします。

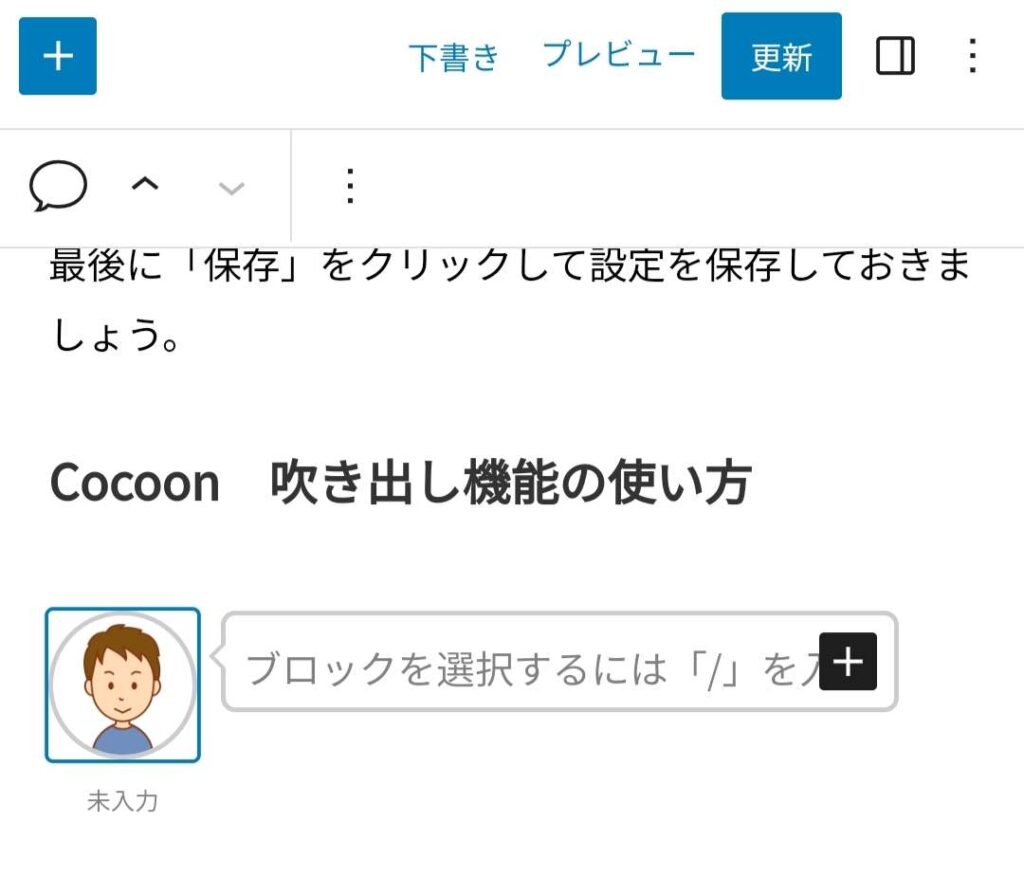
吹き出しが出てくるので、右上の□をクリックします。

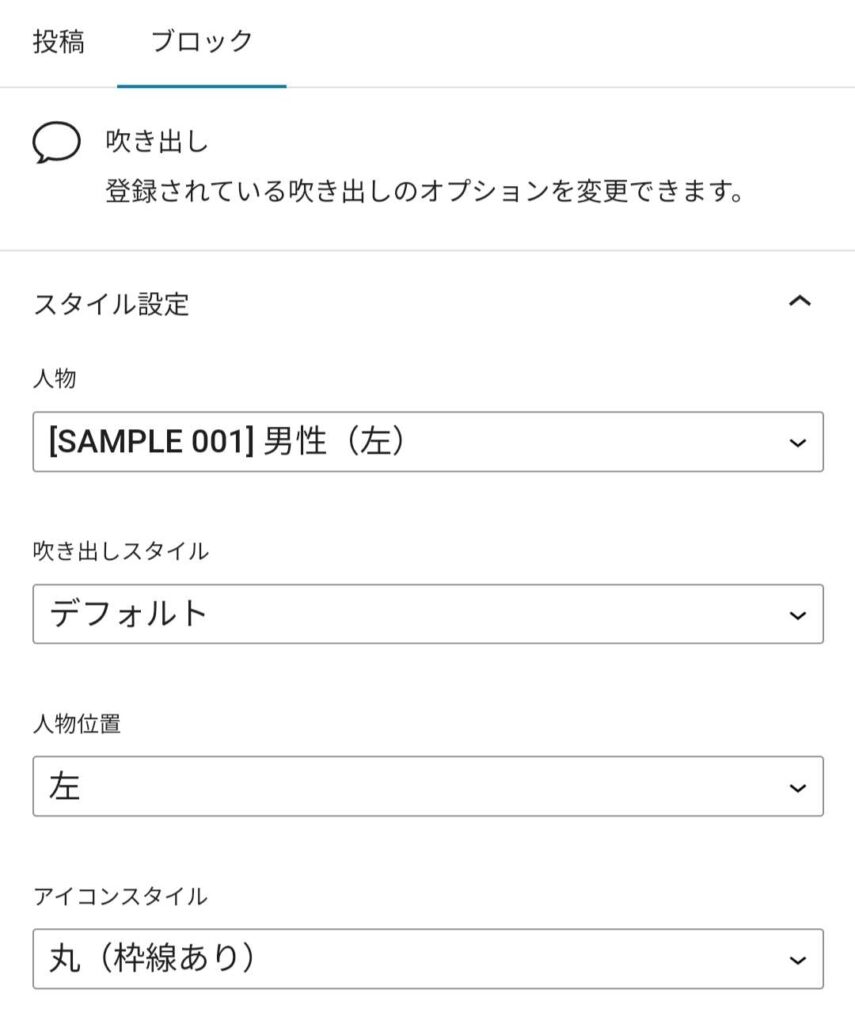
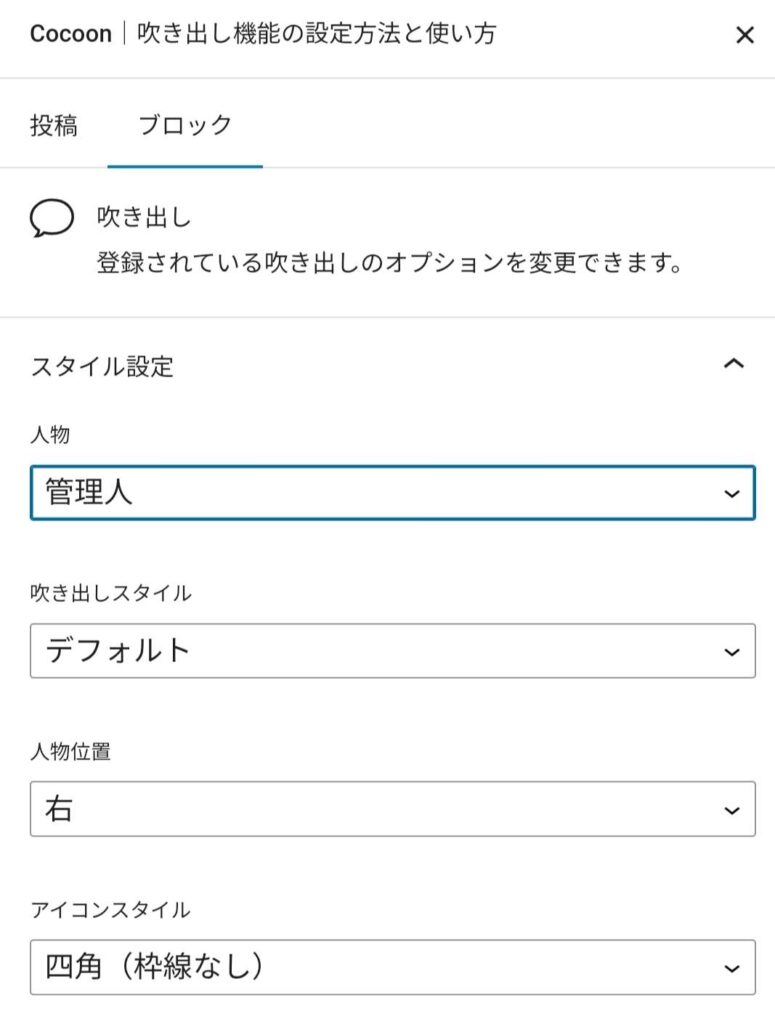
吹き出しの「スタイル設定」の「人物」をクリックします。

自分の設定してある「吹き出しのリスト」がでてきます。
そこから使用したい吹き出しをクリックします。

リストから吹き出しを選ぶと「人物」が選んだ項目に変わります。
「人物」が変わったのを確認して、右上の✕をクリックします。


このような吹き出しがでてくるので、吹き出しに入力していきましょう。
これで、「吹き出し機能の設定方法」「吹き出し機能の使い方」の紹介を終わります。







コメント